Product Grid
Product Grid is a part of the Main collection section.
Layout
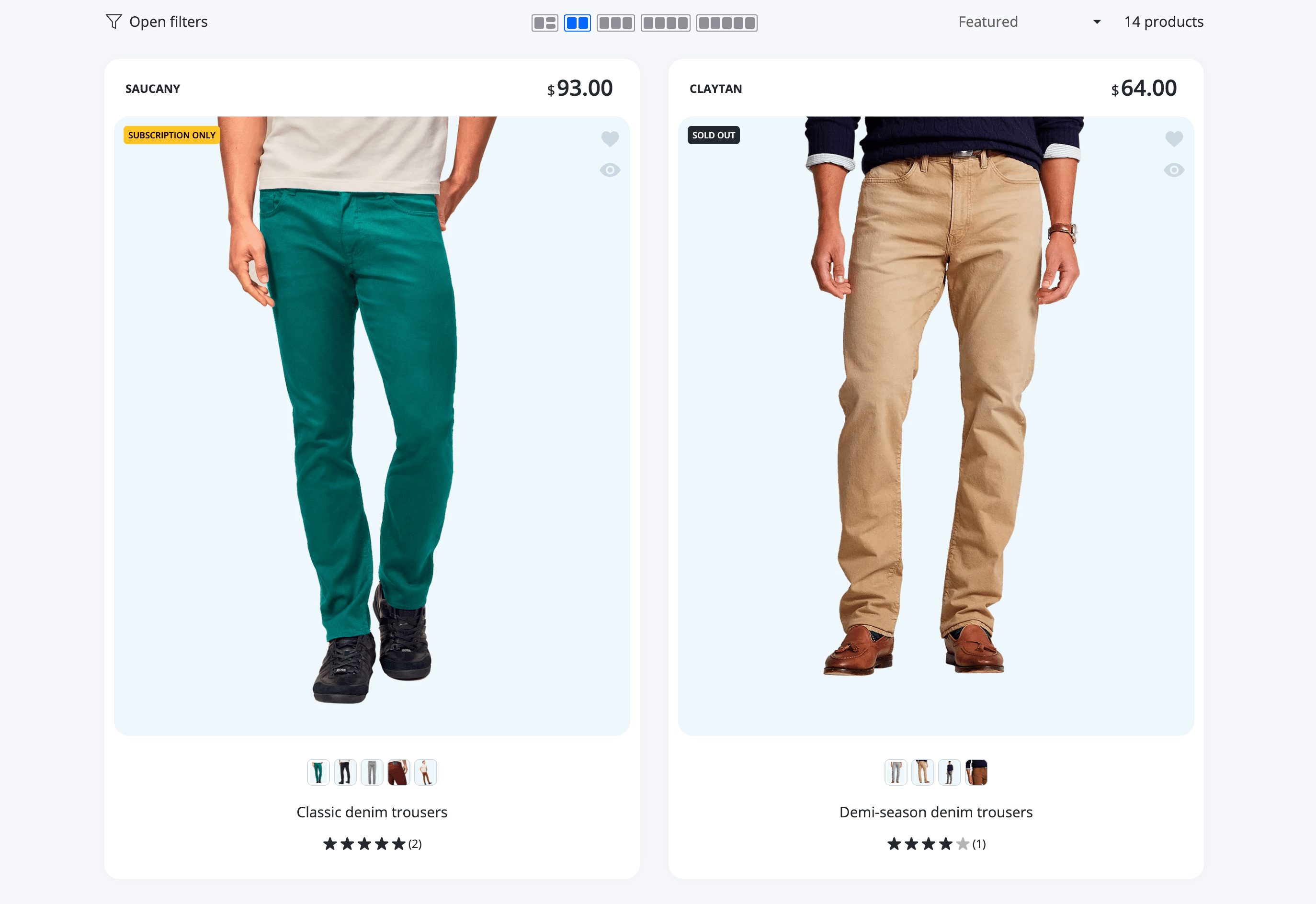
2 per row

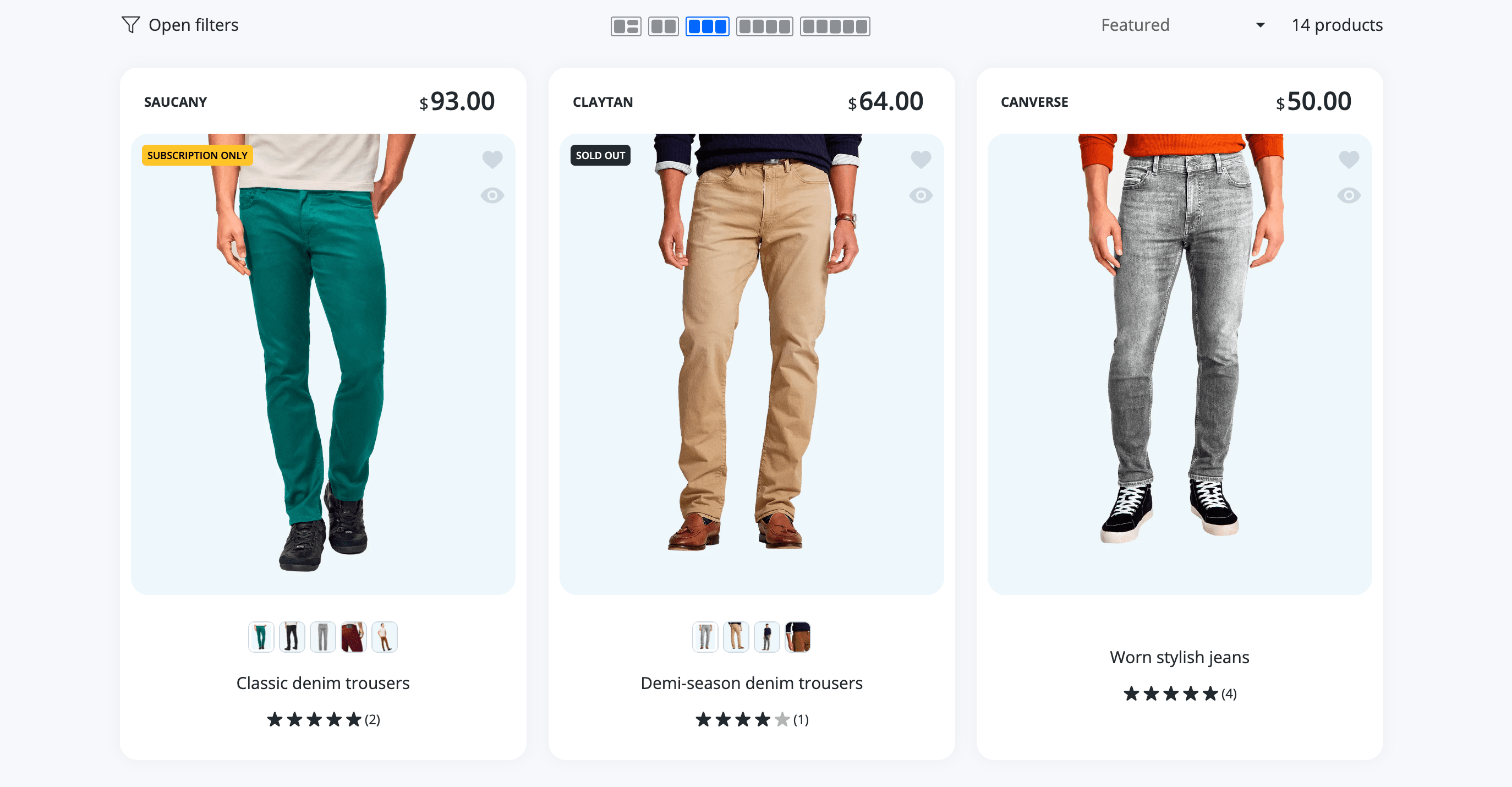
3 per row default

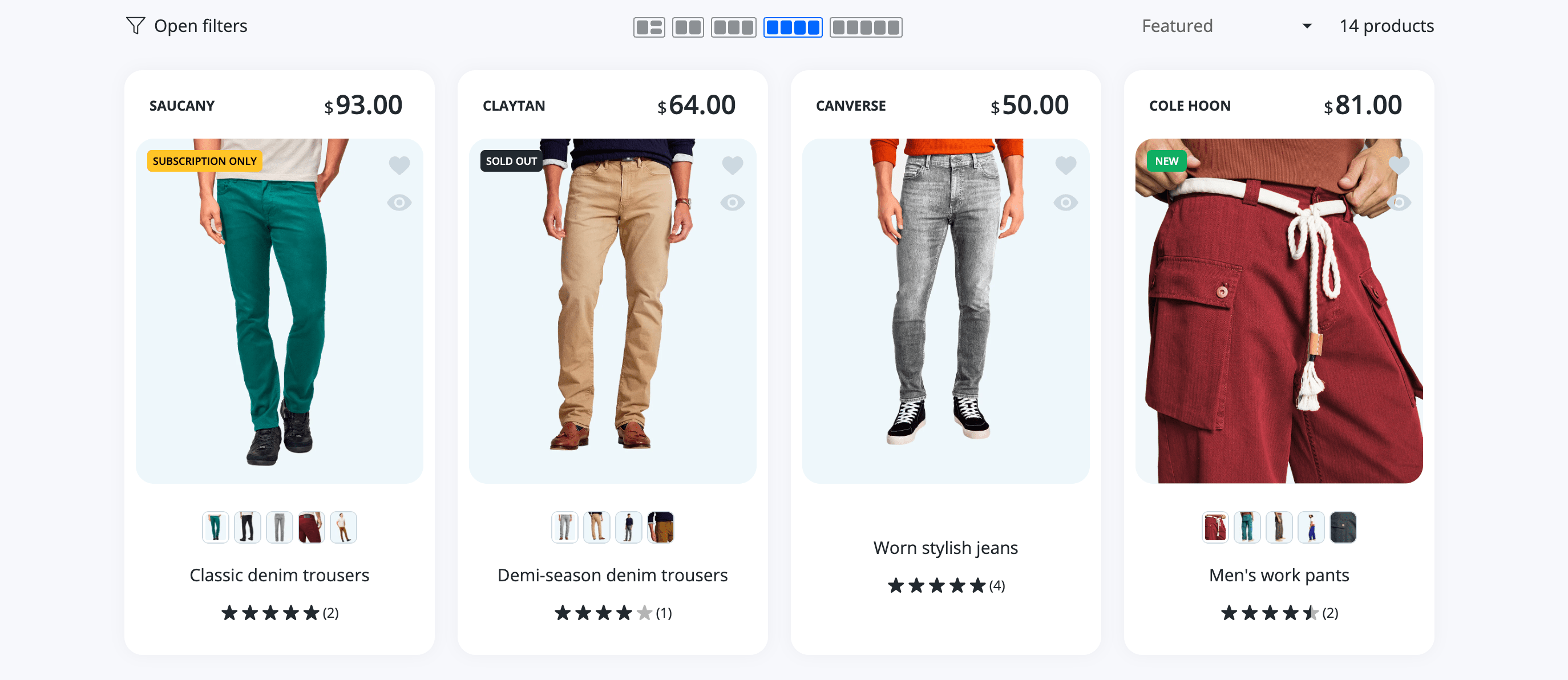
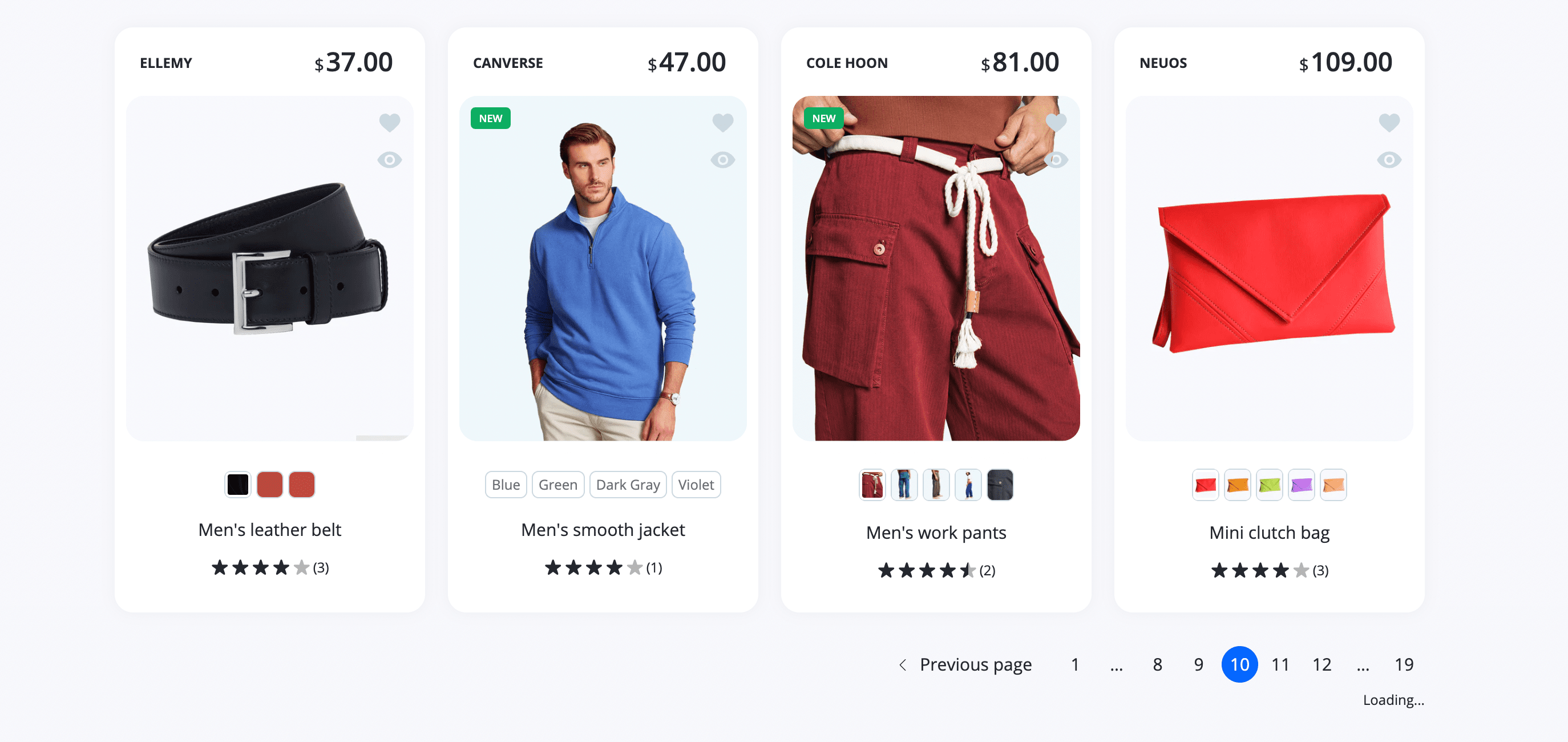
4 per row

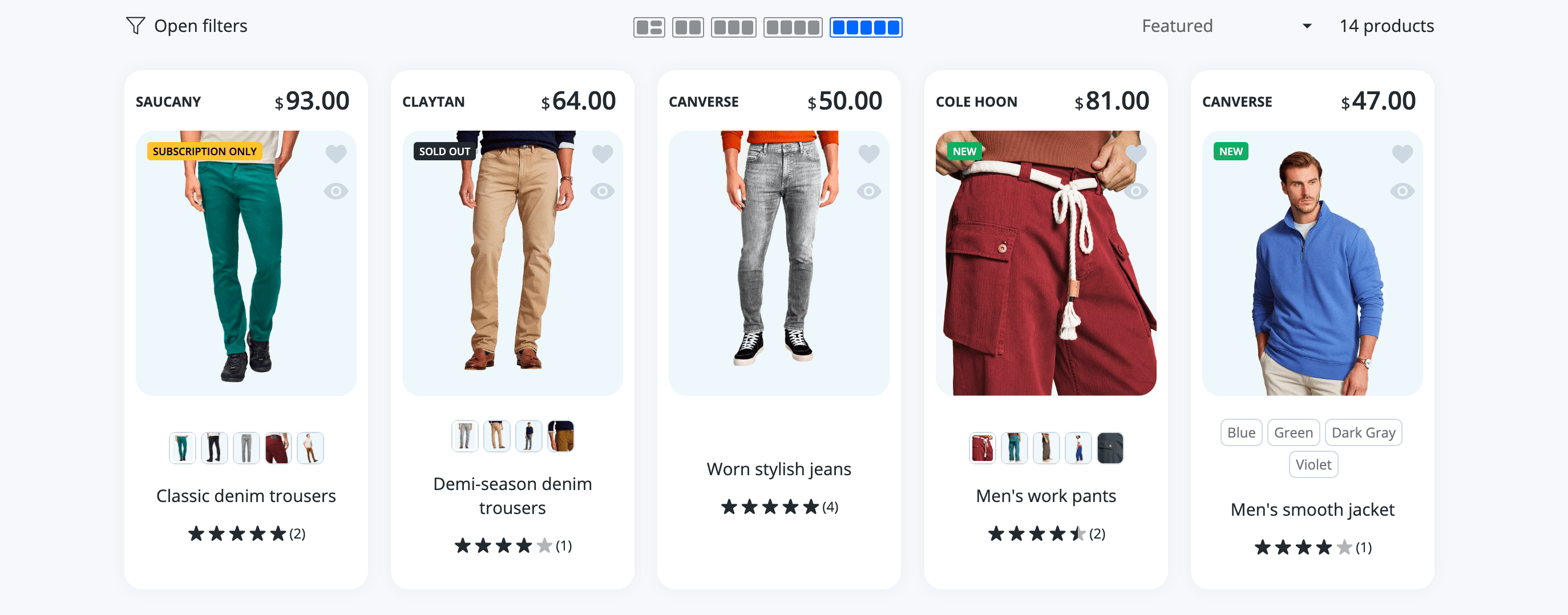
5 per row

List

Steps to enable first look
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Click Theme settings.
- Click Collection page.
- Select any value from list, 2, 3, 4, 5 in the Products per row for desktop resolution dropdown.
- Click Save.
The first view on the user's screen is set by the setting from the theme, but customer adjusts the further view independently from the storefront collection toolbar. The view (at current user's resolution) that the user chooses is stored in the user's session.
Features
Infinite Products default
Loading products on a scroll event improves the user experience and speeds up the search for the desired product. Therefore, this feature is made in our theme and is enabled by default.

Enabled by default: Yes
Steps to enable / disable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Collection page template that you want to edit from the dropdown menu.
- Click a Main collection section to view its settings.
- Check / Uncheck Infinite scroll checkbox.
- Click Save.
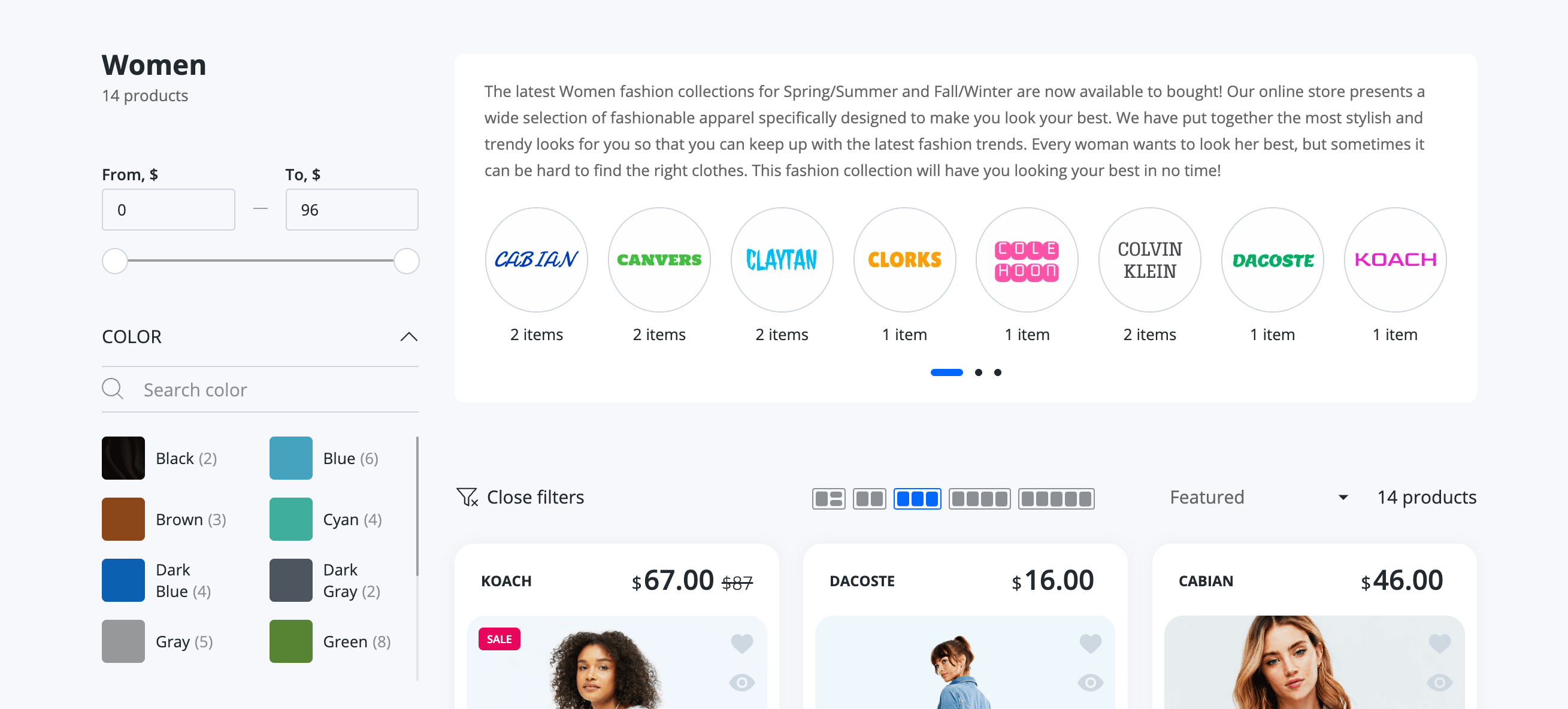
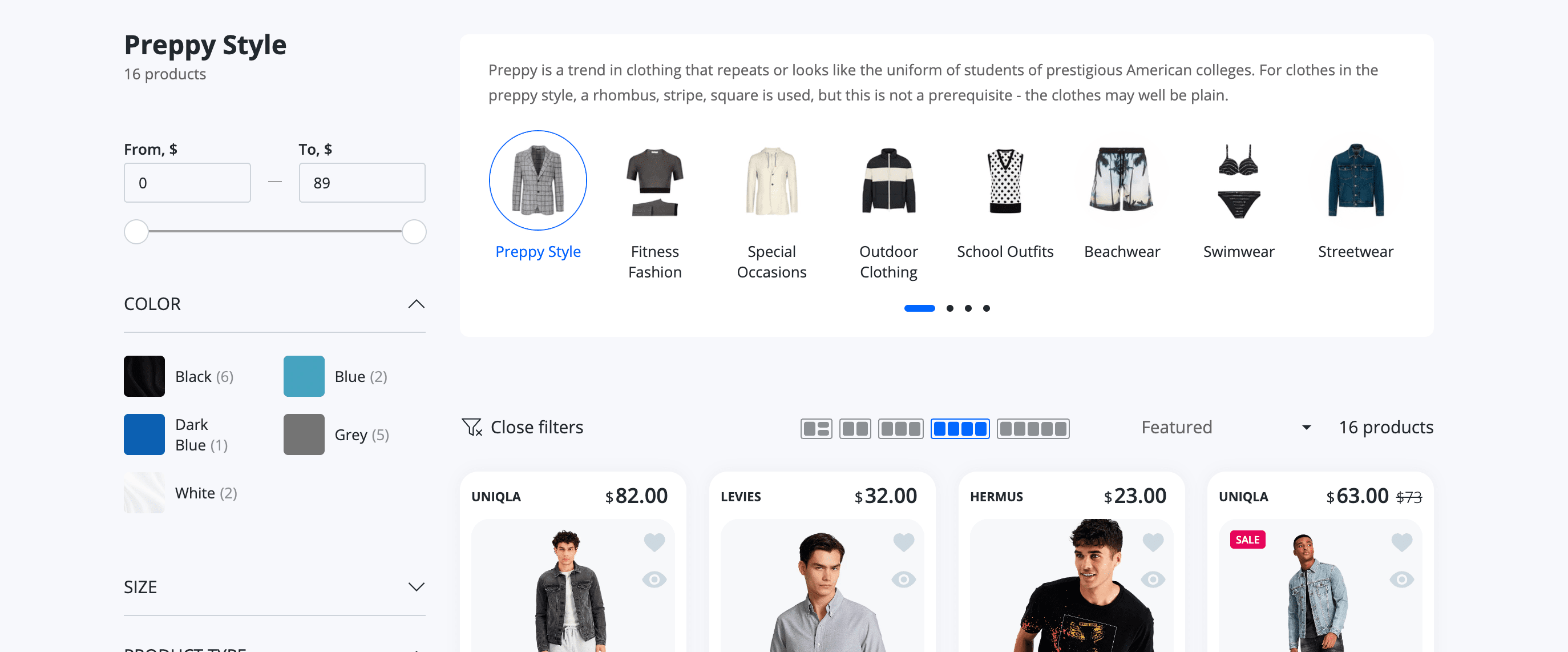
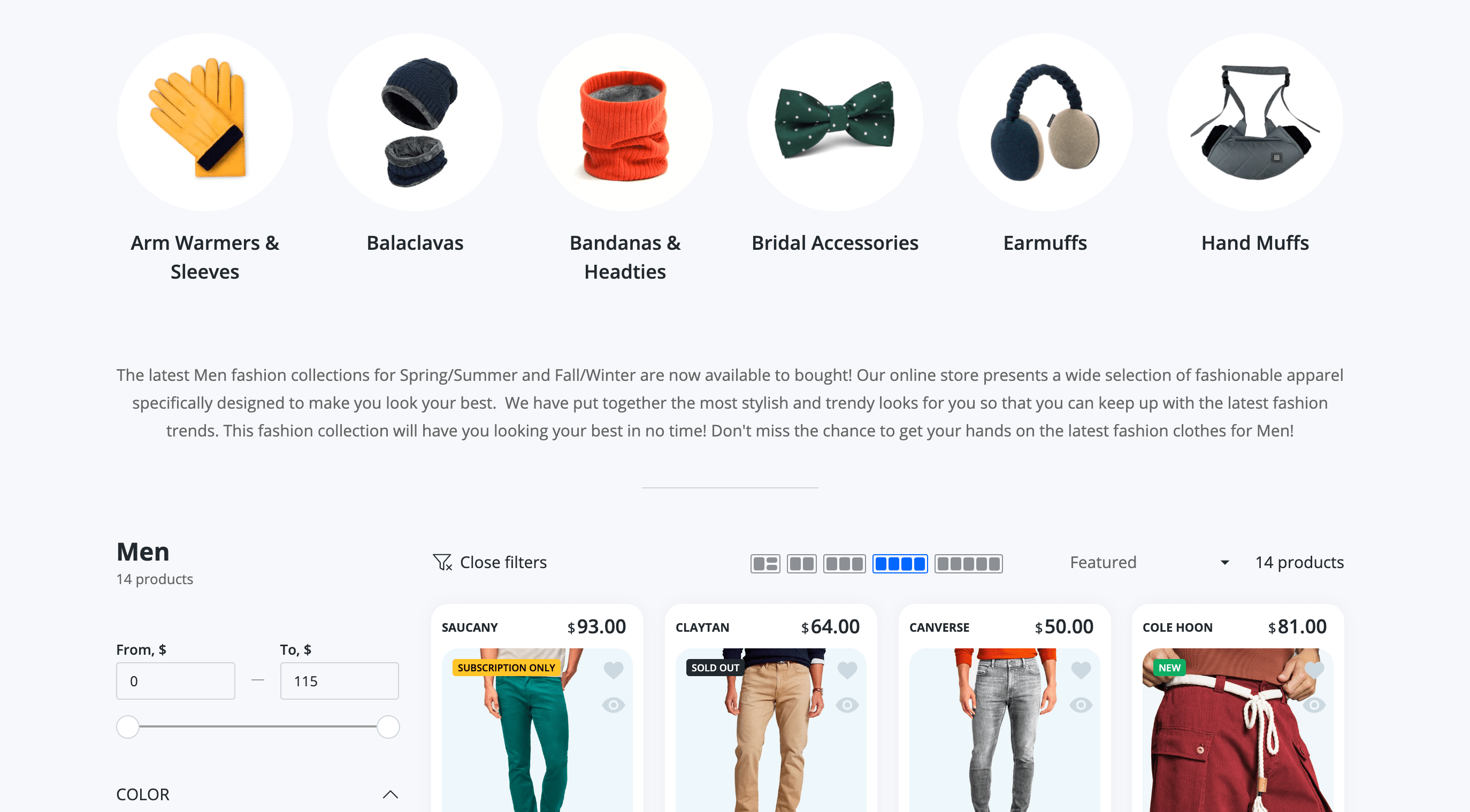
Featured filter
An exclusive extension for our theme. Top collection filter by brands or sub-collections. The description of the collection is displayed in the same container.
Brand filter default


Enabled by default: Yes
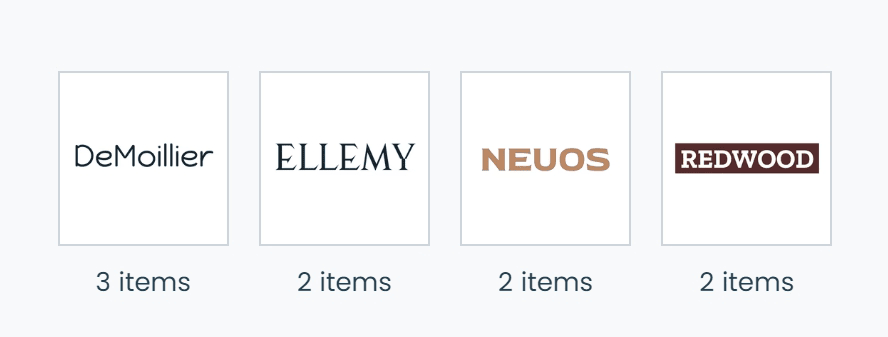
To upload any pic instead of a text pill with vendor title, you just need to name the picture correctly. The name of the picture is the key to recognize that the picture contains a vendor logo.
The picture name pattern is as follows: vendor-name.png where name is the only variable part of the pattern.
Let's say you have the following vendors: DeMoillier, Ellemy, Neuos, RedWood.


So you have to upload the following pictures (lower case name, recommended at least 500 x 500 px size):
- vendor-demoillier.png
- vendor-ellemy.png
- vendor-neuos.png
- vendor-redwood.png
Vendor names should never be translated into different languages in any multilingual app.
If the name of the vendor and the variable part in the name of picture do not match, the image will not be displayed on the site.
Upload
- From your Shopify admin, go to Content > Files.
- Click Upload files.
- Select files to upload (up to 20 at one time), and then click Open.
Pics will be automatically picked up for vendors.
That is, unique pics for options need to be loaded only once.
Subcollection filter
Inner


Enabled by default: No
Outer


Enabled by default: No
Steps to enable / disable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Click Theme settings.
- Click Collection page.
- Select Vendors || Subcollections inner || Subcollections outer || None from Show featured filter dropdown.
- Click Save.