Tabs
Themes usually support either inner or outer tab layout. Our theme supports both inner and external tab layout. Tabs are easy to create and they are sortable. Lumia supports up to 25 tabs per page.
There are 5 tab types:
- Apps (collects the content of all apps that are included as separate blocks for the product)
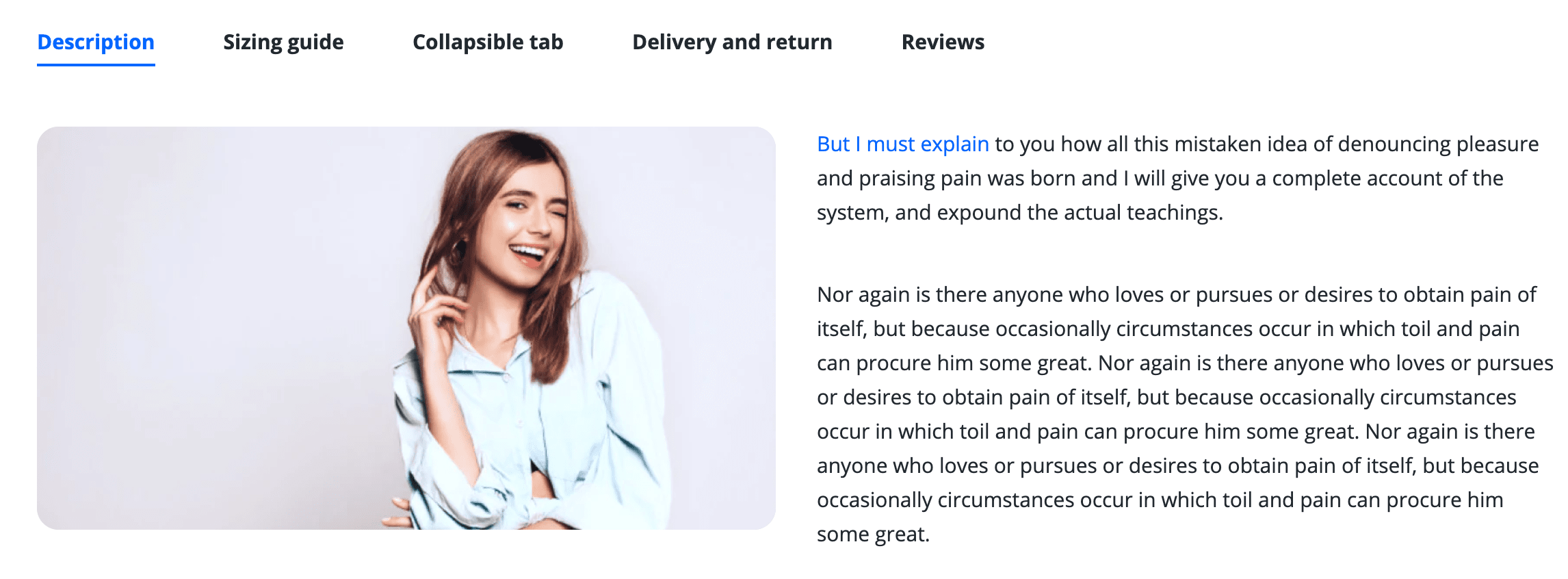
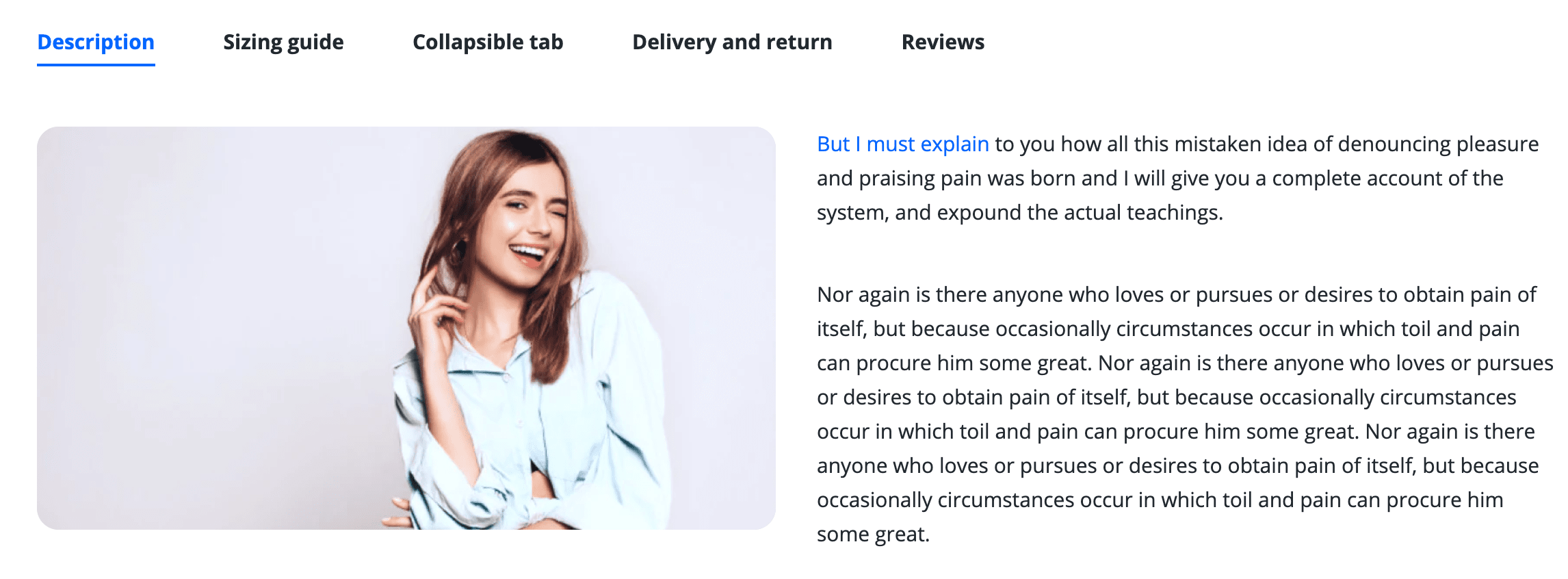
- Description (main product description)
- Metafield (individual content per product, read more about metafields ↗ (opens in a new tab))
- Page (content from regular pages, read more about pages ↗ (opens in a new tab))
- Text (simple text from the textarea field)
Inner Tabs


Enabled by default: No
Sortable section: Yes
Sortable blocks: Yes
Visibility: Product page
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click the Main product section to view its settings.
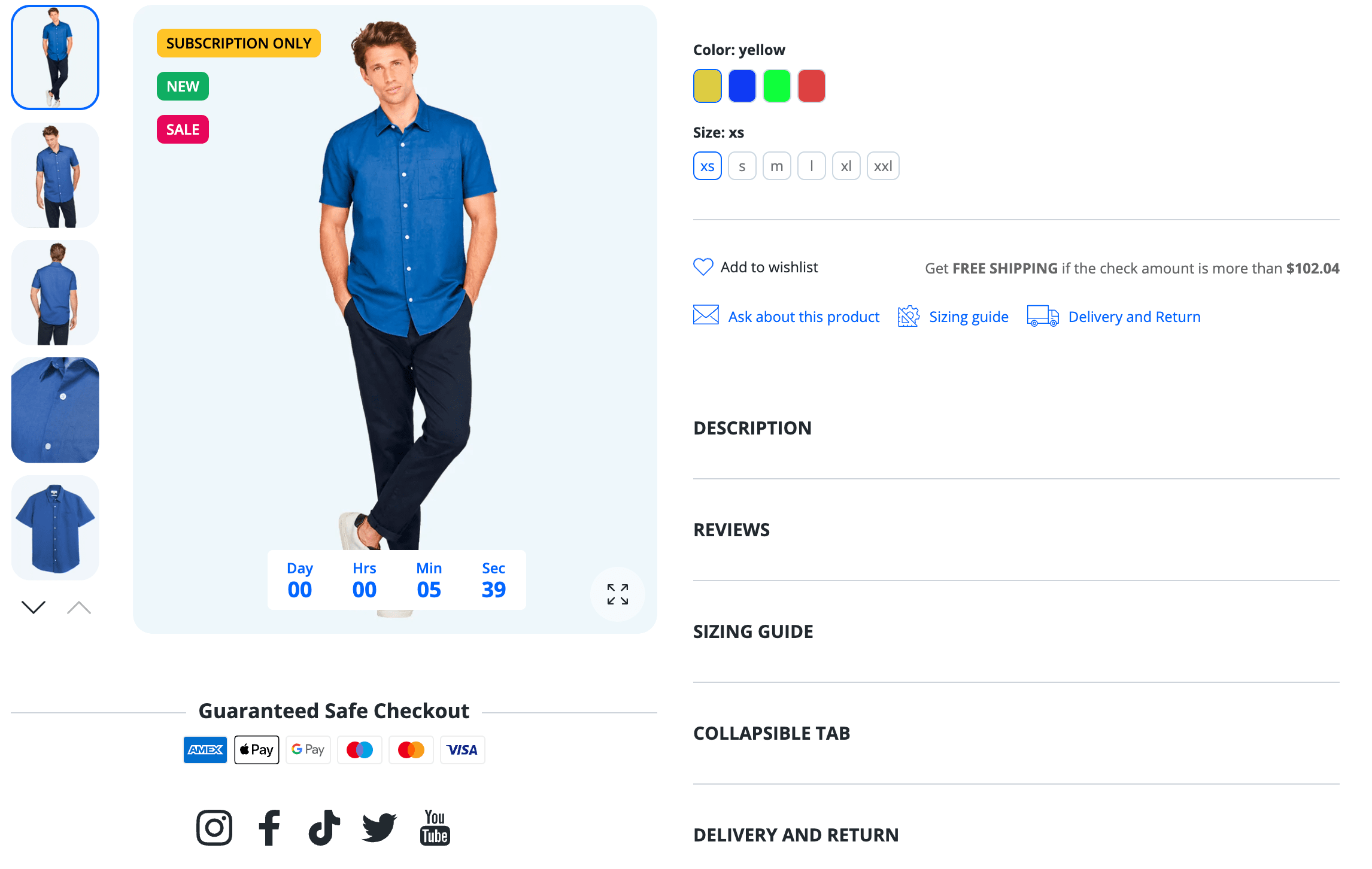
- To enable inner tabs layout, uncheck the Show collapsible tabs under the product checkbox.
- Click Save.
Outer Tabs


Enabled by default: Yes
Sortable section: Yes
Sortable blocks: Yes
Visibility: Product page
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click the Main product section to view its settings.
- To enable outer tabs layout, click the Show collapsible tabs under the product checkbox.
- Click Save.
Tab Types
Tab Apps


Enabled by default: No
Sortable block: Yes
Limit per tabs: 1
Can be individual per product?: No
Visibility: Product page tabs
If you add this tab then all Apps will be gathered in the one tab
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click the Main product section to view its settings.
- Click + Add block and select a Collapsible tab for apps block.
- Click Save.
Admin interface
| Option Name | Type | Values | Default | Description |
|---|---|---|---|---|
| Vertical space above the section on Desktop | Range | 0-100 | 30 | Top space in px |
| Use global space on desktop | Checkbox | • True • False | true | If true then the global dekstop margin (30px) is used, not the block-specific |
| Open | Checkbox | • True • False | false | Available only for inner tabs layout |
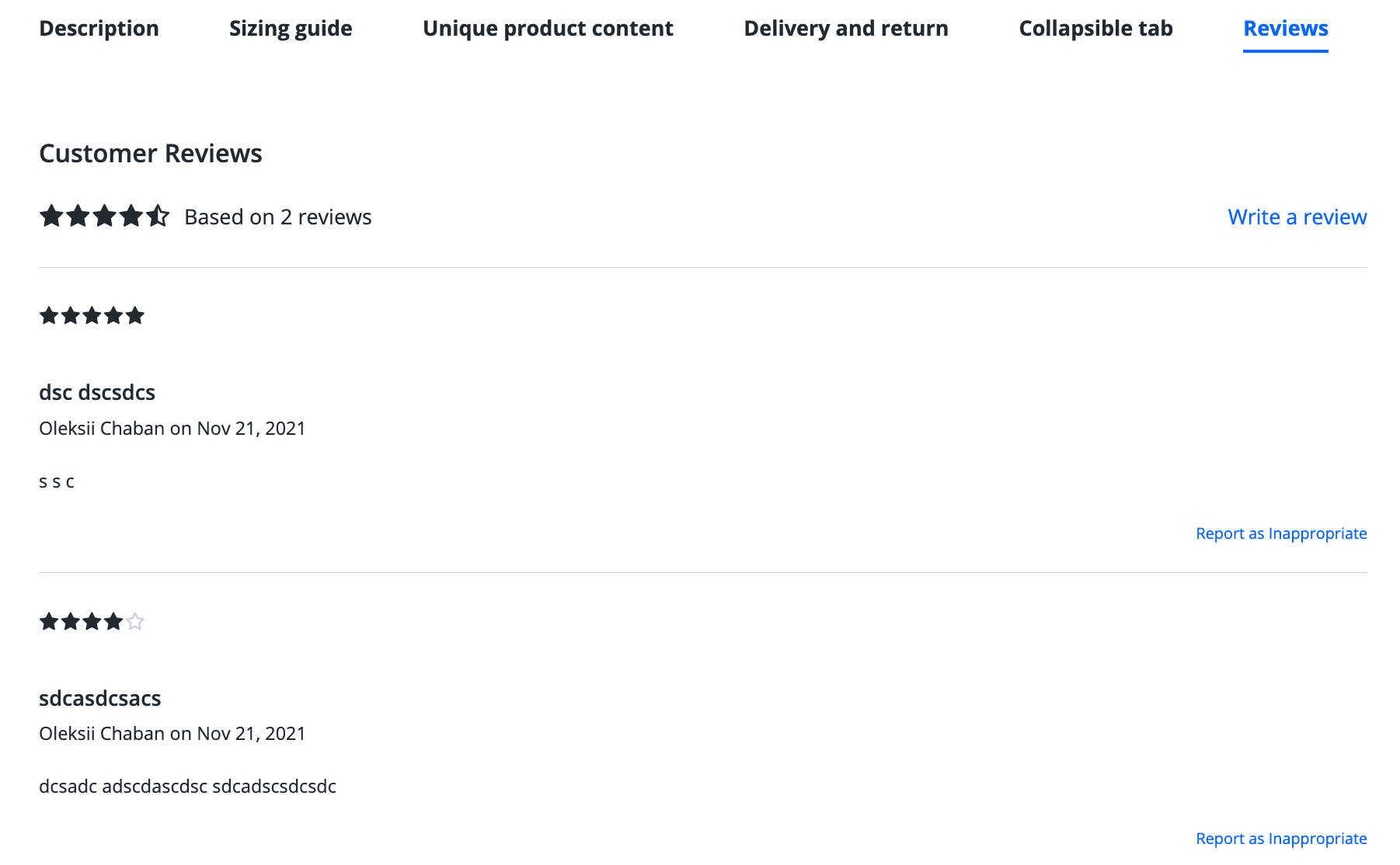
| Heading | Text | Reviews | Tab title |
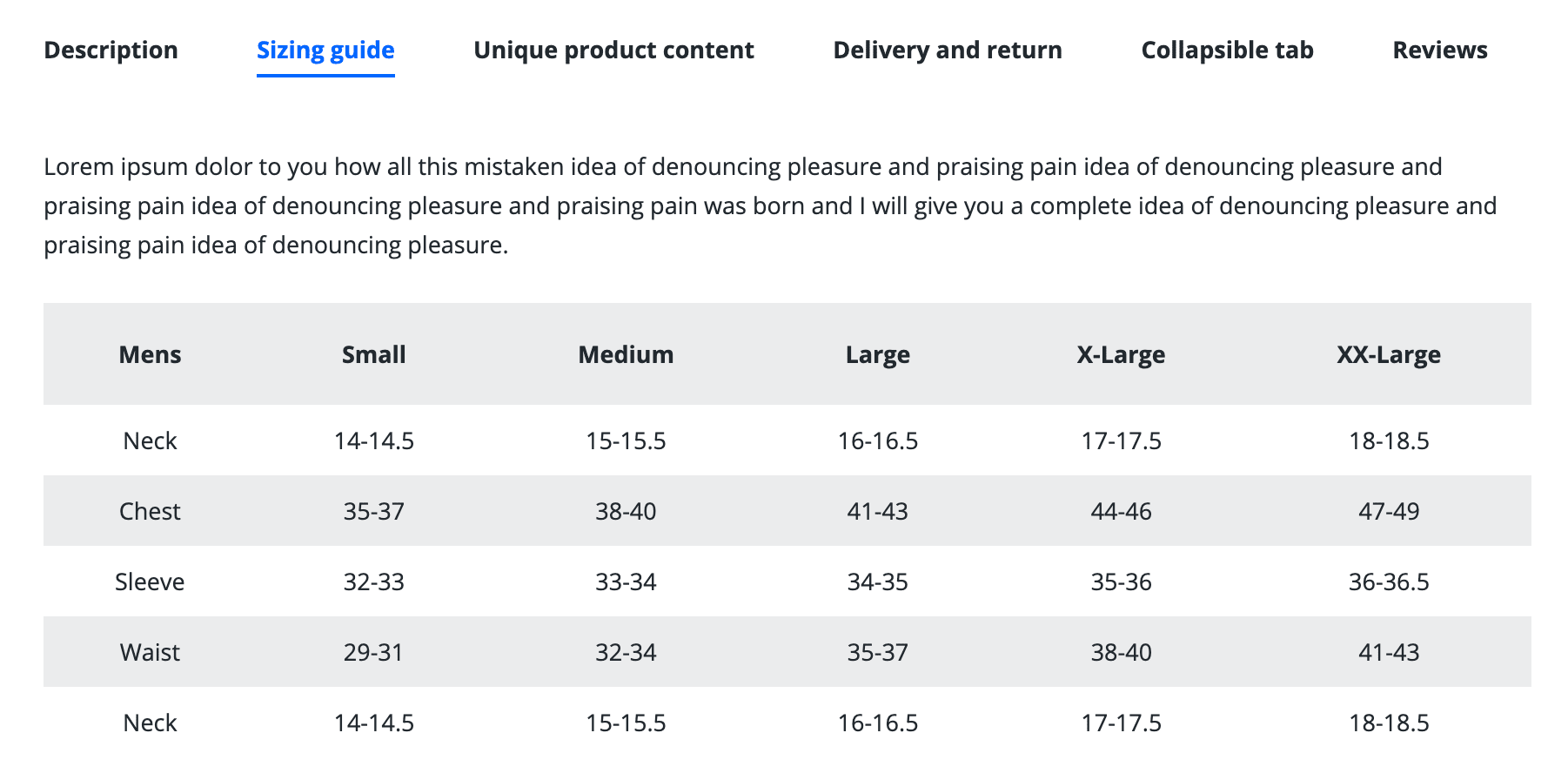
Tab Description default


Enabled by default: Yes
Sortable block: Yes for
inner tabs inner tabs
layout, No for
outer tabs outer tabs
layout (always first)
Limit per tabs: 1
Can be individual per product?: Yes (metafields support)
Visibility: Product page tabs
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click the Main product section to view its settings.
- Click + Add block and select a Description block.
- Click Save.
Admin interface
| Option Name | Type | Values | Default | Description |
|---|---|---|---|---|
| Vertical space above the section on the Desktop | Range | 0-100 | 30 | Top space in px |
| Use global space on the desktop | Checkbox | • True • False | true | If true then the global dekstop margin (30px) is used, not the block-specific |
| Open | Checkbox | • True • False | true | Available only for inner tabs layout |
| Heading | Text | Description | Tab title |
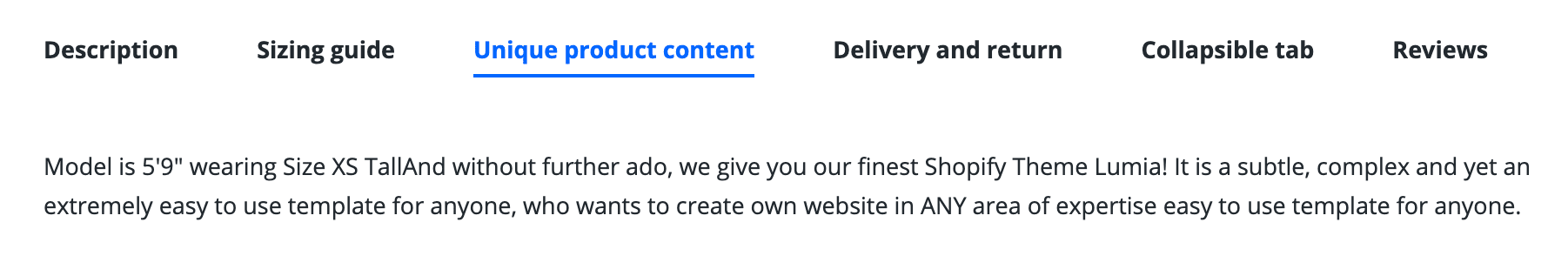
Tab Product Metafield


Enabled by default: No
Sortable block: Yes
Limit per tabs: 25
Can be individual per product?: Yes (metafields support)
Visibility: Product page tabs
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click the Main product section to view its settings.
- Click + Add block and select a Collapsible tab block.
- Connect a dynamic source in the field Row content by clicking on the top right corner icon:
![]()
- Click Save.
Admin interface
| Option Name | Type | Values | Default | Description |
|---|---|---|---|---|
| Vertical space above the section on the Desktop | Range | 0-100 | 30 | Top space in px |
| Use global space on the desktop | Checkbox | • True • False | true | If true then the global dekstop margin (30px) is used, not the block-specific |
| Open | Checkbox | • True • False | true | Available only for inner tabs layout |
| Heading | Text | Description | Tab title | |
| Row content | Richtext | Any text content (supports metafields) | ||
| Row content from the page | Page selector | Any page from an online store pages (supports metafields) |
Tab Page


Enabled by default: No
Sortable block: Yes
Limit per tabs: 25
Can be individual per product?: Yes (metafields support)
Visibility: Product page tabs
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click the Main product section to view its settings.
- Click + Add block and select a Collapsible tab block.
- Select page in the page browse field Row content from page.
- Click Save.
Admin interface
| Option Name | Type | Values | Default | Description |
|---|---|---|---|---|
| Vertical space above the section on the Desktop | Range | 0-100 | 30 | Top space in px |
| Use global space on the desktop | Checkbox | • True • False | true | If true then the global dekstop margin (30px) is used, not the block-specific |
| Open | Checkbox | • True • False | true | Available only for inner tabs layout |
| Heading | Text | Description | Tab title | |
| Row content | Richtext | Any text content (supports metafields) | ||
| Row content from the page | Page selector | Any page from an online store pages (supports metafields) |
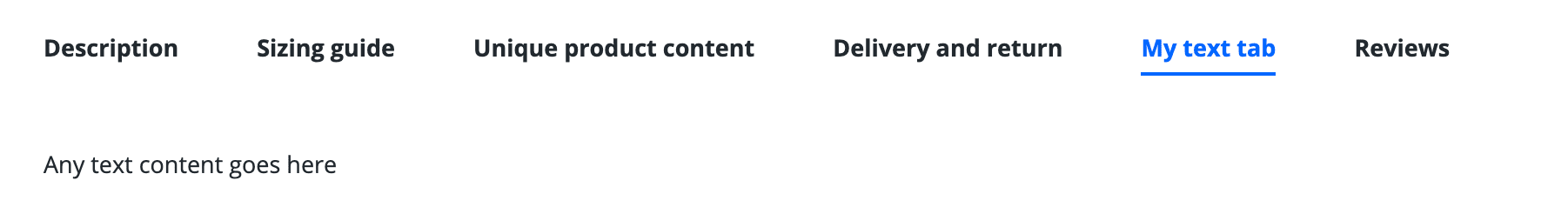
Tab Text


Enabled by default: No
Sortable block: Yes
Limit per tabs: 25
Can be individual per product?: Yes (metafields support)
Visibility: Product page tabs
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click the Main product section to view its settings.
- Click + Add block and select a Collapsible tab block.
- Select page in the page browse field Row content
- Click Save.
Admin interface
| Option Name | Type | Values | Default | Description |
|---|---|---|---|---|
| Vertical space above the section on the Desktop | Range | 0-100 | 30 | Top space in px |
| Use global space on the desktop | Checkbox | • True • False | true | If true then the global dekstop margin (30px) is used, not the block-specific |
| Open | Checkbox | • True • False | true | Available only for inner tabs layout |
| Heading | Text | Description | Tab title | |
| Row content | Richtext | Any text content (supports metafields) | ||
| Row content from the page | Page selector | Any page from an online store pages (supports metafields) |