Categories
Categories section is the very important part in your store. It helps narrow down products surfing for people and guide them to desired category page so they make a purchase.
That's why we have a very usefull tool for creating Categories sections in Lumia.
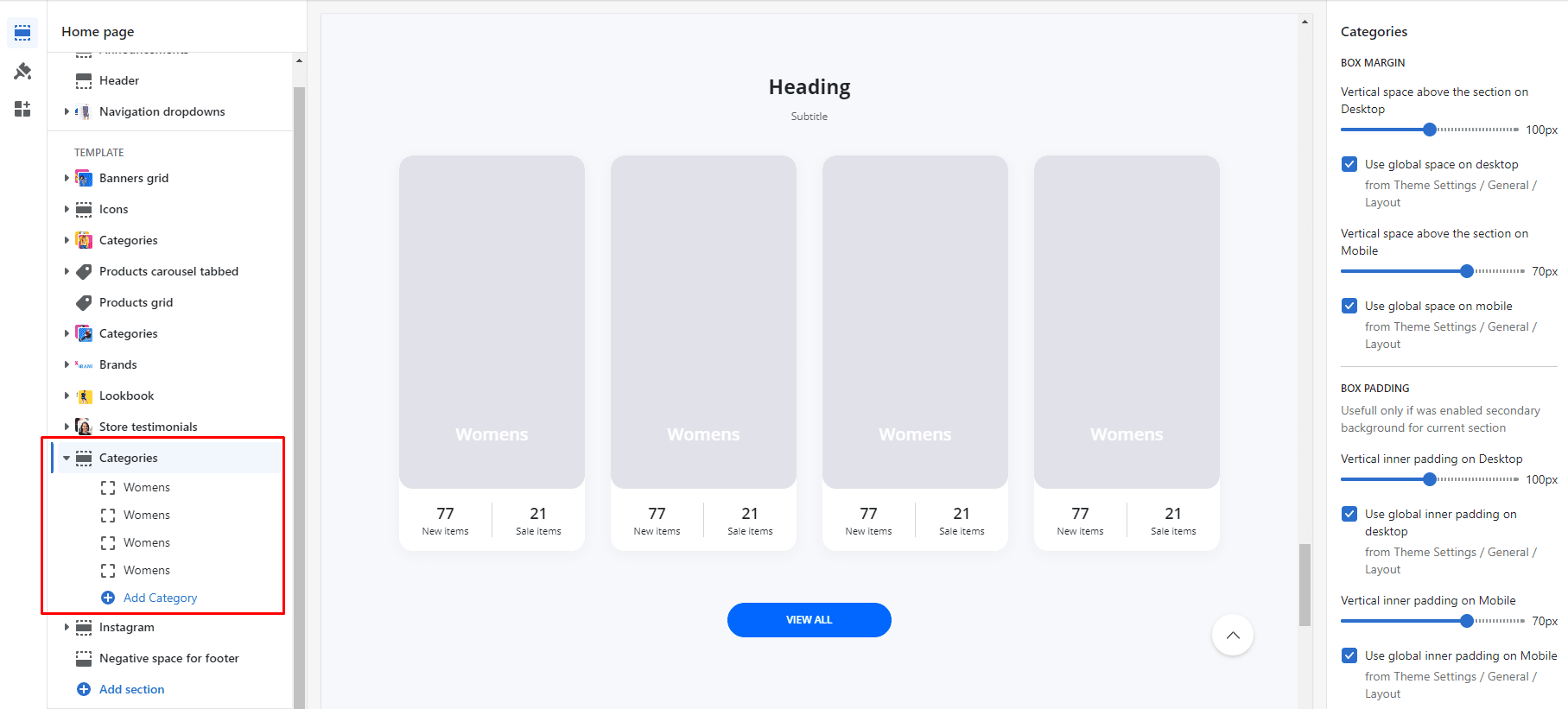
Categories / Constructor

Styles on the fly
You can choose any categories section design from a ready-made collection of five designs.

Follow the instruction here, but search the section named Categories / Constructor.
To make your shop setup easier, we have created a total of seven Categories sections presets.
But you can always make each of them yourself manually in the constructor section.
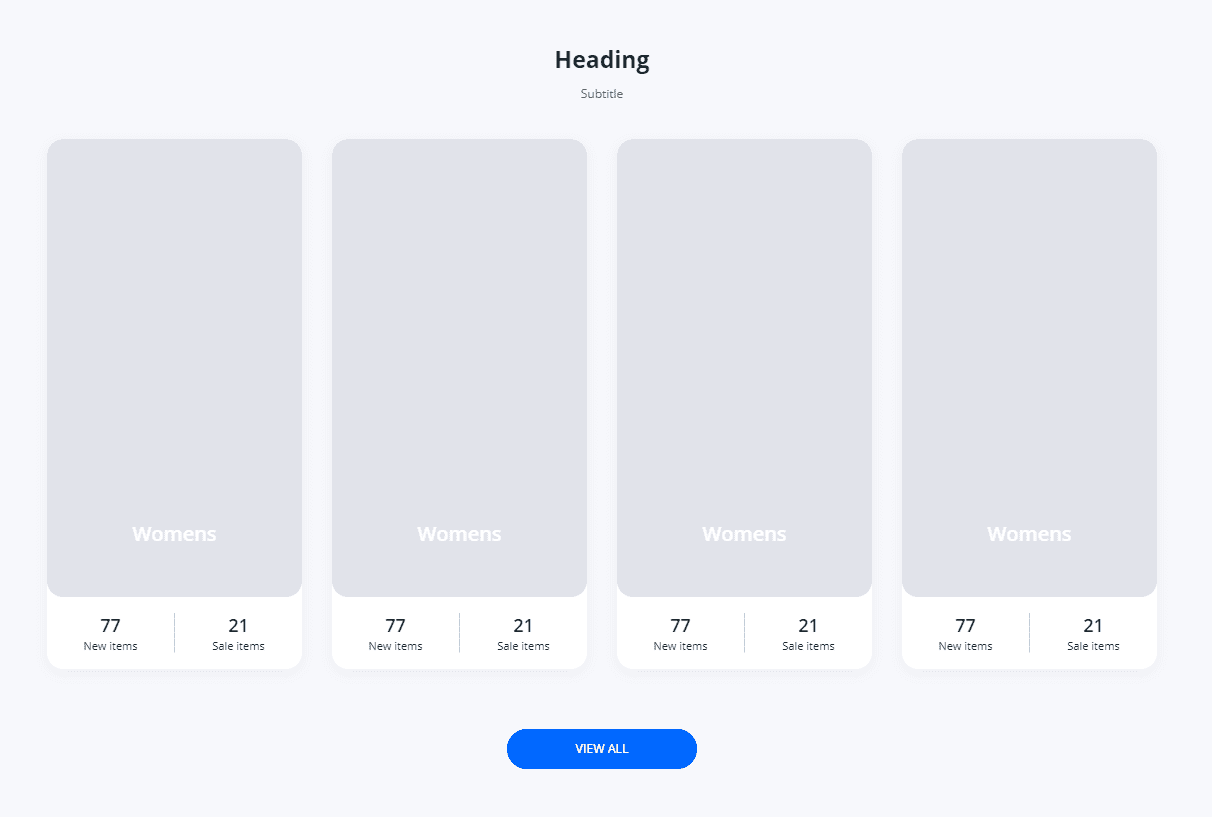
Categories / preset Big

Live example ↗ (opens in a new tab)
Follow the instruction here, but search the section named Categories / preset Big.
Categories / preset Informative

Live example ↗ (opens in a new tab)
Follow the instruction here, but search the section named Categories / preset Informative.
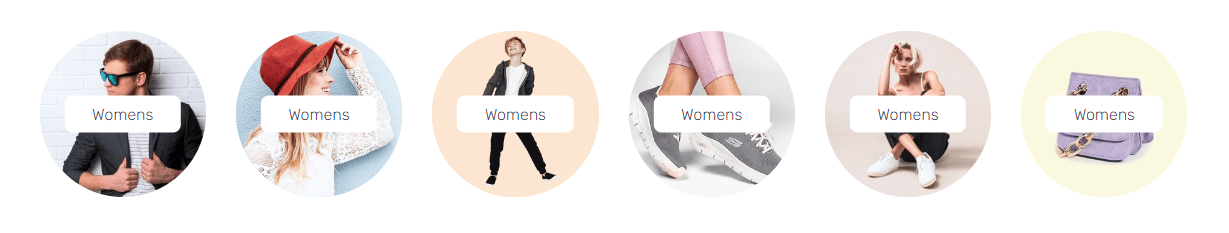
Categories / preset Title inner

Live example ↗ (opens in a new tab)
Follow the instruction here, but search the section named Categories / preset Title inner.
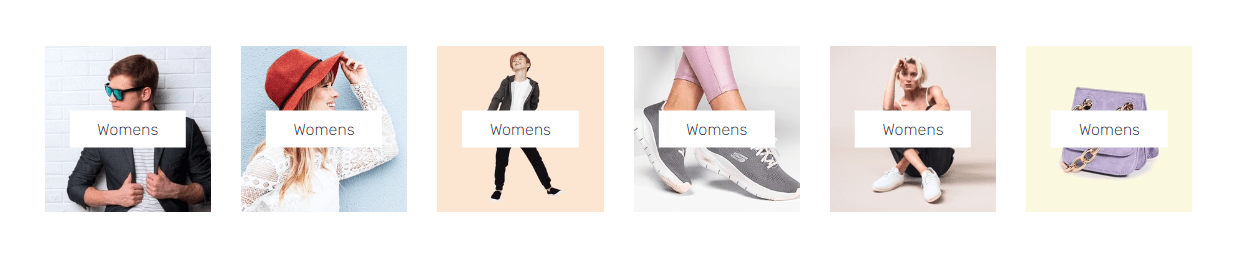
Categories / preset Title inner (rectangular)

Follow the instruction here, but search the section named Categories / preset Title inner (rectangular).
Categories / preset Title inner (rectangular) fluid

Live example ↗ (opens in a new tab)
Follow the instruction here, but search the section named Categories / preset Title inner (rectangular) fluid.
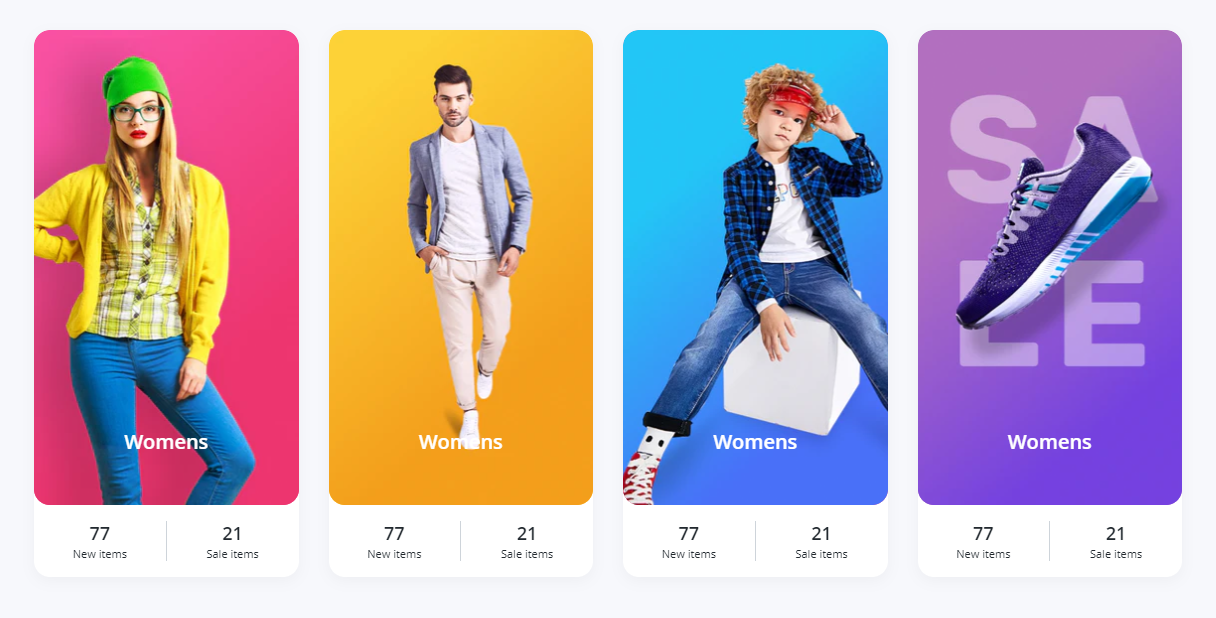
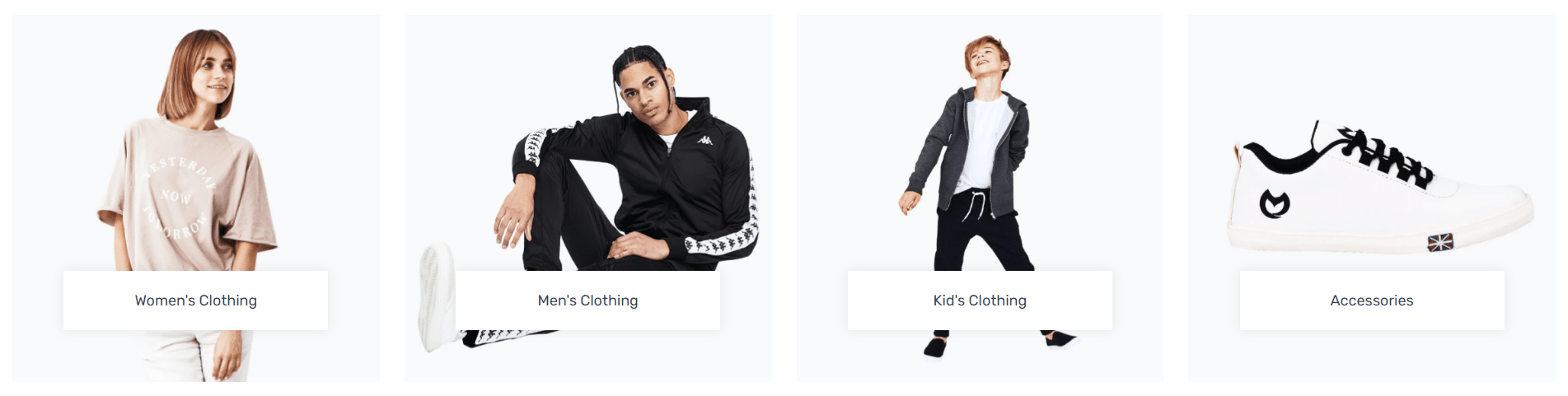
Categories / preset Title under (4 in row)

Live example ↗ (opens in a new tab)
Follow the instruction here, but search the section named Categories / preset Title under (4 in row).
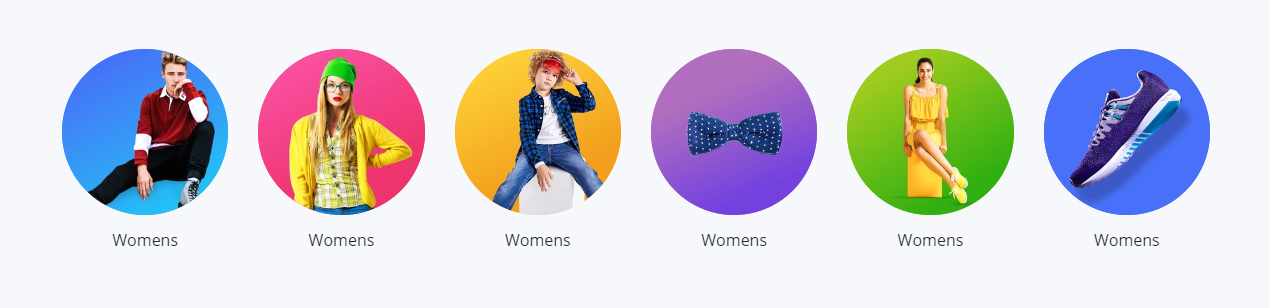
Categories / preset Title under (6 in row)

Live example ↗ (opens in a new tab)
Follow the instruction here, but search the section named Categories / preset Title under (6 in row).
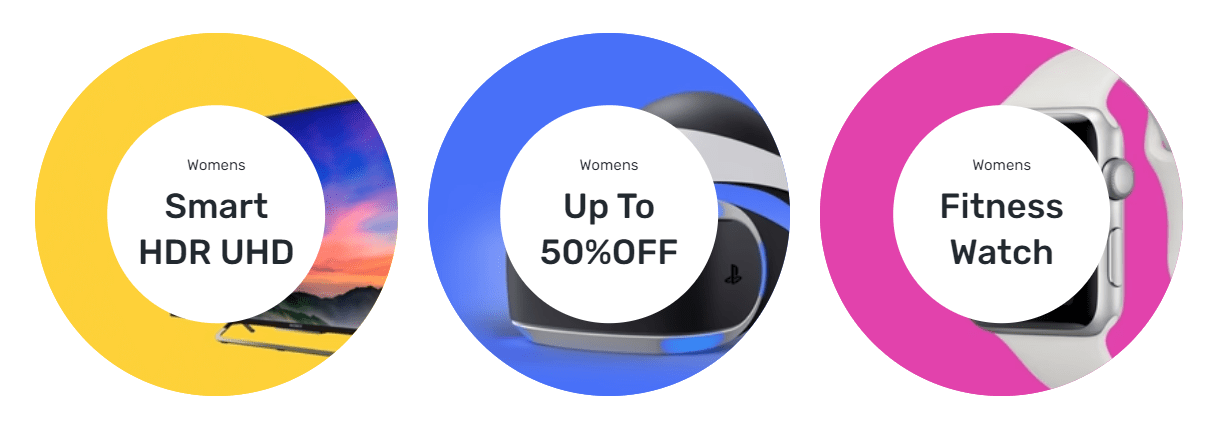
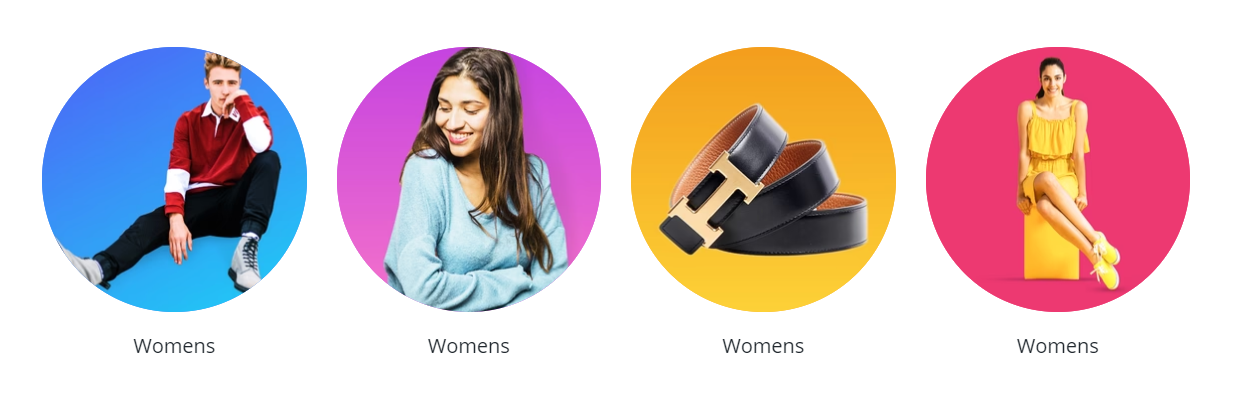
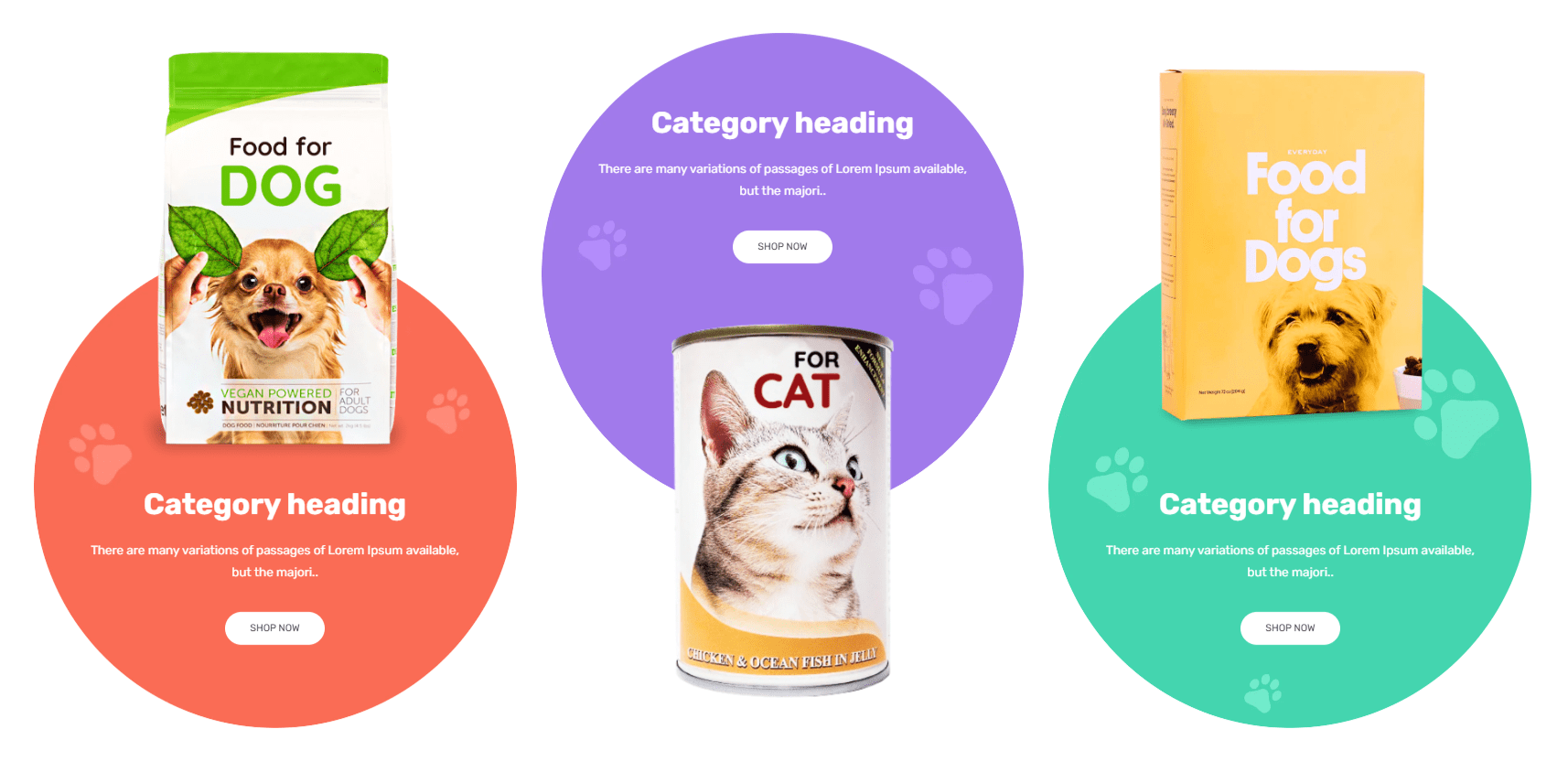
Categories styled
This is the section for displaying Categories. It has an original design and consists of a category image and a title with a short description, which are located on a circle background. You can change both the category image and the background image of the circle.

Live example ↗ (opens in a new tab)
Follow the instruction here, but search the section named Categories styled.