Product Options
You add variants to a product that comes in more than one option, such as size or color. Each combination of option values for a product can be a variant for that product.
For example, suppose that you sell T-shirts with two options: size and color. The size option has three values: small, medium, and large. The color option has two values: blue and green. One specific variant from these options is a small, blue T-shirt. Read official documentation how to add variants ↗ (opens in a new tab).
Standard options from default themes show settings as dropdowns or pills with text option values. Our theme has extended the default script and is able to show separately uploaded pictures (futher pics) instead of text pills.
Pills default
Variant's featured image

Enabled by default: No
Sortable block: Yes
Visibility: Product page info
Feature is only available for one 1 out of 3 possible options in the product. We preset in the theme that this option is Color.

If you have a multilingual store, then you need to check if there is a translation of the word Color in Themes Settings > Product options > Color option name field. This field has already contained comma-separated translations into 21 languages. If your variant is not there, then you must definitely add it at the end, separated by comma.
You can display variant images not necessarily in the Color option, but in whatever you want. Just change the word Color to the name of your option where you want to display variant images.
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click the Main product section to view its settings.
- Edit existing block Variant picker or Click + Add block and select a Variant picker block.
- In the General fields group select Pills from the Type selectbox.
- In the General fields group check Use featured variants images for 'Color' option checkbox.
- Click Save.
Add an image to a new variant
- From your Shopify admin, go to Products ↗ (opens in a new tab).
- Click the name of the product that you want to edit.
- In the Variants section, click Add variant.
- While creating the variant, click Add image on the variant details page.
- Select a product image or click Add file to add a new image.
- Click Done.
Add images to existing variants
- From your Shopify admin, go to Products ↗ (opens in a new tab).
- Click the name of the product that you want to edit.
- In the Variants section, click on the image icon to assign an image to that variant.

- Select a product image or click Add image to upload a new image.
- Click Save.
Group images by color
When a color swatch on the Product page is selected, it updates the image and thumbnails of the product gallery with that given color. For this, you need to group product images by color. Lumia offers two ways to do this: Grouping images in order and Using alt text.
1. Grouping images in order
In this way the product gallery scrolls to the first image from the color group. And the rest of the images (no selected color) follow after it. Look at the product example here ↗ (opens in a new tab). This method is quite simple and requires a minimum of action on your part.
- From your Shopify admin, go to Products ↗ (opens in a new tab).
- Click the name of the product that you want to edit.
- Upload all images to the Media section.
- Group images by color by dragging them. As a result, you will get several image groups of the same color.

- Assign an image to each product color variant. But it is necessary to select the first image from each group.


- Click Done.


2. Using alt text
In this way the product gallery shows only images associated with selected color. The rest of the images are hidden. Look at the product example here ↗ (opens in a new tab).
Steps to enable
- From your Shopify admin, go to Products ↗ (opens in a new tab).
- Click the name of the product that you want to edit.
- Upload all images to Media section.
- Assign an image to each product color variant.


-
Add the alt tex to each image in the Media section. How to add alt text you can read here ↗ (opens in a new tab)
The alt text is the key to recognize that the image associated with one of the variants.
The alt text pattern is as follows: color-value
For example, alt text for images with red-coloured product would be color-red. -
Click Done.
Pics


Enabled by default: No
Sortable block: Yes
Visibility: Product page info
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click the Main product section to view its settings.
- Edit existing block Variant picker or Click + Add block and select a Variant picker block.
- In the General fields group select Pills from the Type selectbox.
- In the General fields group check the Use pics checkbox.
- In the General fields group uncheck the Use featured variants images for 'Color' option checkbox.
- Click Save.
Preapre pics for upload to store Settings / Files
To upload any pic instead of a text pill in any of the three options, you just need to name the picture correctly. It is the name of the picture that is the key recognizer for the product options script.
The photo name pattern is as follows: color-value-of-the-option.png where value-of-the-option is the only variable part of the pattern.
Let's say you have the following set of product options:


So you have to upload the following pictures (lower case name, 100 x 100 px size):
- pill-pic-color-yellow.png
- pill-pic-color-violet.png
- pill-pic-color-blue.png
- pill-pic-color-green.png
- pill-pic-material-leather.png
- pill-pic-material-wool.png
- pill-pic-material-cotton.png
- pill-pic-material-polyester-acryl.png
Upload
- From your Shopify admin, go to Settings > Files.
- Click Upload files.
- Select files to upload (up to 20), and then click Open.
Pics will be automatically picked up for products with repeating options. That is, unique pics for options need to be loaded only once.
Text


Enabled by default: No
Sortable block: Yes
Visibility: Product page info
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Clickthe Main product section to view its settings.
- Edit existing block Variant picker or Click + Add block and select a Variant picker block.
- In the General fields group select Pills from the Type selectbox.
- In the General fields group uncheck the Use pics checkbox.
- In the General fields group uncheck the Use featured variants images for 'Color' option checkbox.
- Click Save.
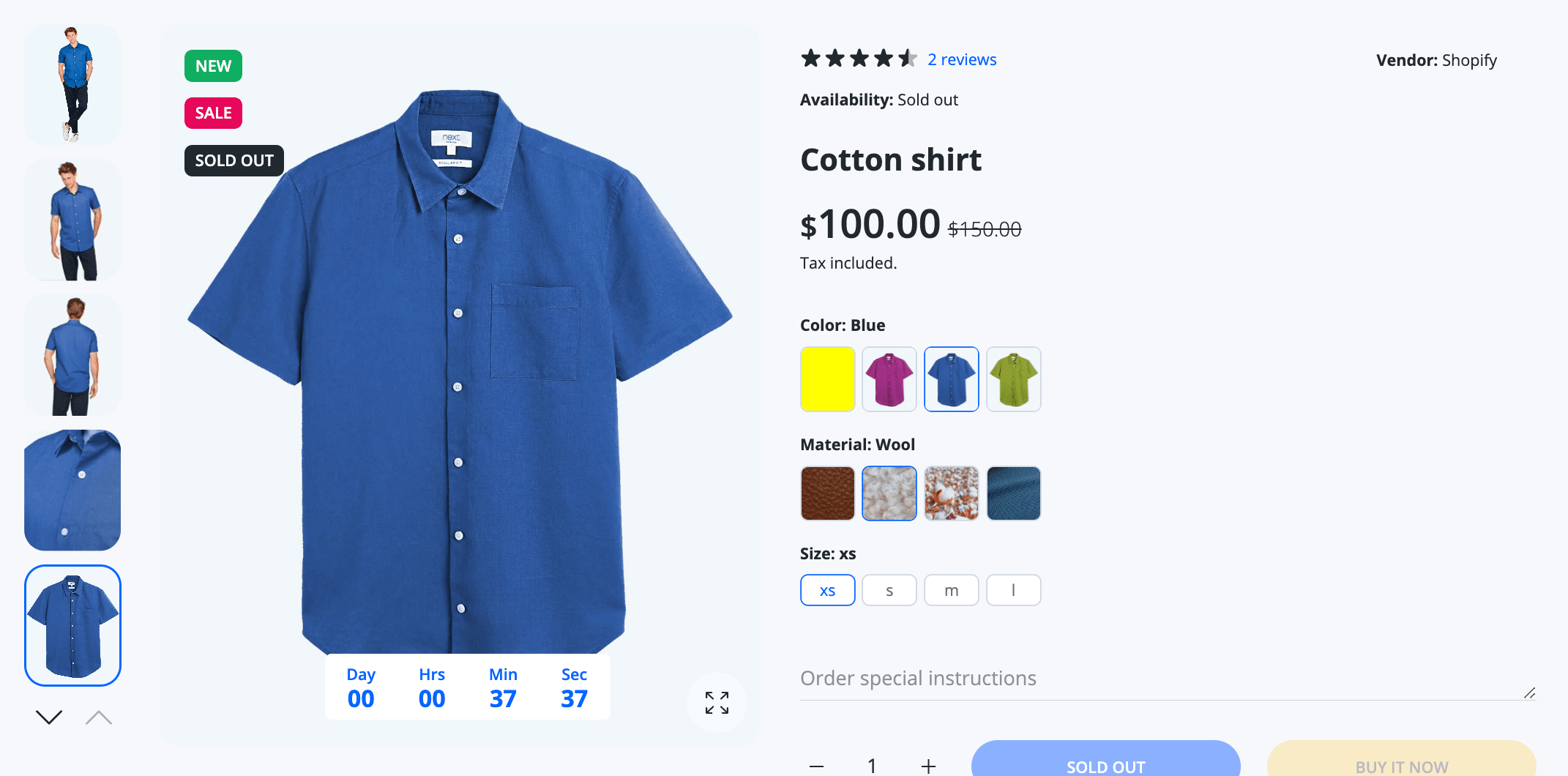
Combined default


Enabled by default: Yes
Sortable block: Yes
Visibility: Product page info
This kind of product options can show variant image variant image, pic pic and text text pills. By priority, the featured photo of the variant is searched, if it is not there, then pic is searched, if it is not there, then the text value of the variant option is displayed.
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click the Main product section to view its settings.
- Edit existing block Variant picker or Click + Add block and select a Variant picker block.
- In the General fields group select Pills from the Type selectbox.
- In the General fields group check the Use pics checkbox.
- In the General fields group check the Use featured variants images for 'Color' option checkbox.
- Click Save.
Dropdowns


Enabled by default: No
Sortable block: Yes
Visibility: Product page info
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click the Main product section to view its settings.
- Edit existing block Variant picker or Click + Add block and select a Variant picker block.
- In the General fields group select Dropdown from the Type selectbox.
- Click Save.
Admin interface
| Option Name | Type | Values | Default | Description |
|---|---|---|---|---|
| Layout | ||||
| Vertical space above the section on the Desktop | Range | 0-100 | 30 | Top space in px |
| Use global space on the desktop | Checkbox | • True • False | true | If true then the global dekstop margin (30px) is used, not the block-specific |
| General | ||||
| Type | Dropdown | • Pills • Dropdown | Pills | Storefront view of the options selector |
| Use pics | Checkbox | • True • False | True | Allows to use pics from Settings / Files for the type Pills |
| Use featured variants images for the 'Color' option | Checkbox | • True • False | True | Allows to use variant's featured images for the type Pills |
| Width of the pills | Range | 22-72 | 22 | Increase / Decrease the size of options |