Related Products
A distinctive feature of the theme is the functionality of the product page. By default, the original product page widget is only Recommended Products. Our theme has a much wider selection of widgets and one of them is Related Products. The peculiarity of the widget is that it displays all products from the category to which the main product belongs. The widget has two output layouts, a carousel with a limited number of products and a product grid that loads products in an endless mode on a down-scroll event. It is very convenient for a user who is looking for a product from a given category and there is no need to click back in the browser to return to a category from a product. And thus, the user's focus in the category is not lost.
Carousel Limited

Enabled by default: No
Sortable section: Yes
Widgets limit per page: 1
Asynchronous: Yes (100% passes page speed insight metrics)
Visibility: Product page
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Click Theme settings.
- Click Product page.
- To enable carousel layout, uncheck the Infinite scroll checkbox.
- Click Save.
If the product is not linked to any collection or there is only one main product in the collection, then the widget will not be shown.
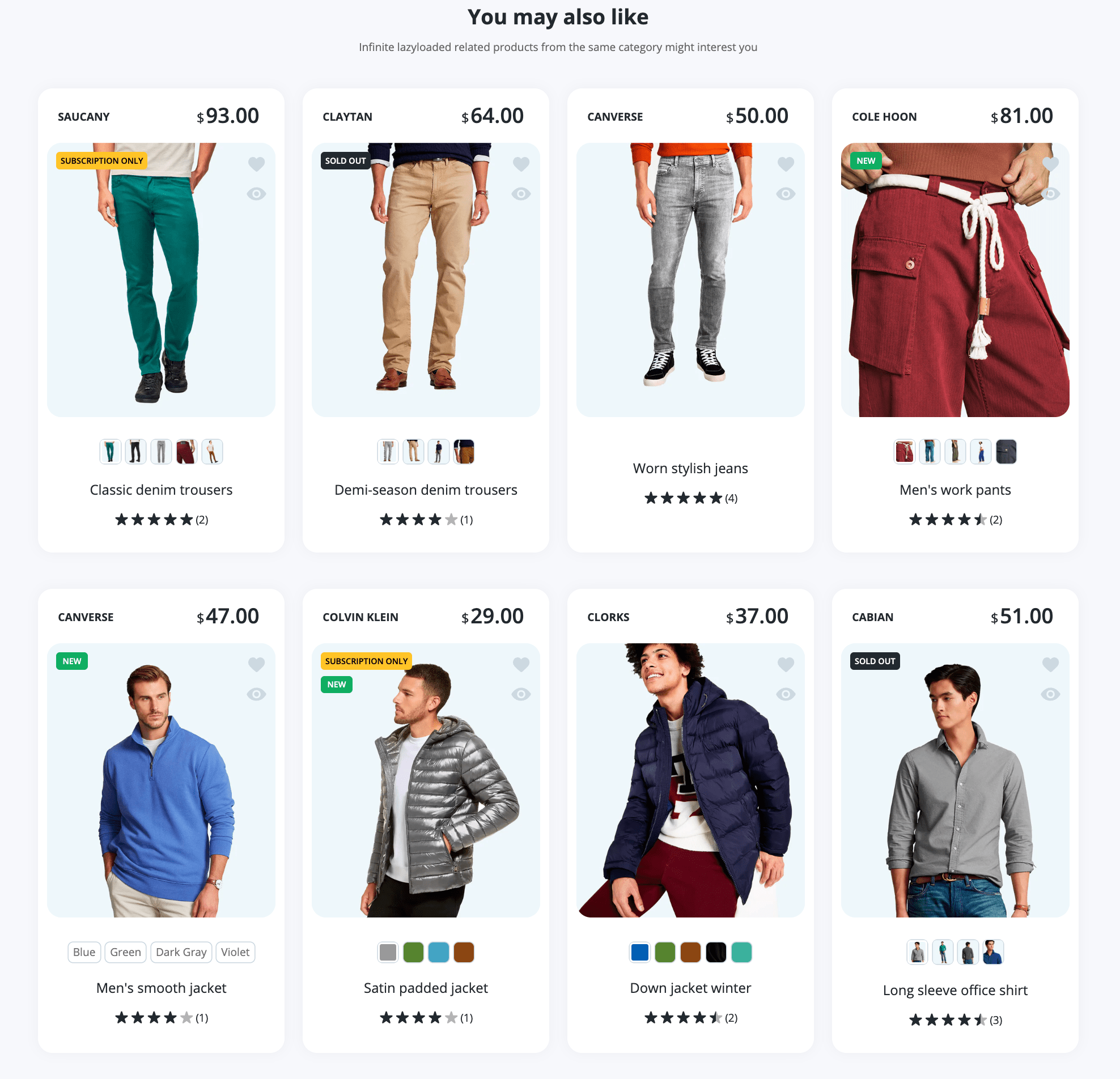
Grid Infinite Loading new

Enabled by default: Yes
Sortable section: Yes
Widgets limit per page: 1
Asynchronous: Yes (100% passes page speed insight metrics)
Visibility: Product page
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Click Theme settings.
- Click Product page.
- To enable carousel layout, click the Infinite scroll checkbox.
- Click Save.
If the product is not linked to any collection or there is only one main product in the collection, then the widget will not be shown.
Admin interface
| Option Name | Type | Values | Default | Description |
|---|---|---|---|---|
| General | ||||
| Heading | Text | You may also like | Main section heading | |
| Sub Heading | Textarea | Infinite lazyloaded related products from the same category might interest you | Secondary section heading under the main heading | |
| Limit products by | Range | 5-12 | 8 | Products limit for the carousel layout |
| Infinite scroll | Checkbox | • True • False | True | Enables an infinite grid layout |
| Box Margin | ||||
| Vertical space above the section on the desktop | Range | 0-200 | 100 | Top space in px |
| Use global space on the desktop | Checkbox | • True • False | True | If true then the global dekstop margin (100px) is used, not the section-specific |
| Vertical space above the section on the Mobile | Range | 0-100 | 70 | Top space in px |
| Use global space on the Mobile | Checkbox | • True • False | True | If true then the global mobile margin (70px) is used, not the section-specific |
| Box Background | ||||
| Enable secondary background | Checkbox | • True • False | False | This option sets an individual widget background color for visual focusing |
| Box Padding (Usefull only if was enabled secondary background for current section) | ||||
| Vertical inner padding on the Desktop | Range | 0-200 | 100 | Top space in px |
| Use global inner padding on the desktop | Checkbox | • True • False | True | If true then the global desktop padding (100px) is used, not the section-specific |
| Vertical inner padding on the Mobile | Range | 0-100 | 70 | Top space in px |
| Use global inner padding on the Mobile | Checkbox | • True • False | True | If true then the global mobile padding (70px) is used, not the section-specific |