Megamenu
After adding products and creating collections, webpages, store policies, or blog posts, you need to organize them on your online store so that customers will be able to find them.
When you're setting up your online store, you should think about how you want customers to find your products and information about your business. This will help you to make decisions about your online store navigation.
Our team of programmers, together with designers, came to a common denominator on the necessary options for navigation layouts to make searching of the desired content easier.
Our menu is compatible with any shop since the source for it is the default Shopify Navigations ↗ (opens in a new tab).
Steps to assign dropdowns to default shopify navigation
Create nested shopify navigation
If you had done this step previously, you can skip it.
Menus and links from official documentation ↗ (opens in a new tab).
Bind shopify navigation with our theme
Miss this step if you had done it before.
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Click Theme settings.
- Click Header navigation.
- Select created navigation from the Navigation dropdown.
- Click Save.
Assign Default dropdown layout to each of all 1st level navigation items.
Miss this step if you had done it before.
There are 5 available dropdown layouts in our theme: Default dropdown, Boxed, Fullwidth, Only column links, Popup.
You necessarily need to assign a dropdown layout to each 1st level navigation item, even if it is the Default dropdown.
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Click Navigation dropdowns section.
- Click Add Navigation item dropdown as many times as you have 1st level navigation items. For example, we have seven 1st level navigation items in our demo, so we added seven blocks in Navigation dropdowns section.

- Click Save.
By default, now all 1st level navigation items are set to Default dropdown. And if the some 1st level navigation item has child menu items, then a dropdowns will be shown as shown below.

Change dropdown layout to another then Default dropdown
For example, if you want to apply a Fullwidth dropdown layout on the fifth item Women, then you must click on the fifth Navigation item dropdown block in the Navigation dropdowns section and select Fullwidth from Layout dropdown.
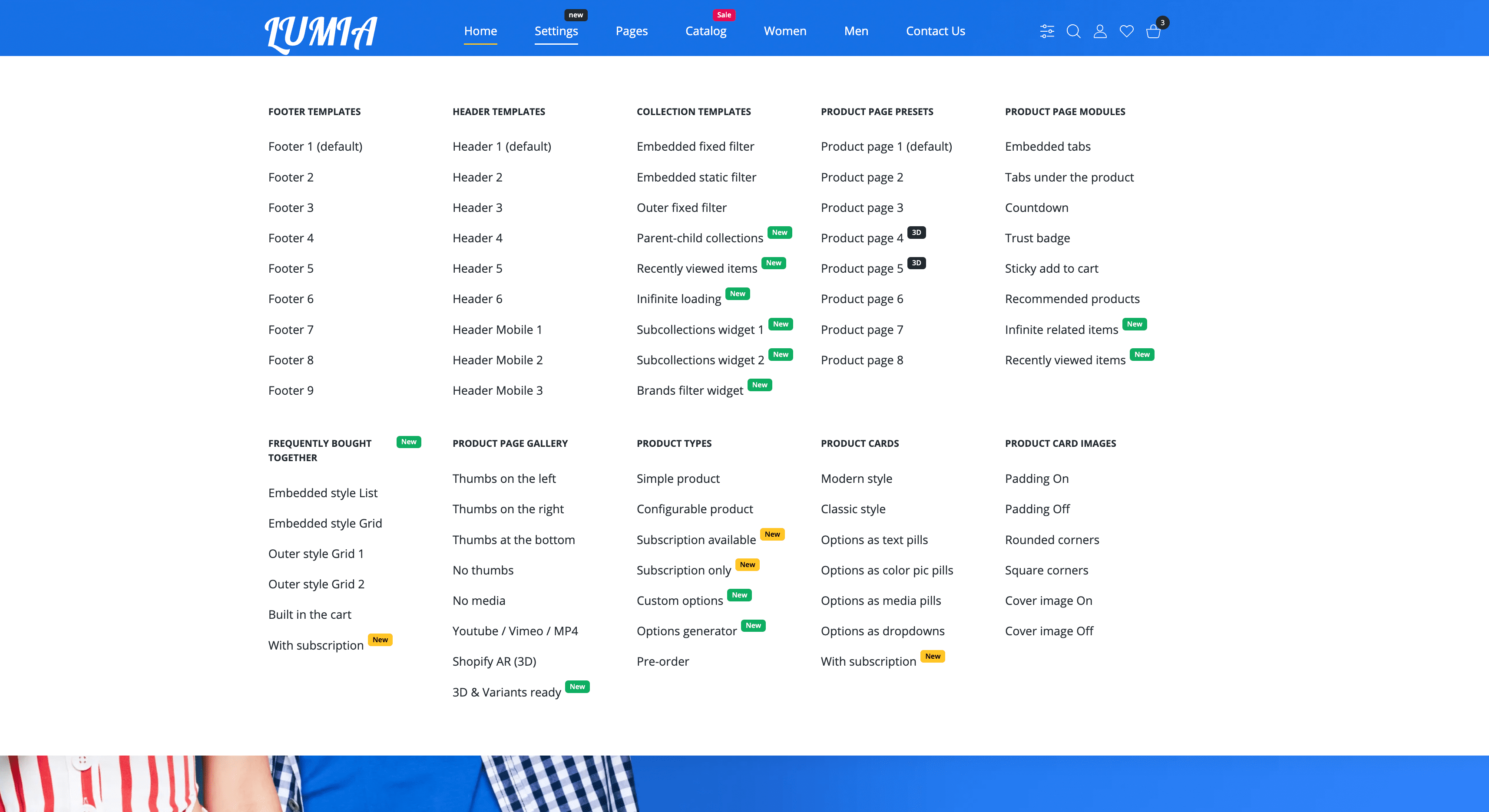
Thus, the Fullwidth dropdown layout will load the Women child menu items with columns in accordance to the design. Also, additional settings for Fullwidth dropdown layout immediately become available to you in the fieldsgroup -> IF SELECTED 'FULLWIDTH'.

Dropdown layouts
Default dropdown default

Enabled by default: Yes
Sortable items: Yes
Active item support: Yes
Steps to enable
- Create nested shopify navigationCreate nested shopify navigation or miss this step if you had done it before.
- Bind shopify navigation with our themeBind shopify navigation with our theme or miss this step if you had done it before.
- Assign Default dropdown layout to each of all 1st level navigation itemsAssign Default dropdown layout to each of all 1st level navigation items or miss this step if you had done it before.
Boxed


Enabled by default: No
Sortable items: Yes
Active item support: Yes
Steps to enable
- Create nested shopify navigationCreate nested shopify navigation or miss this step if you had done it before.
- Bind shopify navigation with our themeBind shopify navigation with our theme or miss this step if you had done it before.
- Assign Default dropdown layout to each of all 1st level navigation itemsAssign Default dropdown layout to each of all 1st level navigation items or miss this step if you had done it before.
- As described in the step Change dropdown layout to another then Default dropdownChange dropdown layout to another then Default dropdown click on the needed Navigation item dropdown block in the Navigation dropdowns section but select Boxed from Layout dropdown.
Admin interface
Thus, the Boxed dropdown layout will load the child menu items with columns in accordance to the design. Also, additional settings for Boxed dropdown layout will immediately become available to you in the fieldsgroup -> IF SELECTED 'BOXED'.
Fullwidth


Enabled by default: No
Sortable items: Yes
Active item support: Yes
Steps to enable
- Create nested shopify navigationCreate nested shopify navigation or miss this step if you had done it before.
- Bind shopify navigation with our themeBind shopify navigation with our theme or miss this step if you had done it before.
- Assign Default dropdown layout to each of all 1st level navigation itemsAssign Default dropdown layout to each of all 1st level navigation items or miss this step if you had done it before.
- Change dropdown layout to another then Default dropdownChange dropdown layout to another then Default dropdown**.
Only column links


Enabled by default: No
Sortable items: Yes
Active item support: Yes
Steps to enable
- Create nested shopify navigationCreate nested shopify navigation or miss this step if you had done it before.
- Bind shopify navigation with our themeBind shopify navigation with our theme or miss this step if you had done it before.
- Assign Default dropdown layout to each of all 1st level navigation itemsAssign Default dropdown layout to each of all 1st level navigation items or miss this step if you had done it before.
- As described in the step Change dropdown layout to another then Default dropdownChange dropdown layout to another then Default dropdown click on the needed Navigation item dropdown block in the Navigation dropdowns section but select Only column links from the Layout dropdown.
Admin interface
Thus, the Only column links dropdown layout will load the child menu items with columns in accordance to the design. Also, additional settings for Only column links dropdown layout will immediately become available to you in the fieldsgroup -> IF SELECTED 'Only column links'.
Popup




Enabled by default: No
Sortable items: Yes
Active item support: Yes
Steps to enable
- Create nested shopify navigationCreate nested shopify navigation or miss this step if you had done it before.
- Bind shopify navigation with our themeBind shopify navigation with our theme or miss this step if you had done it before.
- Assign Default dropdown layout to each of all 1st level navigation itemsAssign Default dropdown layout to each of all 1st level navigation items or miss this step if you had done it before.
- As described in the step Change dropdown layout to another then Default dropdownChange dropdown layout to another then Default dropdown click on needed Navigation item dropdown block in the Navigation dropdowns section but select Popup from Layout dropdown.
Admin interface
Thus, the Popup dropdown layout will load the child menu items with columns in accordance to the design. Also, additional settings for Popup dropdown layout immediately become available to you in the fieldsgroup -> IF SELECTED 'Popup'.
Assign nested navigation of collections to the popup else popup will be empty:
- Click Theme settings.
- Click Subcollections.
- Select navigation in the first Parent-child collections field.
- Click Save.
Selecting navigation will automatically register subcollections map of the store.
Read more about subcollections herein Subcollections.
Link options
Available options:
- BadgesBadges
- IconsIcons
- Default dropdown captionsDefault dropdown captions
- Text tooltipText tooltip
- Image tooltipImage tooltip

