Media
Product media can include images, 3D models, and videos. Using media like 3D models for your products provides your customer with a better understanding of the function and size of an item, and increases your customers' confidence in the quality of your products.
You can add product media directly to your product pages, or by using Metafields ↗ (opens in a new tab). With our theme you can add references to your product Metafields through the theme editor.
Image

Video
Youtube (external)

Vimeo (external)

MP4 (self-hosted)

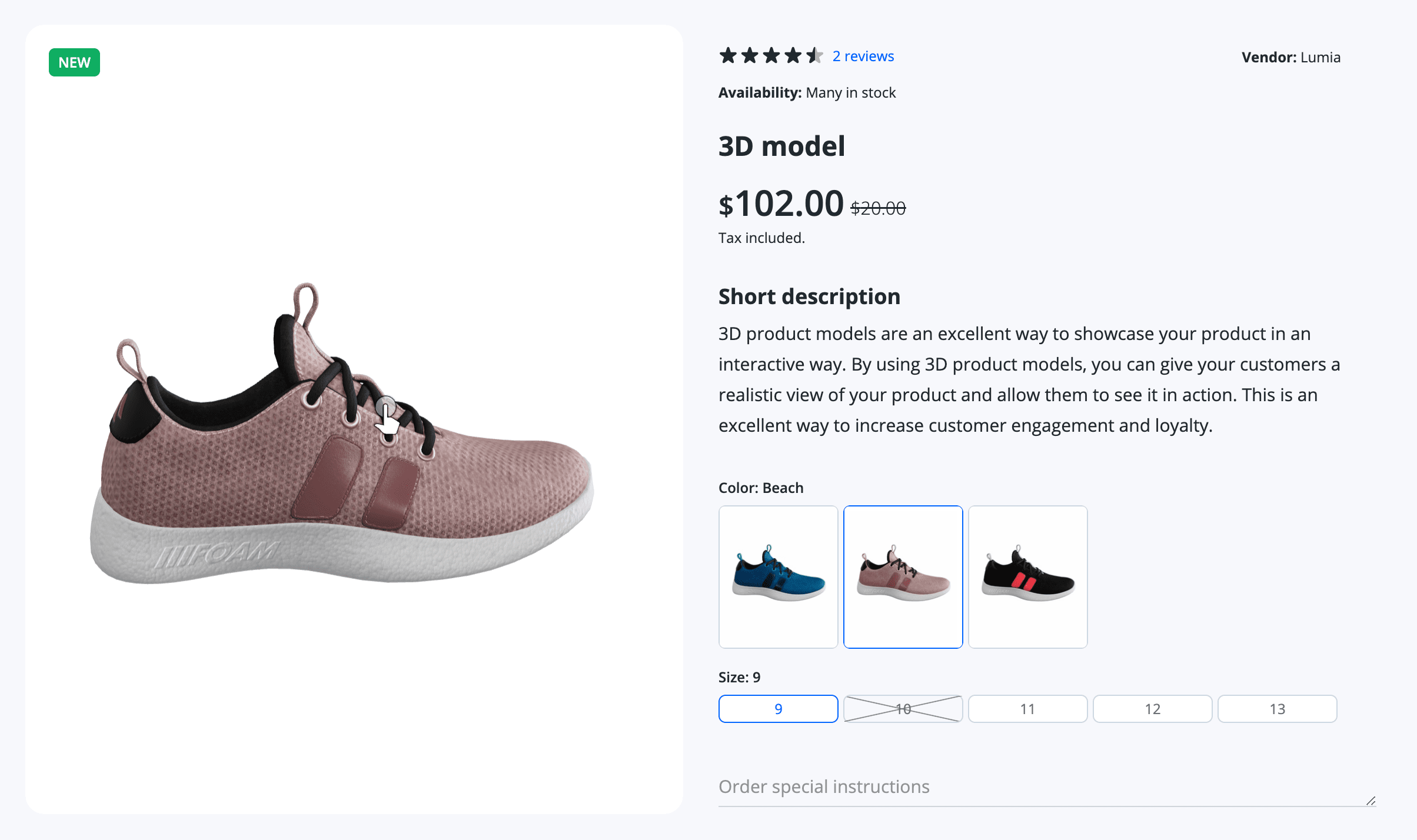
3D model

Steps to add media
- From your Shopify admin, go to Products ↗ (opens in a new tab).
- Click a product to see its details page.
- Add an image, 3D model, or video in one of the following ways:
- Click Add and then select the file that you want to upload.
- Drag and drop the file that you want to upload onto the Media section.
- Click Add media from URL, and then enter the image URL, or video URL of the product hosted on YouTube or Vimeo.
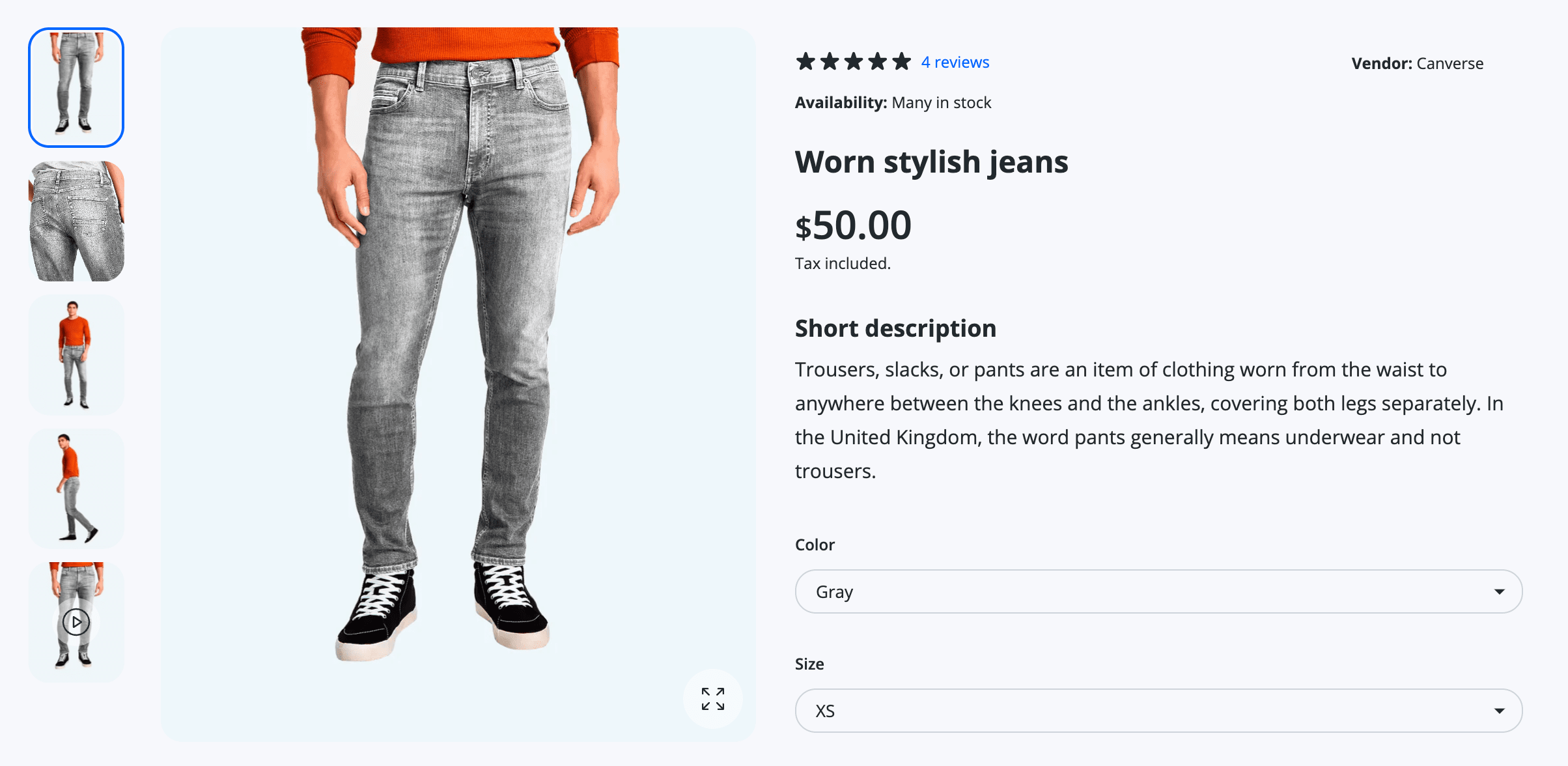
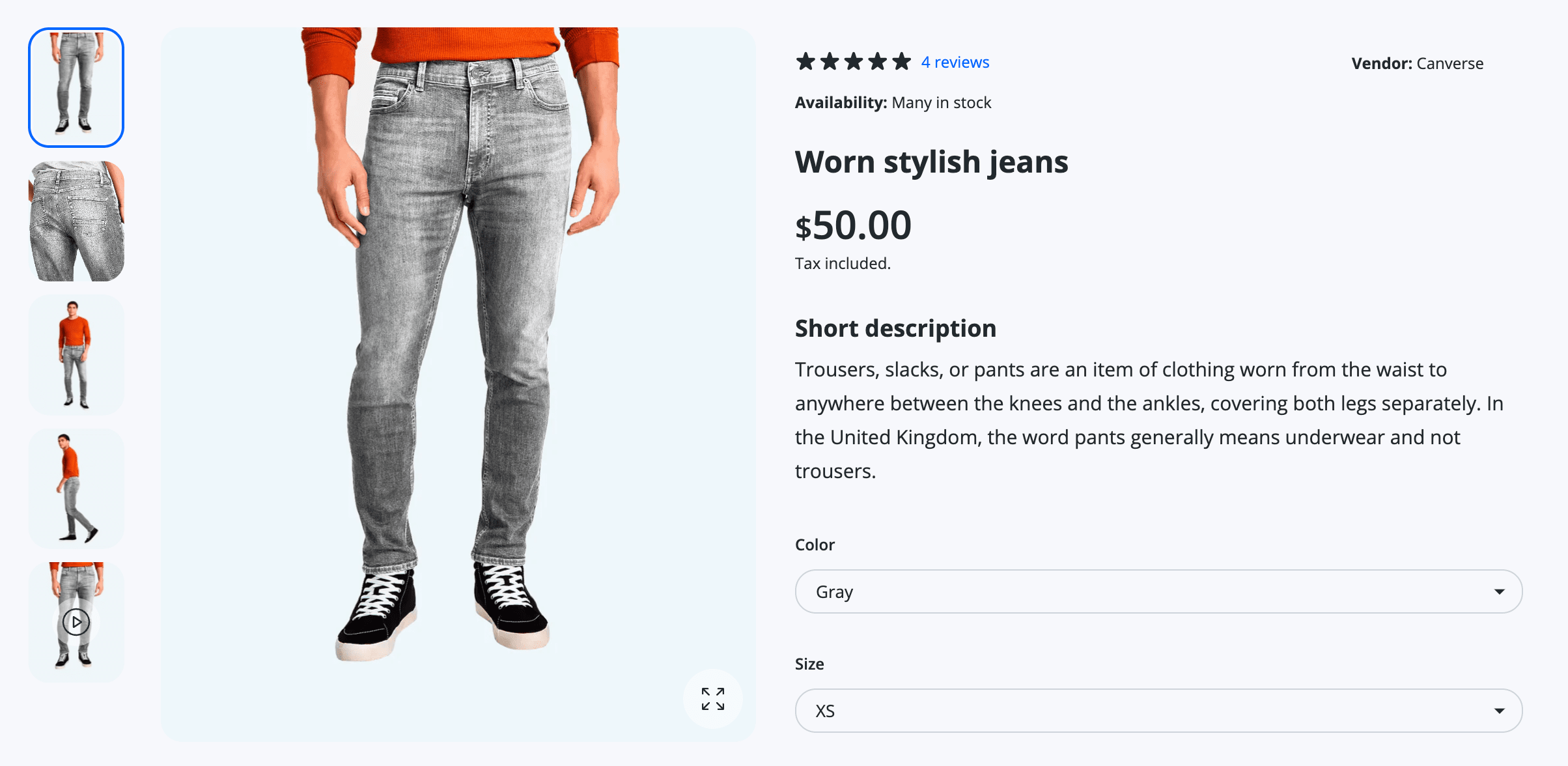
Thumbs position
Left default

Enabled by default: Yes
Visibility: Product page media
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click Main product to view its settings.
- In the Media fields group select On the left side from the Thumbs position selectbox.
- Click Save.
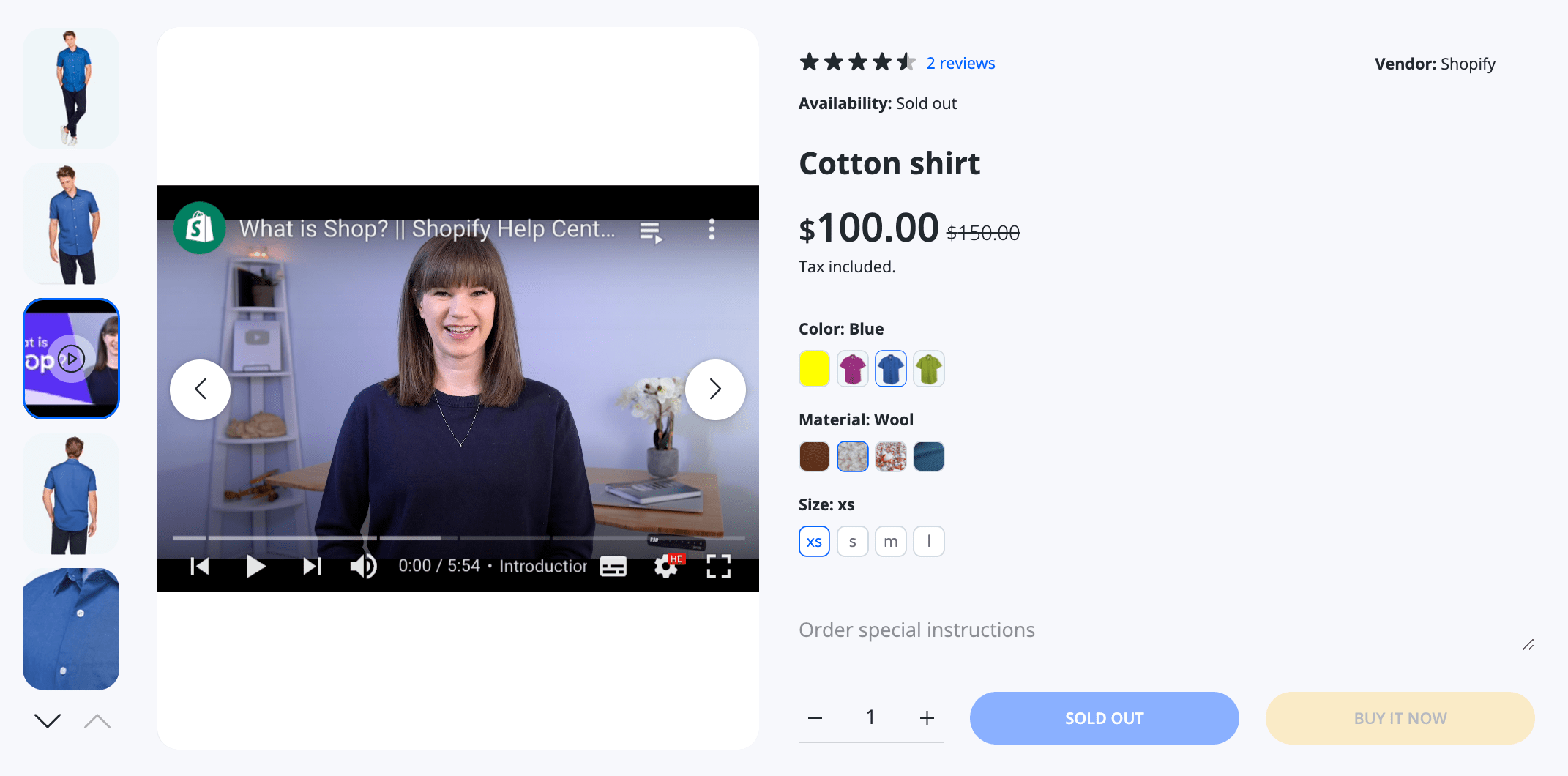
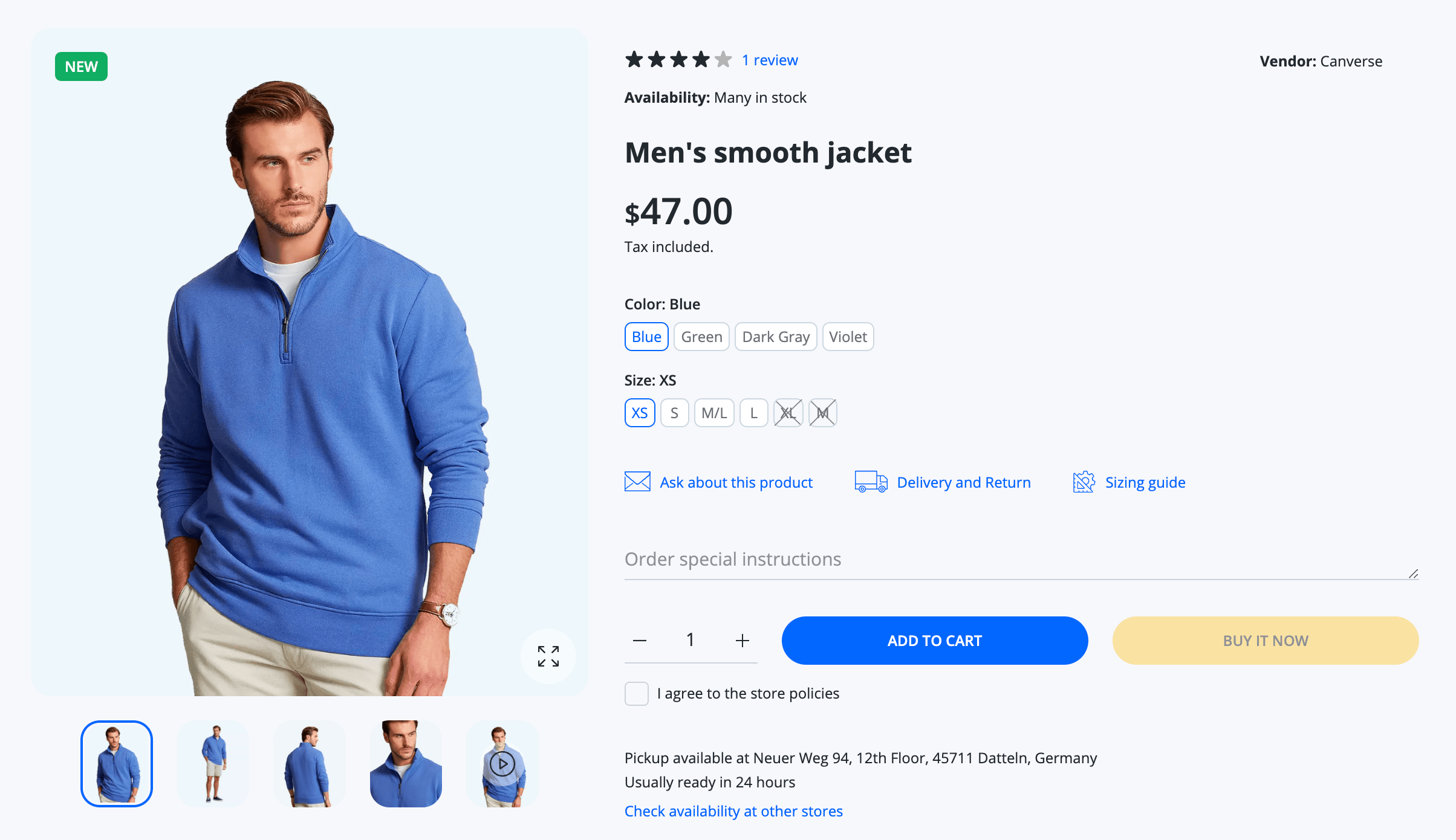
Bottom


Enabled by default: No
Visibility: Product page media
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click Main product to view its settings.
- In the Media fields group select At the bottom from the Thumbs position selectbox.
- Click Save.
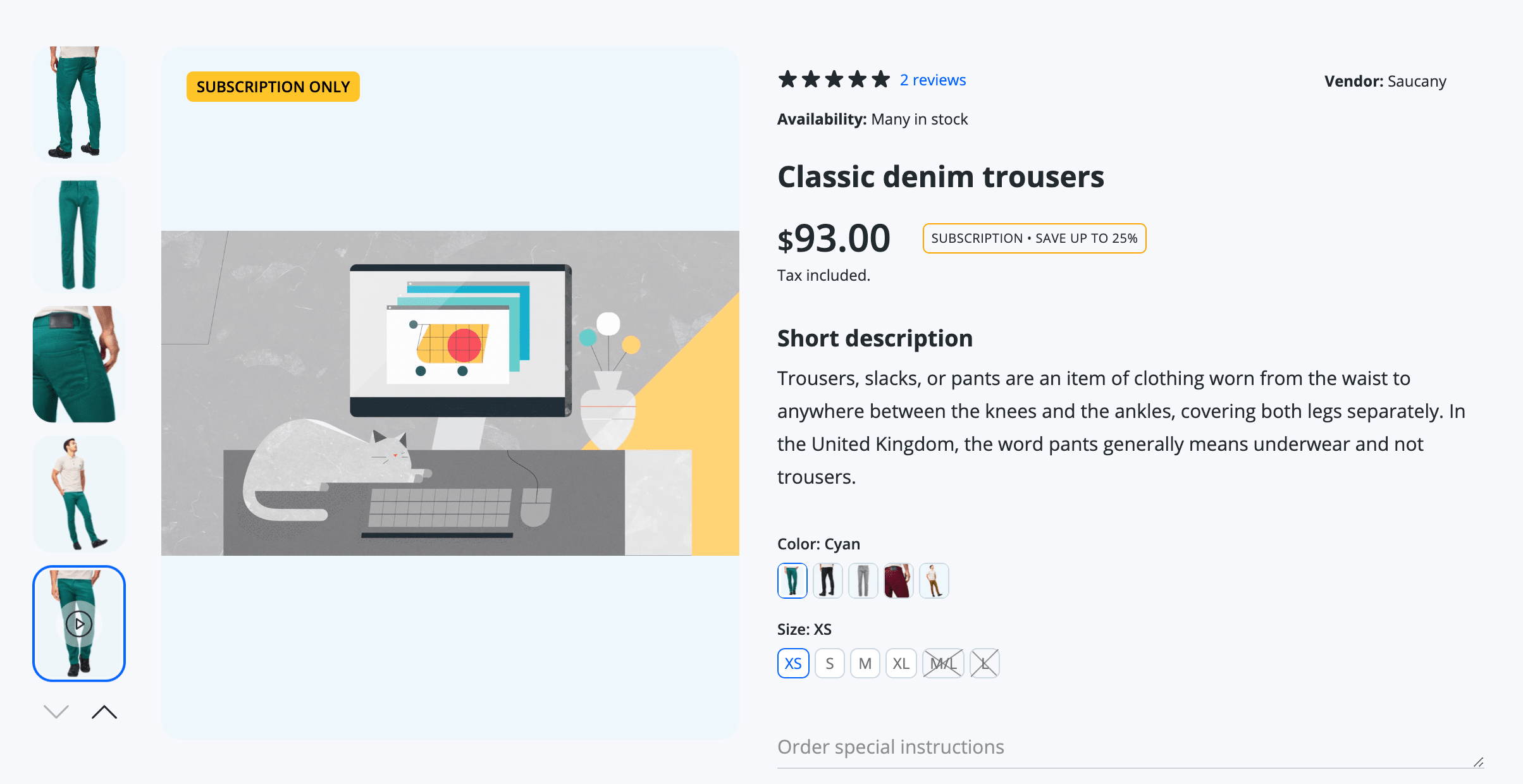
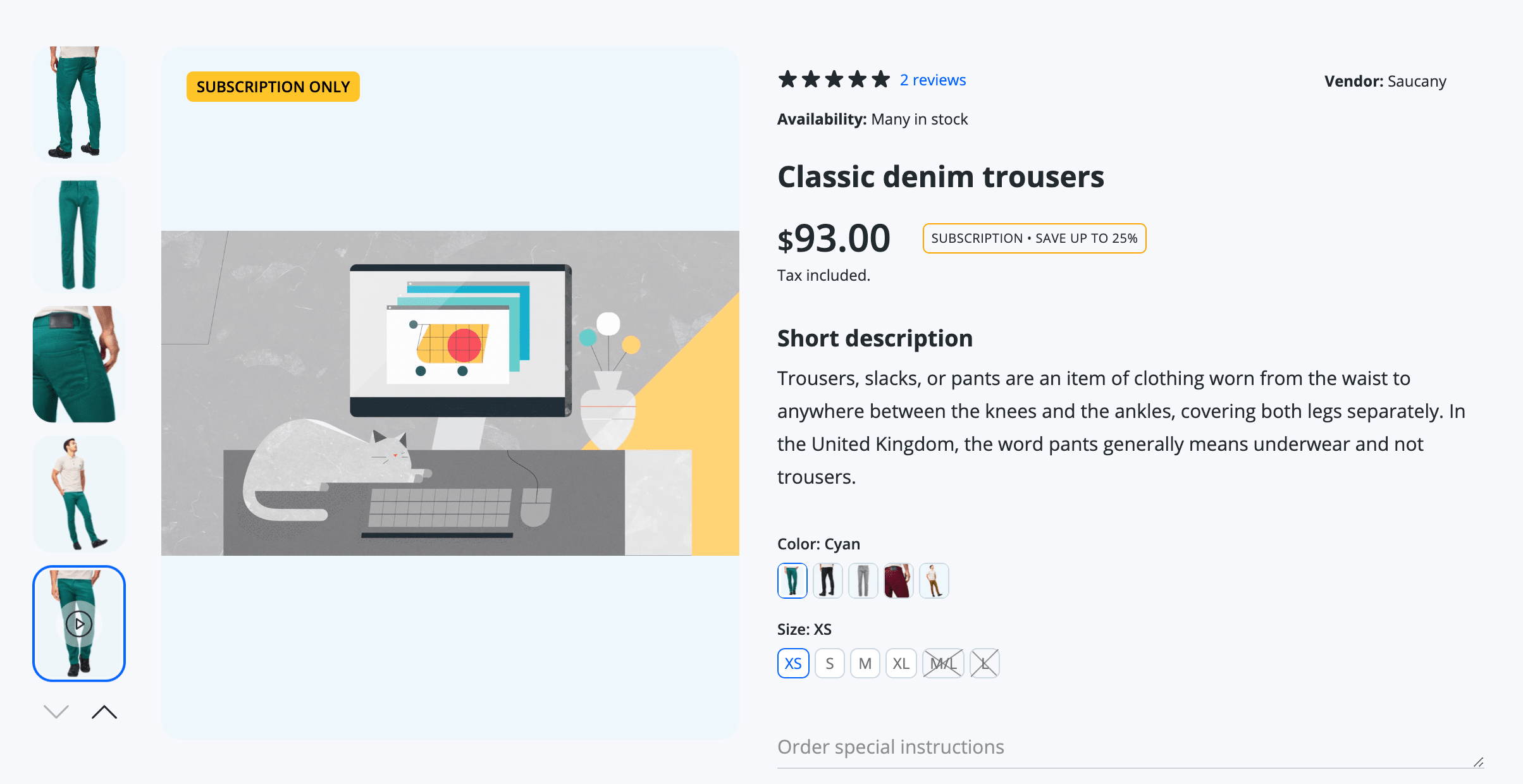
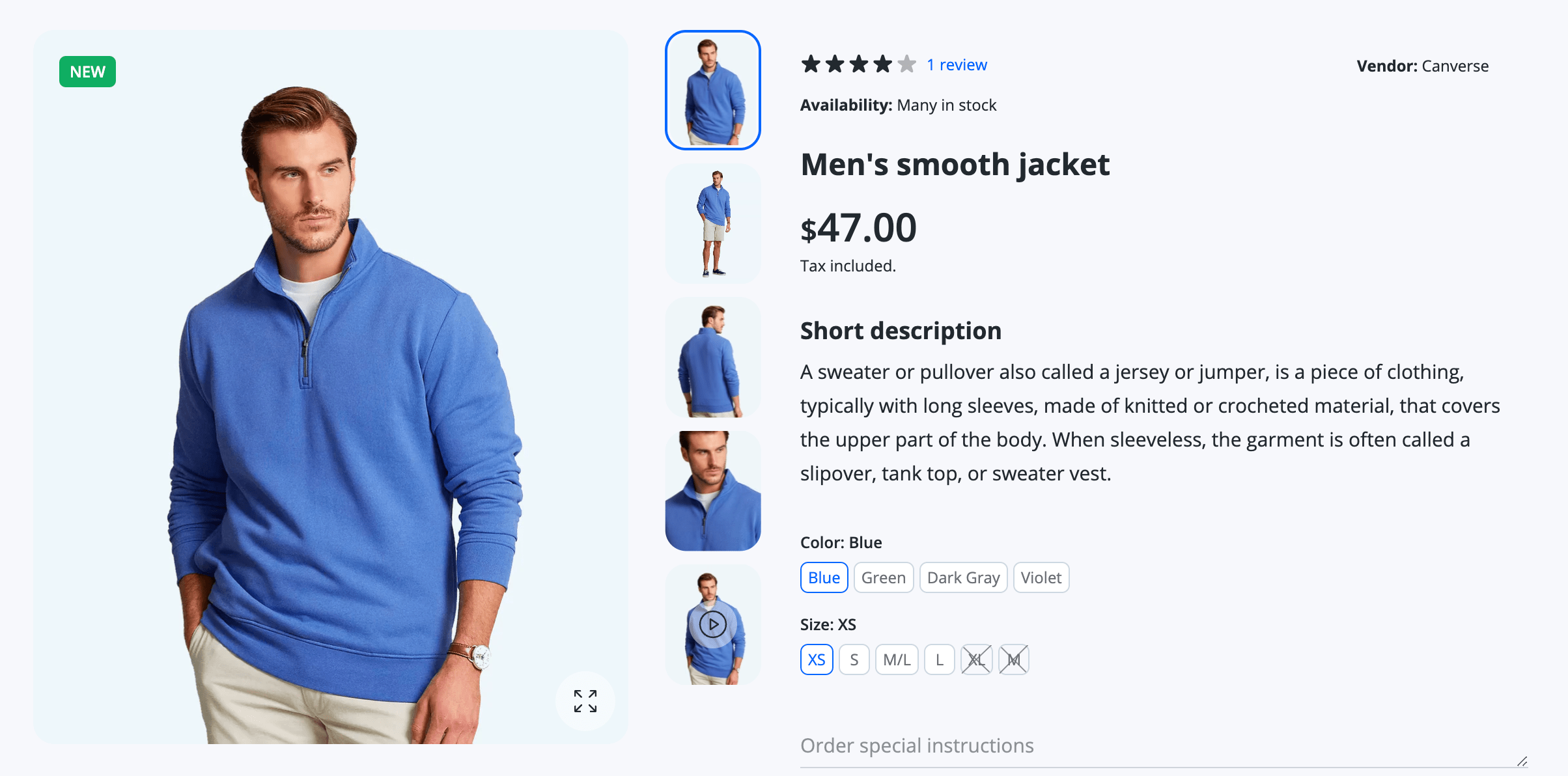
Right


Enabled by default: No
Visibility: Product page media
Steps to enable
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click Main product to view its settings.
- In the Media fields group select On the right side from the Thumbs position selectbox.
- Click Save.
Aspect ratio
We calculate image aspect ratio automatically based on the image width and height and the option Cover is enabled by default. The default aspect ratio for the image container is 235 x 282 px. It is a global aspect ratio. That is why all product main images have the same aspect ratio.


Steps to set your own image aspect ratio.
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Click Theme settings.
- Click General.
- Enter value in the Physical width of the product featured image in px field.
- Enter value in the Physical height of the product featured image in px field.
- Click Save.
Admin interface
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click Main product to view its settings.
| Option Name | Type | Values | Default | Description |
|---|---|---|---|---|
| Media | ||||
| Thumbs position | Dropdown | • On the left side • On the right side • At the bottom | On the left side | Position where to show the media thumbs of images, videos, 3d models |
| Cover image | Checkbox | • True • False | True | Very useful option to prettify the view of the image if you have images with different aspect ratio |
| Fill background color under the main product image | Dropdown | • None • Placeholders color from color settings • Secondary background from color settings • Background white | Background white | Colorization of the background under the main image to fill the fully image container |
| Enable video looping | Checkbox | • True • False | False | Video player loop once or infinite time |
| Hide unselected variants' media on the desktop | Checkbox | • True • False | False | Hides variant's featured images |