Page Speed Insight
From official documentation ↗ (opens in a new tab):
PageSpeed Insights (PSI) reports on the user experience of a page on both mobile and desktop devices, and provides suggestions on how that page may be improved.
This is definitely true, but you need to balance, otherwise blindly following all the recommendations can turn an attractive store into a gray newspaper.
And yet, thanks to the big efforts of our developers and designers, we were able to achieve the following results.
PSI Reports
Home Page
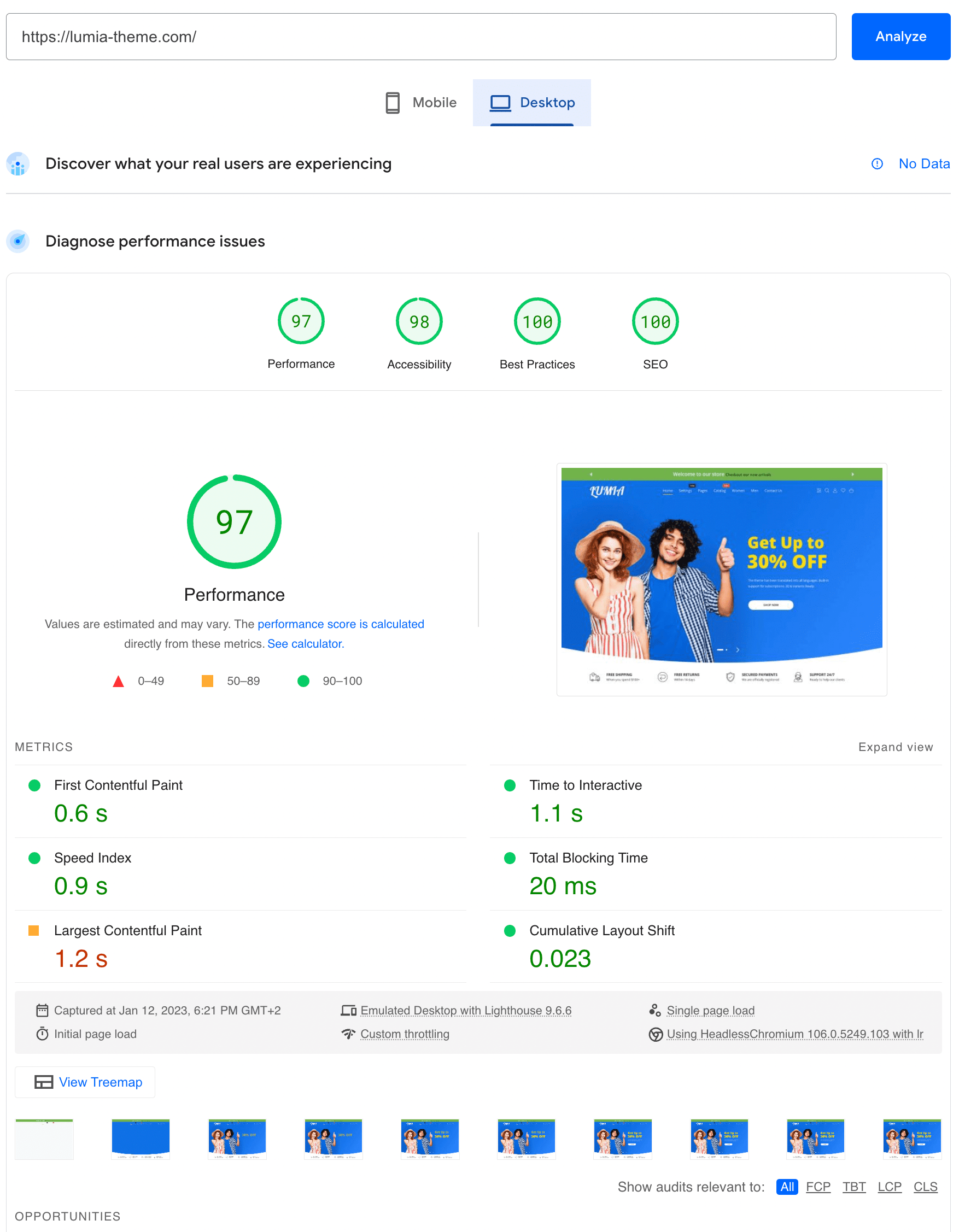
Desktop report

We noticed that it varies significantly from 92 to 99.
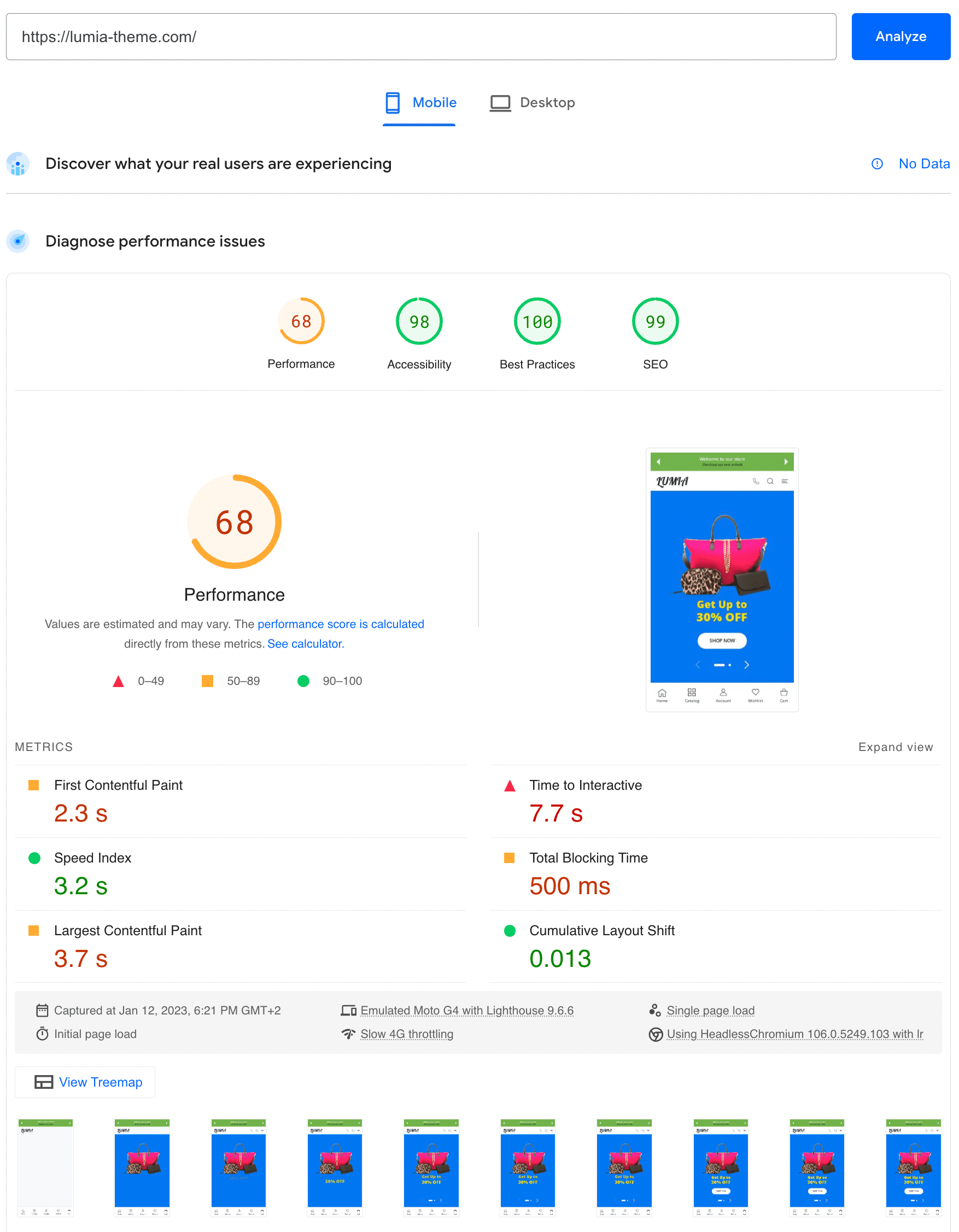
Mobile report
 We noticed that it varies significantly from 55 to 70.
We noticed that it varies significantly from 55 to 70.
Collection page
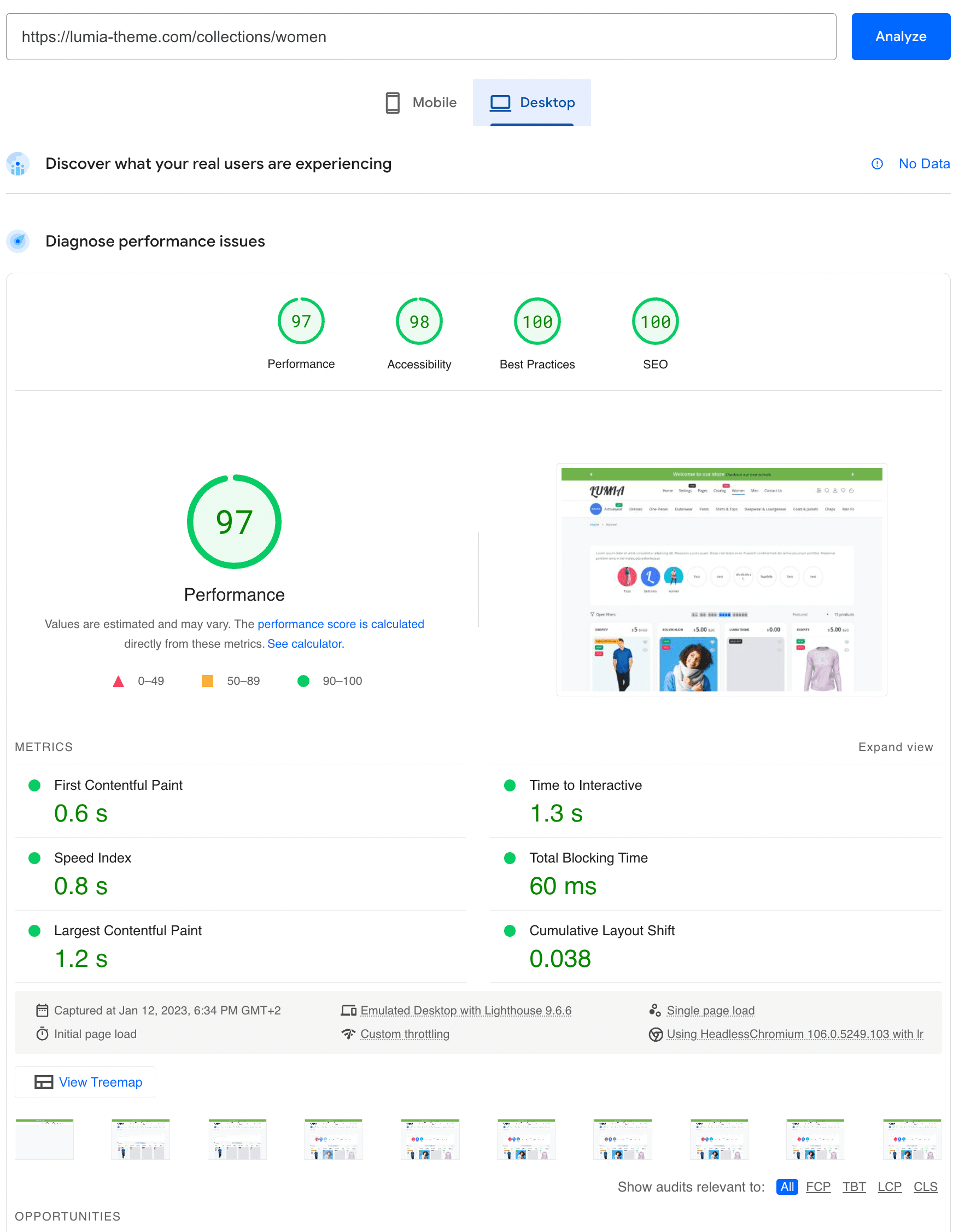
Desktop report

We noticed that it varies significantly from 88 to 99.
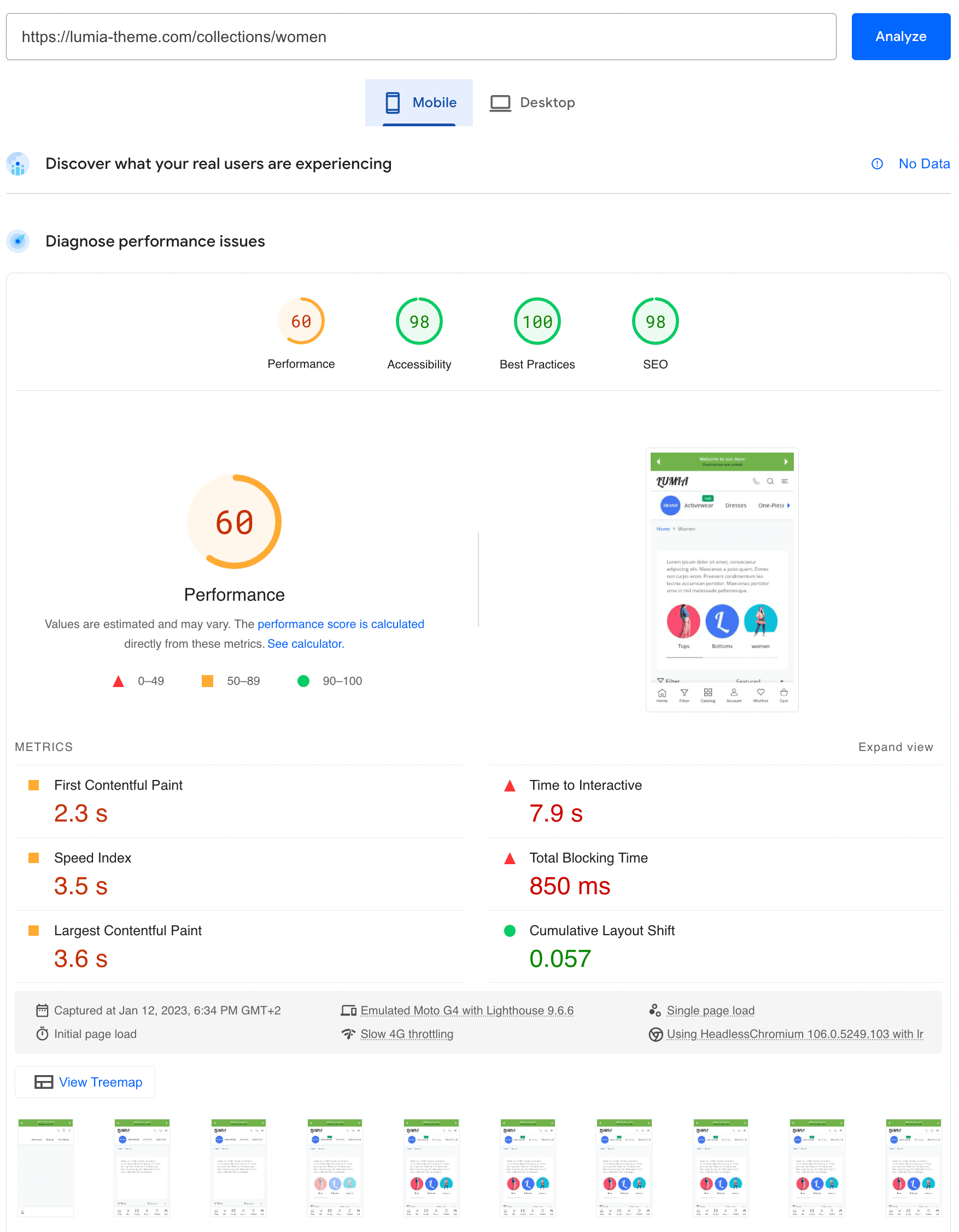
Mobile report
 We noticed that it varies significantly from 55 to 70.
We noticed that it varies significantly from 55 to 70.
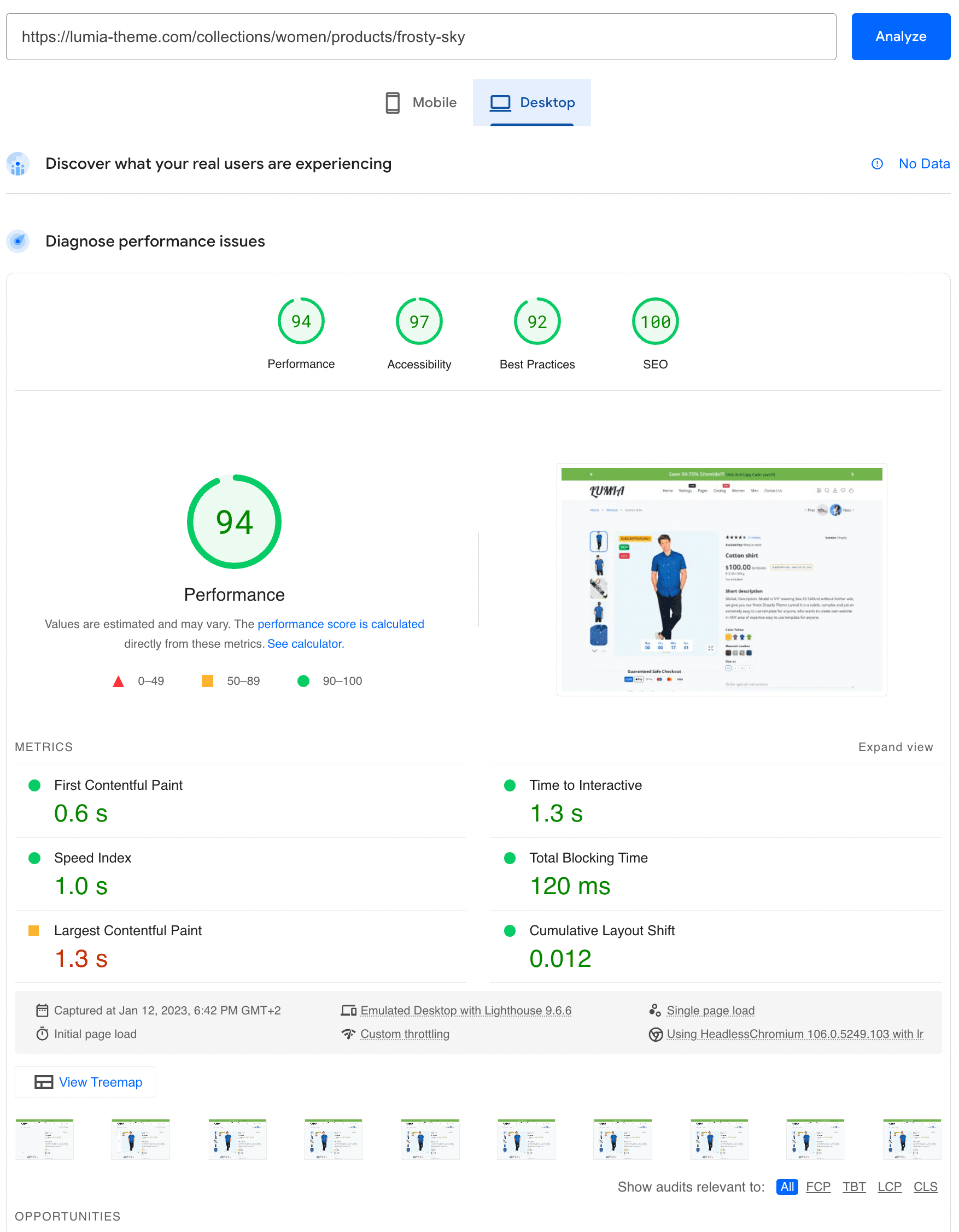
Product page
Desktop report

We noticed that it varies significantly from 88 to 96.
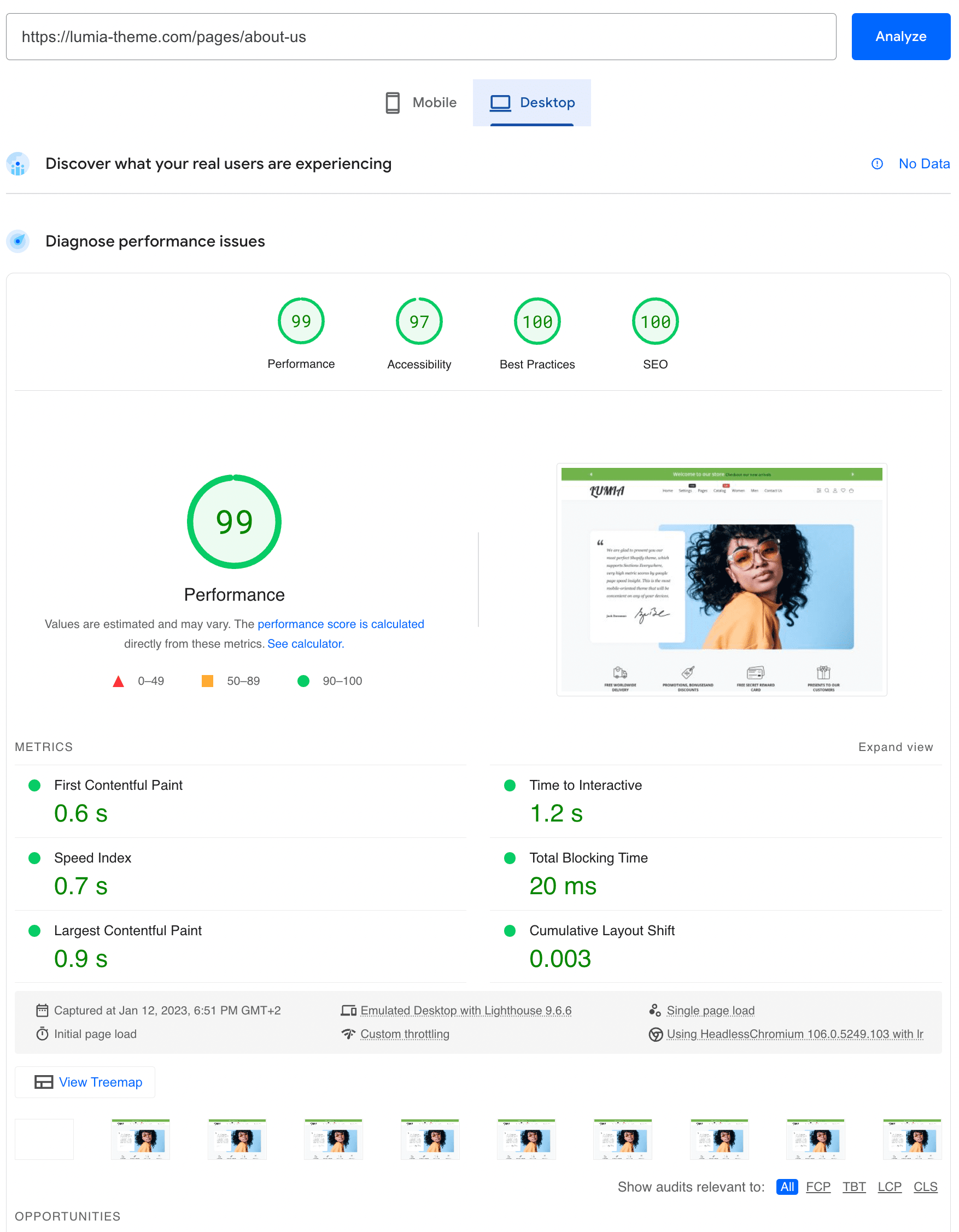
About Us page
Desktop report

We noticed that it varies significantly from 92 to 99.
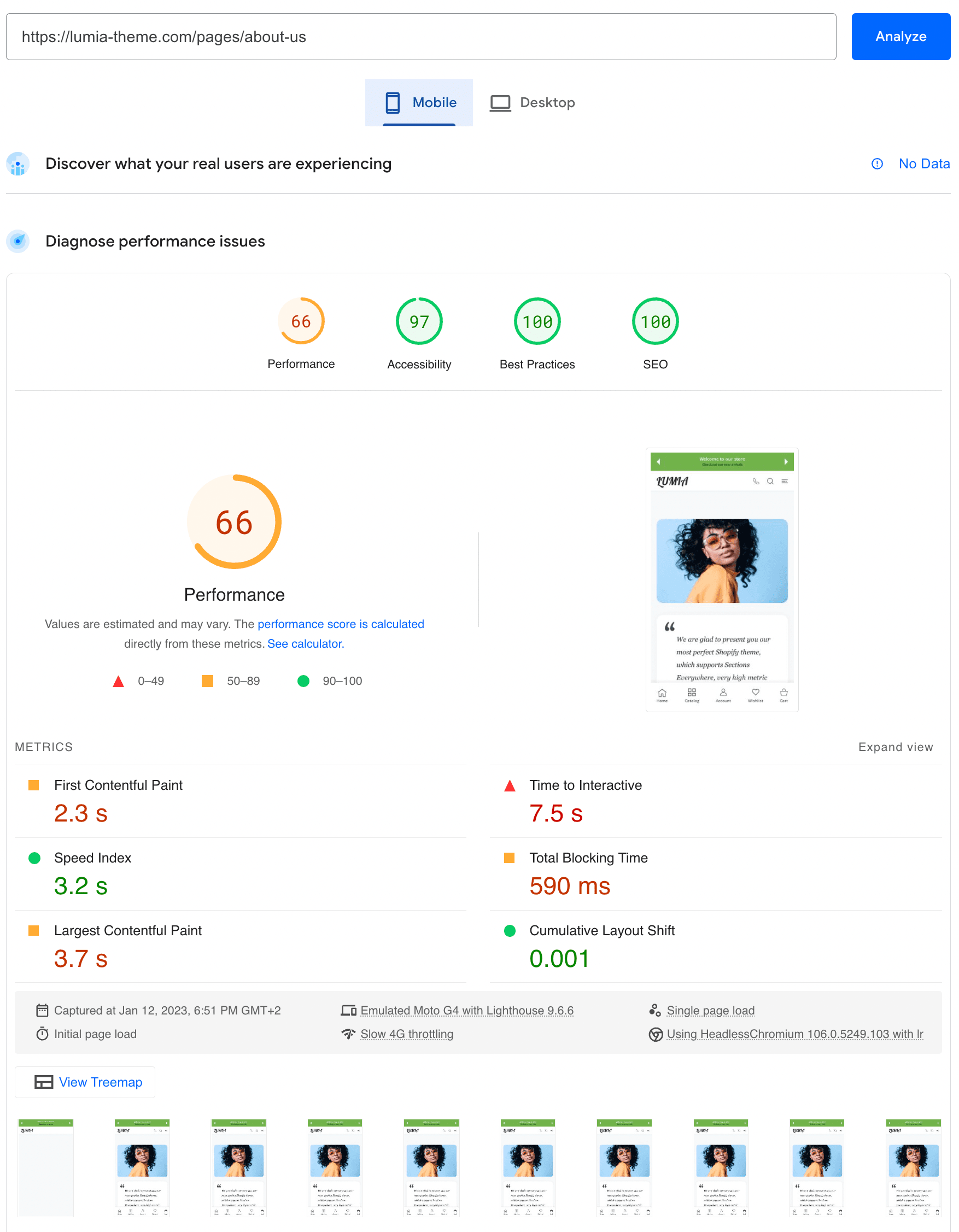
Mobile report
 We noticed that it varies significantly from 55 to 70.
We noticed that it varies significantly from 55 to 70.
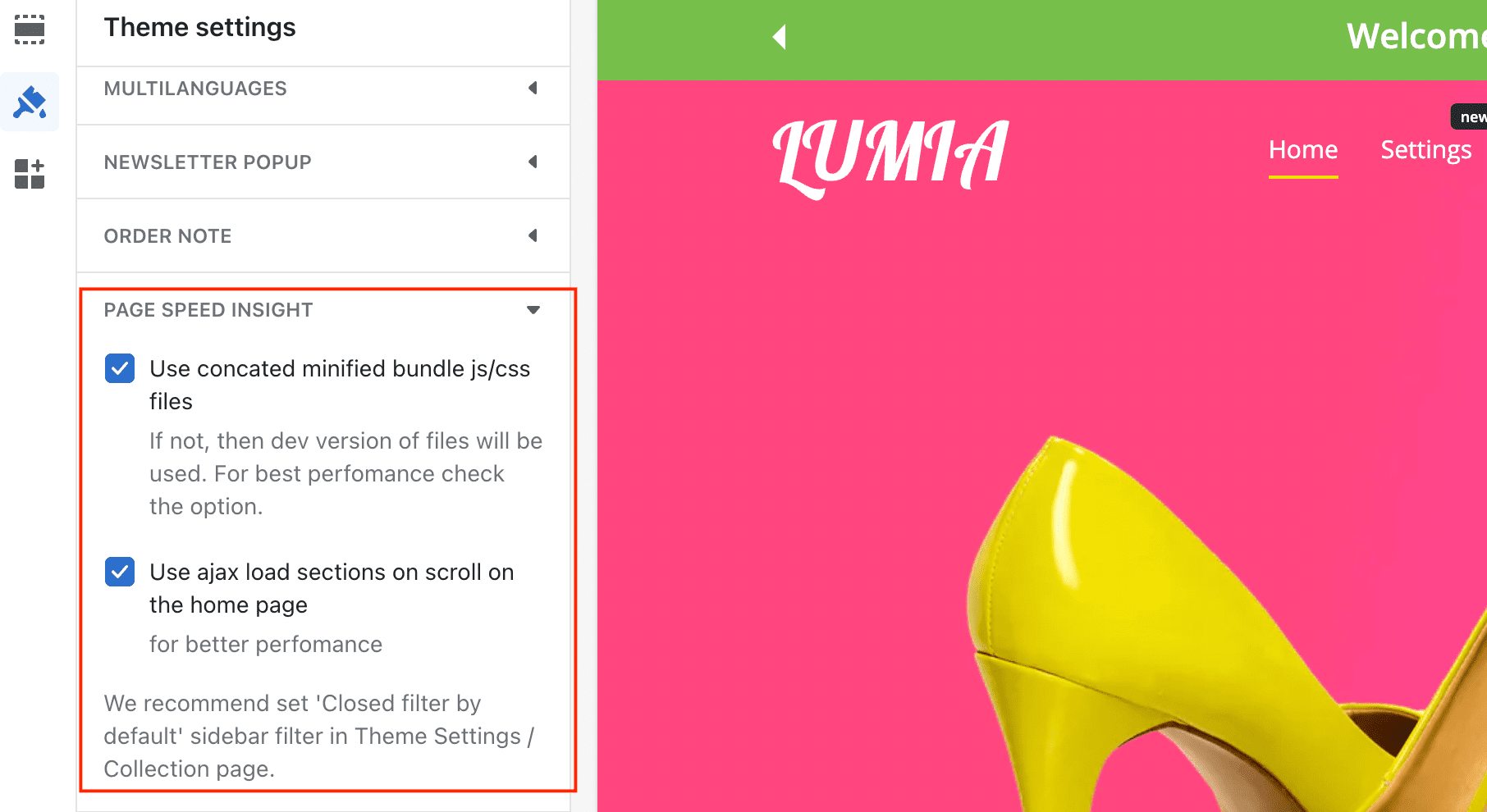
PSI Recommendations
We have made a special theme settings section related directly to PSI requirements.

By default all options are checked and we recommend to keep them checked as well. But if you or other developers change theme js or css files, then you need to create merged bundle files, but it is not required, it is only a psi recommendation.