Popups
Along with the main product description, secondary information often follows, such as shipping information or sizing guide, and so on. It is very convenient not to show it right away otherwise it will interfere with the focus of the buyer on the main description of the product. Our template allows you to put such auxiliary information in tabstabs or, for example, in popup-links.
There are 2 types of popup-links:
- Page popup
- Ask about the product popup
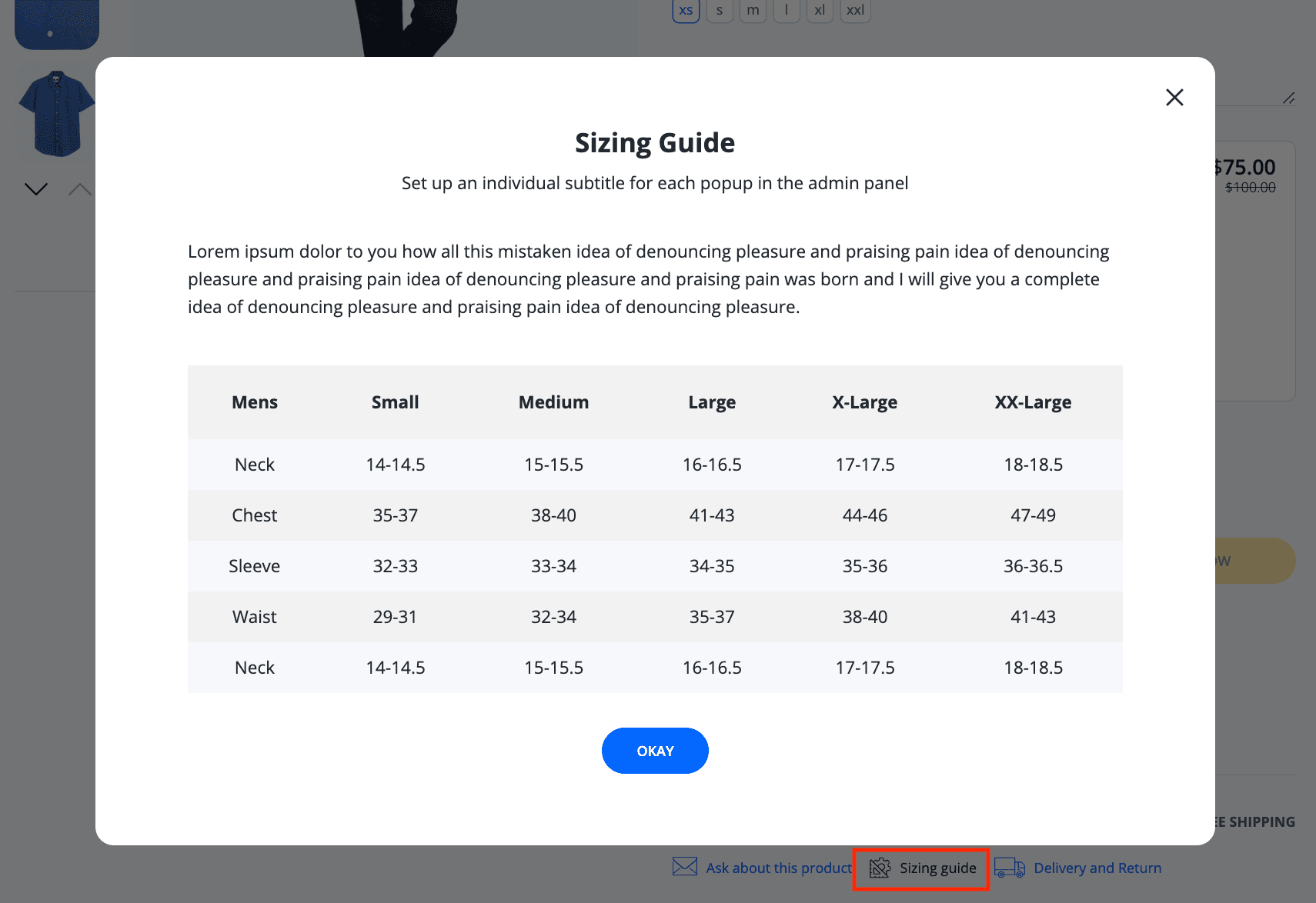
Page pop-up

Enabled by default: Yes
Sortable block: Yes
Limit per page: 25
Can be individual per product?: Yes (metafields support)
Asynchronous block - 100% passes page speed insight metrics.
Visibility: Product page info
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click the Main product section to view its settings.
- Click + Add block and select a Pop-up block.
- Select page in the page browse field Page.
- Enter the Pop-up label field.
- Enter the Subtitle field (Optional).
- Select icon in the Preset Icon dropdown.
- Click Save.
Admin interface
| Option Name | Type | Values | Default | Description |
|---|---|---|---|---|
| Vertical space above the section on the Desktop | Range | 0-100 | 30 | Top space in px |
| Use global space on the desktop | Checkbox | • True • False | true | If true then the global dekstop margin (30px) is used, not the block-specific |
| Pop-up label | Text | Pop-up label text | Pop-up label (supports metafields)/product/product-page/sticky-add-to-cart/ | |
| Page | Page selector | Any page from an online store pages (supports metafields) | ||
| Subtitle | Textarea | Set up an individual subtitle for each popup in the admin panel | Any text content (supports metafields) | |
| Preset Icon | Dropdown | Available icons | Set up an individual subtitle for each popup in the admin panel | Icon on the left of the title |
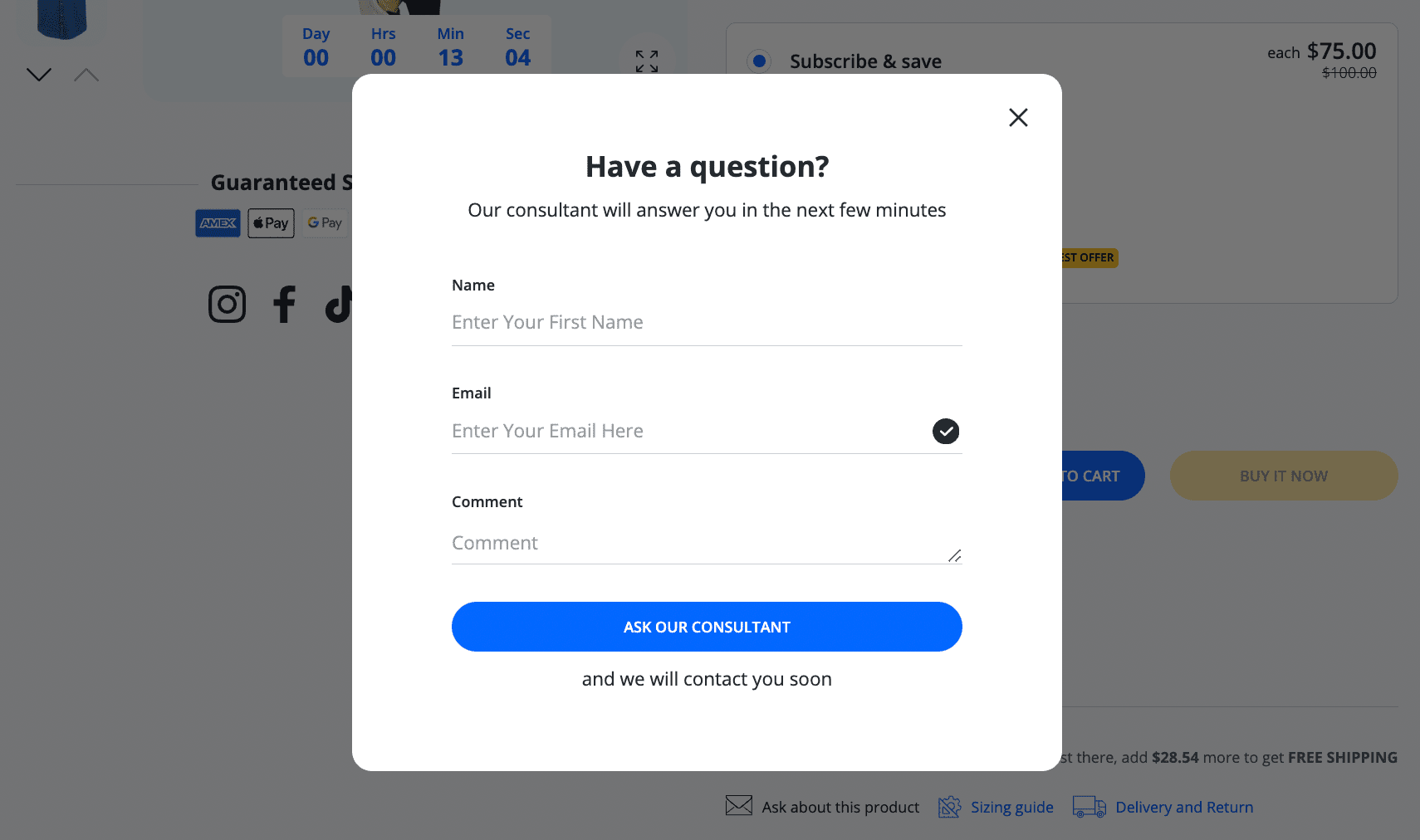
Ask about the product pop-up


Enabled by default: Yes
Sortable block: Yes
Limit per page: 1
Can be individual per product?: Yes (metafields support)
Asynchronous block - 100% passes page speed insight metrics.
Visibility: Product page info
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click the Main product section to view its settings.
- Click + Add block and select a Ask about the product block.
- Select page in the page browse field Page.
- Enter Pop-up label field.
- Click Save.
Admin interface
| Option Name | Type | Values | Default | Description |
|---|---|---|---|---|
| Vertical space above the section on the Desktop | Range | 0-100 | 30 | Top space in px |
| Use global space on the desktop | Checkbox | • True • False | true | If true then the global dekstop margin (30px) is used, not the block-specific |
| Pop-up label | Text | Ask about this product | Pop-up label (supports metafields)/product/product-page/sticky-add-to-cart/ |
Layout
There are two types of layouts and both are automatic: One in a row and All in a row.
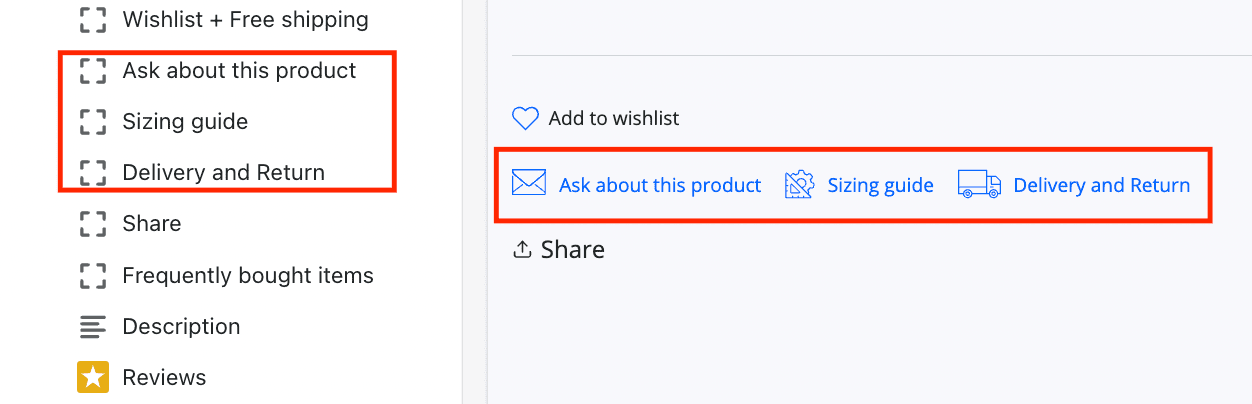
All in a row
If you sort popups in the admin panel so that they go one after another, then they will be combined into a group-row.


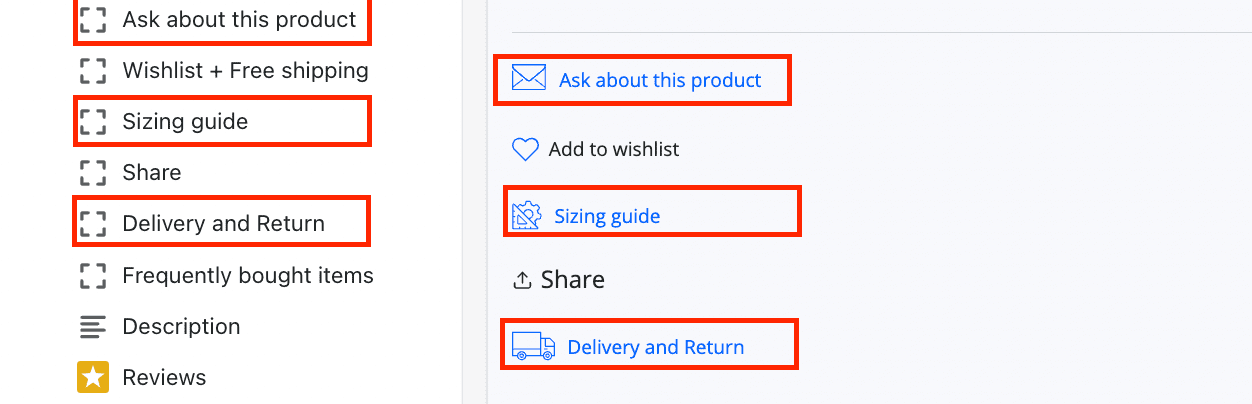
One in a row
If popups are sorted so that they are not neighbors, then popups will be individually in a row.