Contact Us
You can create webpages in your Shopify admin. Webpages contain information that rarely changes or that customers will reference often, like an "About Us" page or a "Contact Us" page.
We have already prepared our page preset Contact us for you. You can modify and extend it with the help of many sections that are in our theme. Check out them in Section everywhere.Sections everywhere.
Steps to create a page
- From your Shopify admin, click Online store.
- Click Pages.
- Click Add page.
- Enter a title and the content for the page.
- In the Online store section, use the dropdown menu to select a contact to apply to the page.
- Under Visibility, select when the page should be published. By default, your new webpage is visible when you click Save. Select the Hidden option if you want your new webpage to be hidden from your online store, or click Set a specific publish date to control when your webpage is published.
- Click Save.
Steps to config a page
- From your Shopify admin, go to Online Store > Themes.
- Click Customize on the published Lumia theme.
- Open the drop-down menu at the top of the page.
- Select the Pages > contact template from the dropdown menu.
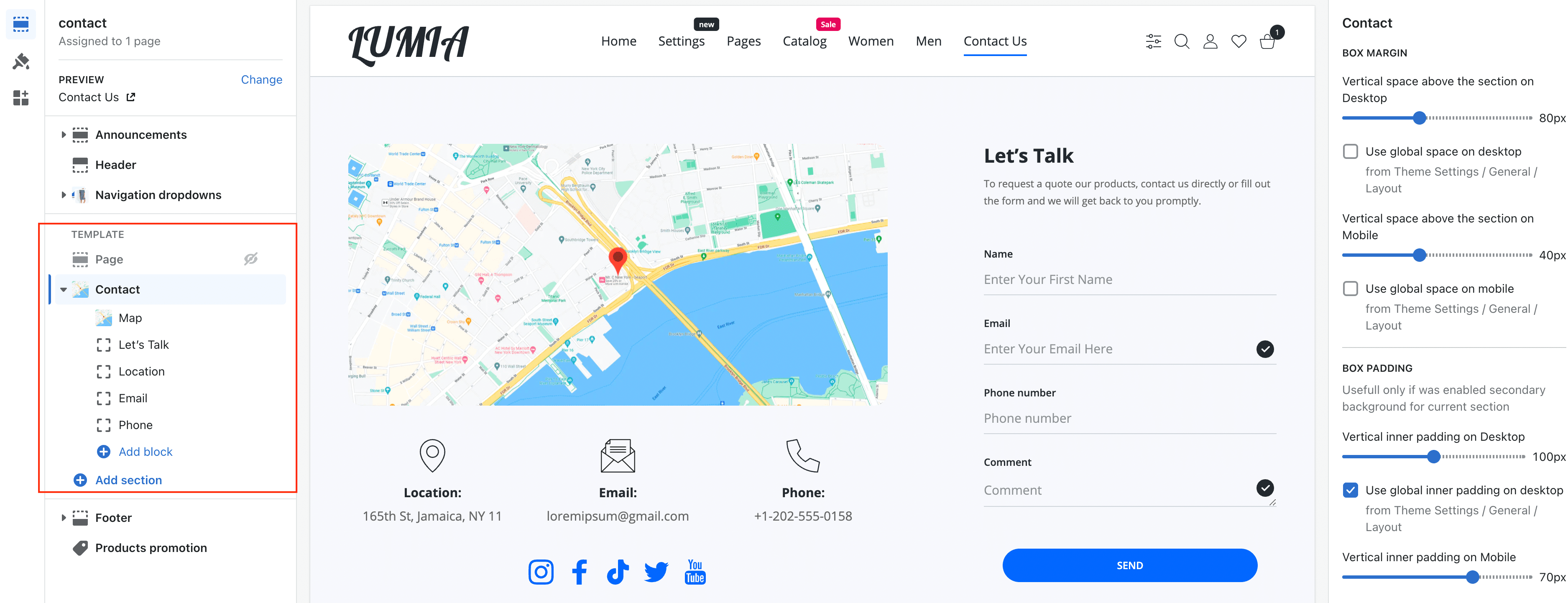
- Page sections will appear on the left side where you can edit / delete / add / sort sections and blocks.

ℹ️
The template is only available for the published theme.
Add a Google map to a Map block
- In Google Maps ↗ (opens in a new tab), enter the address you want to map.
- Click the Share icon to open sharing options.
- Click Embed map to create your embed code.
- Choose the map size you want, then copy the code in the text box. The code begins with
<iframe src=and is a tag written in HTML which embeds the map. - Click Map block to view its settings.
- Paste the code you copied from Google Maps into the Google maps Embed code textarea.
- Click Save.
ℹ️
The map widget from google maps has a bad effect on the page speed metrics, but in our template it is displayed asynchronously on the click event on the map. Thus, the map passes the metrics by 100% efficiently.