Subcollections new
The multi-level system of the parent-children collections is the most desired option in shopify. So far, there is no such option at the shopify platform level. But our theme supports a two-level system of parent-children collections. It is picked up by all important widgets: megamenu, breadcrumbs, sections with categories and subcategories.
Widgets that support subcollections
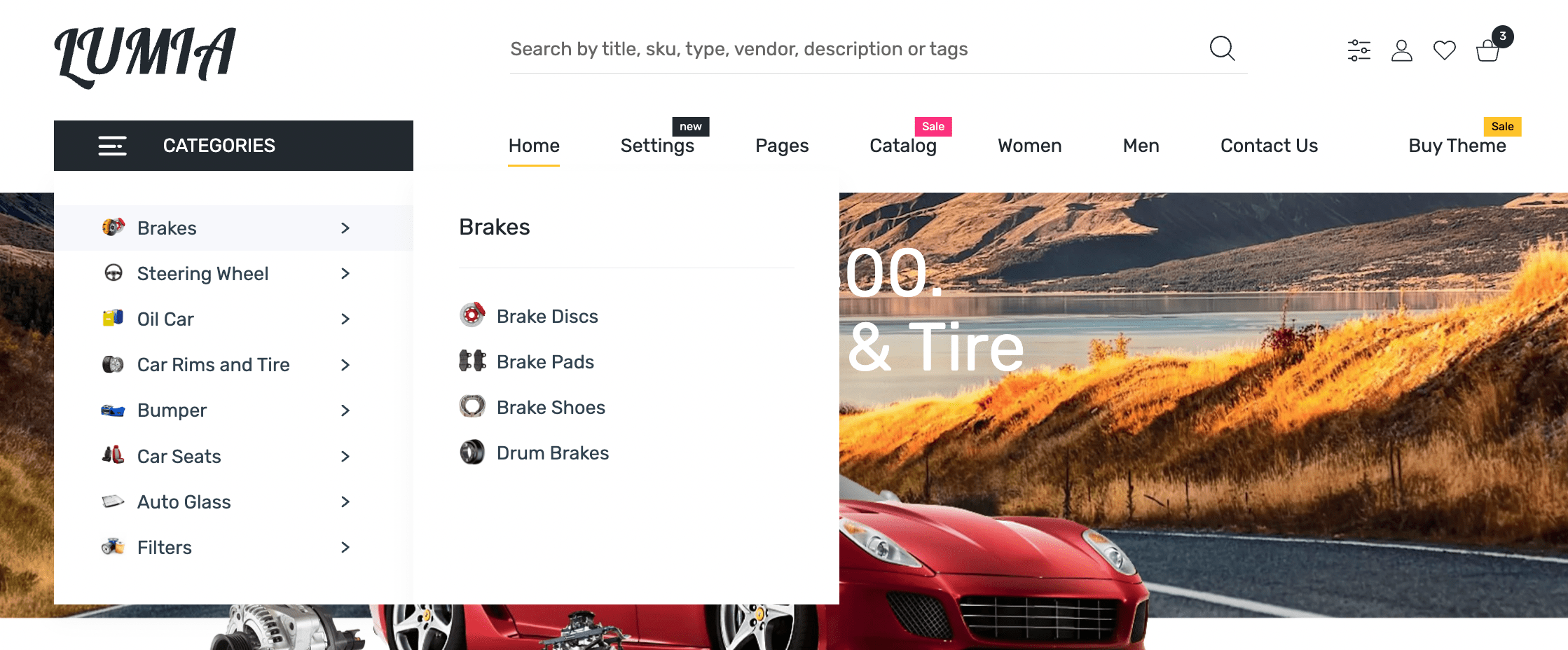
Megamenu
1st level of navigation
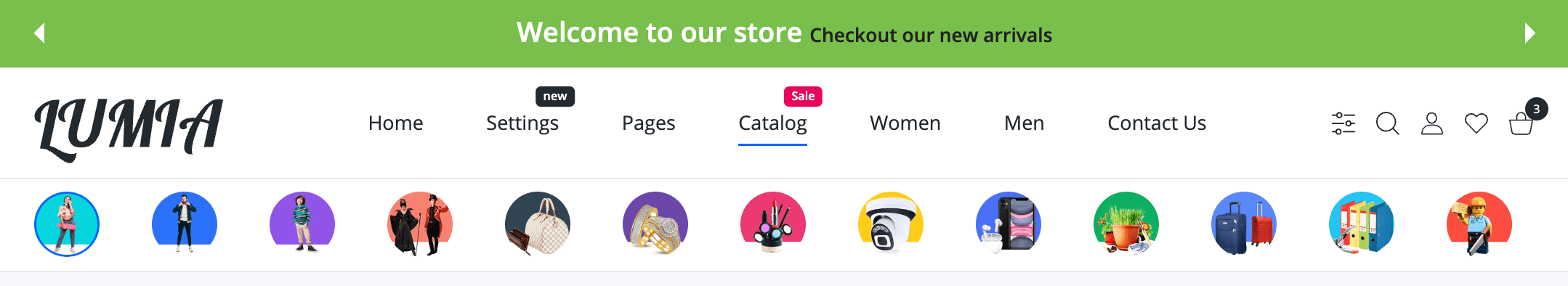
Catalog popup


Steps to enable
Full instruction how to enable Popup navigation item is described in Megamenu section. Megamenu section.
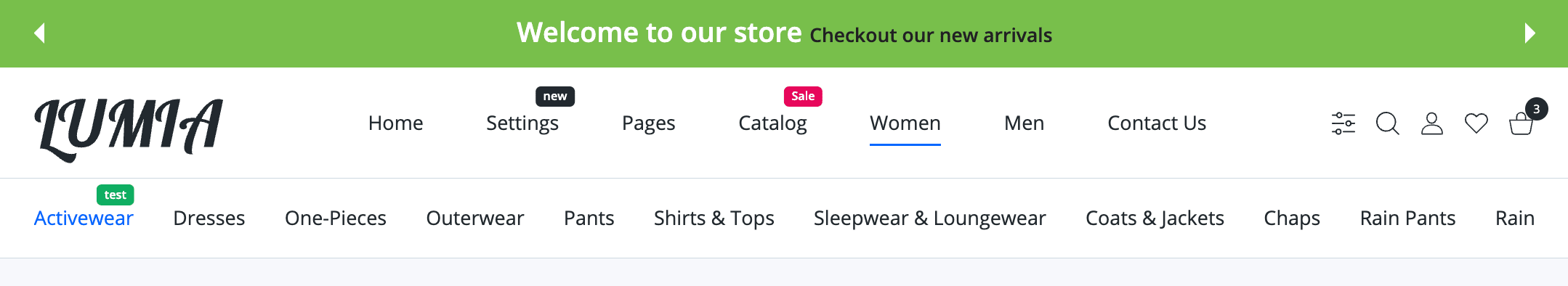
2nd level of navigation
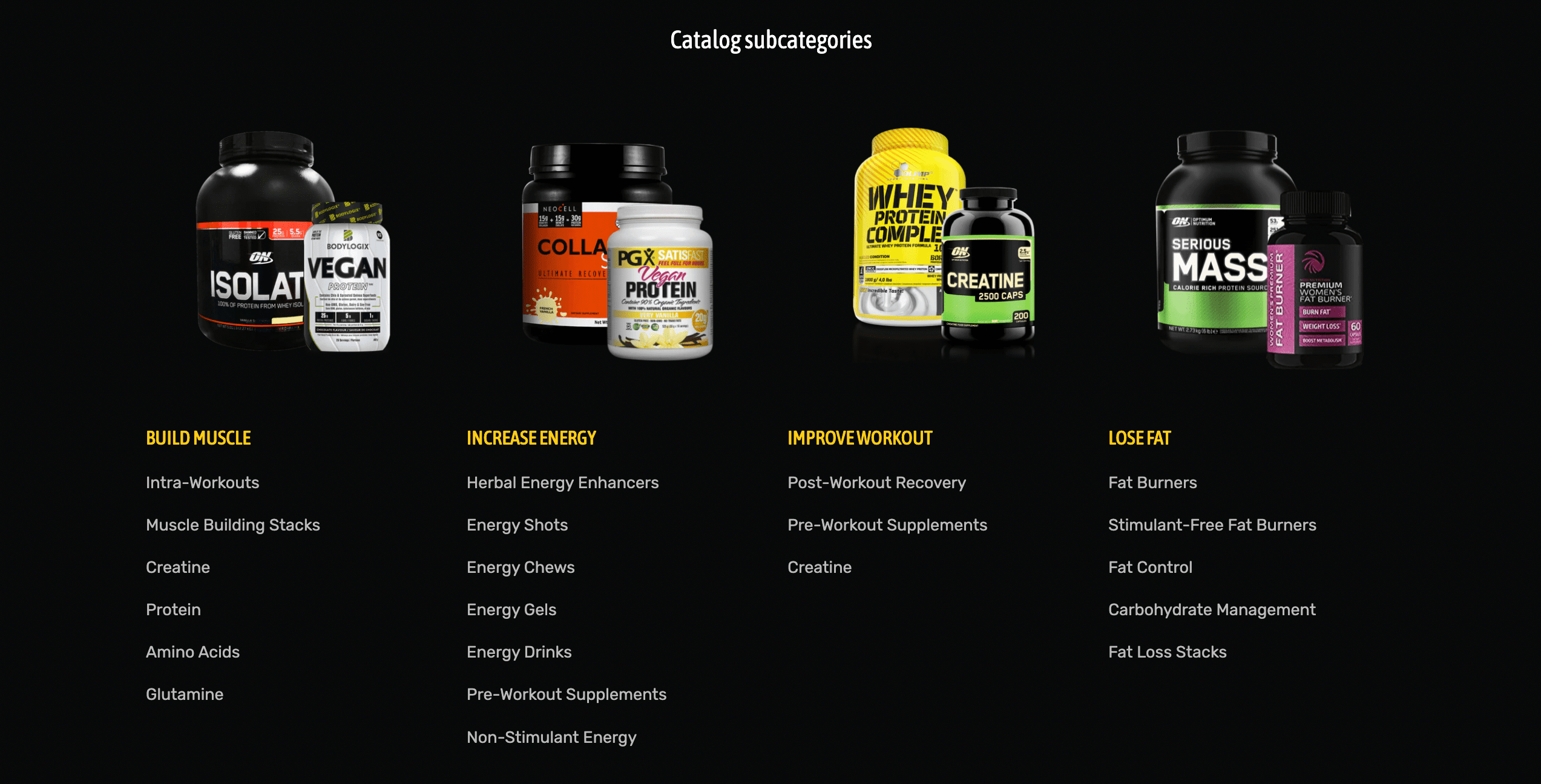
Subcollection preview links on /collections/all page

Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Click Theme settings.
- Click Subcollections.
- In the fieldsgroup >> Subcollections in header only on /collections/all page check Show collection previews checkbox.
- In the fieldsgroup >> Subcollections in header only on /collections/all page check Show only collection previews on the page /collections/all without link titles checkbox.
- Click Save.
Subcollection title links

Enabled by default: Yes
Subcollection preview+title links default

Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Click Theme settings.
- Click Subcollections.
- In the fieldsgroup >> Subcollections in header check Show collection previews checkbox.
- Click Save.
Breadcrumbs default

![]()
Enabled by default: Yes
Steps to enable / disable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Click Theme settings.
- Click Breadcrumbs.
- Check Enable checkbox.
- In the fieldsgroup Hide breadcrumbs for content types uncheck / check Collection checkbox.
- In the fieldsgroup Hide breadcrumbs for content types uncheck / check Product checkbox.
- Click Save.
Other examples
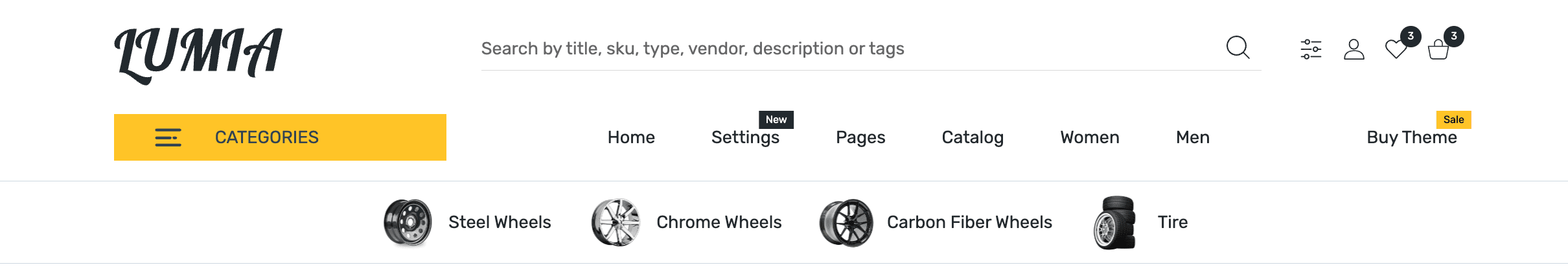
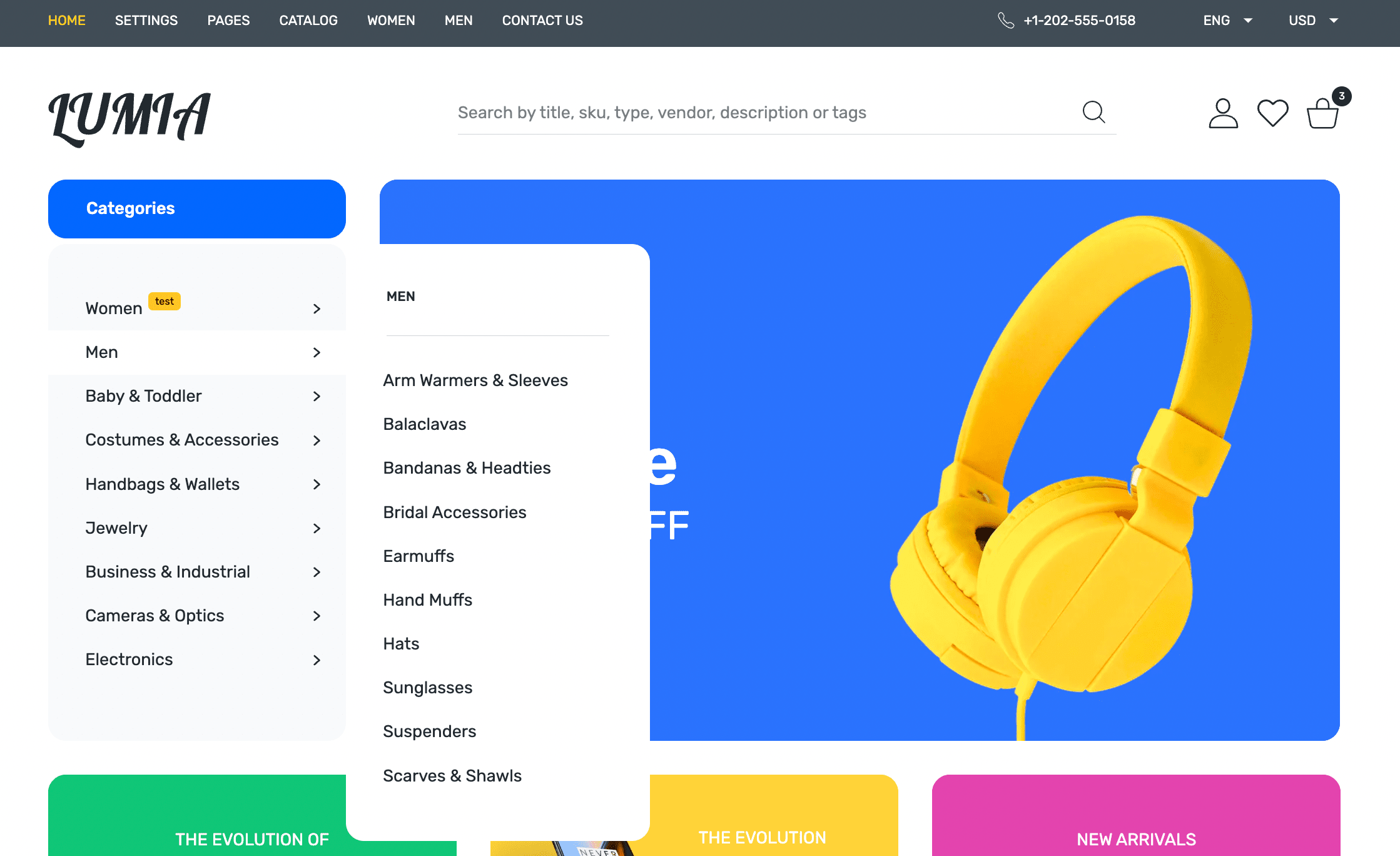
Header with categories button


Section categories with subcategories


Section categories with slideshow


Steps to setup subcollections ecosystem
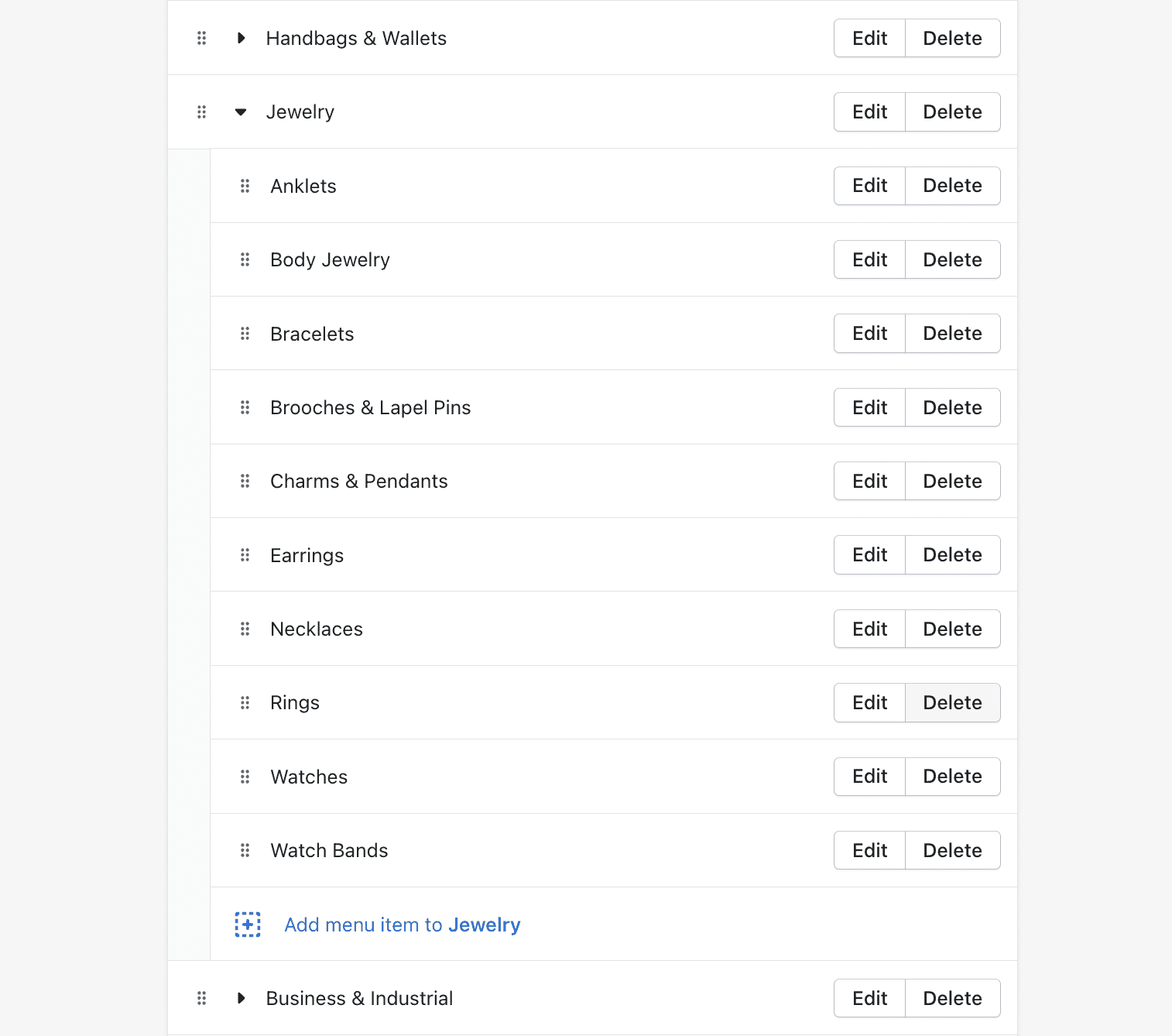
You need to create a global two level navigation
Create nested navigation of collections or use existing if you had created it before
- From your Shopify admin, go to Online Store > Navigation ↗ (opens in a new tab).
- Click Add menu
- Enter a name for the menu in Title field.
Add parent collection
- Click Add menu item.
- Enter a name for the menu item. This name displays in the menu, and can include special characters or emoji.
- Click the Link field, and then enter a specific parent collection.
- Click Add to save your menu item.
Add child collection
- Click Add menu item.
- Enter a name for the menu item. This name displays in the menu, and can include special characters or emoji.
- Click the Link field, and then enter a specific parent collection.
- Click Add to save your menu item.
- Click and drag the menu item to the nest below the header item.
- Click Save menu.
Thus, you must create a map linking collections to each other using two-level navigation.


Register created navigation
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Click Theme settings.
- Click Subcollections.
- Select your navigation from the first Parent-child collections field.
- Click Save.


You can merge multiple navigations by adding navigations to other free Parent-child collections fields.