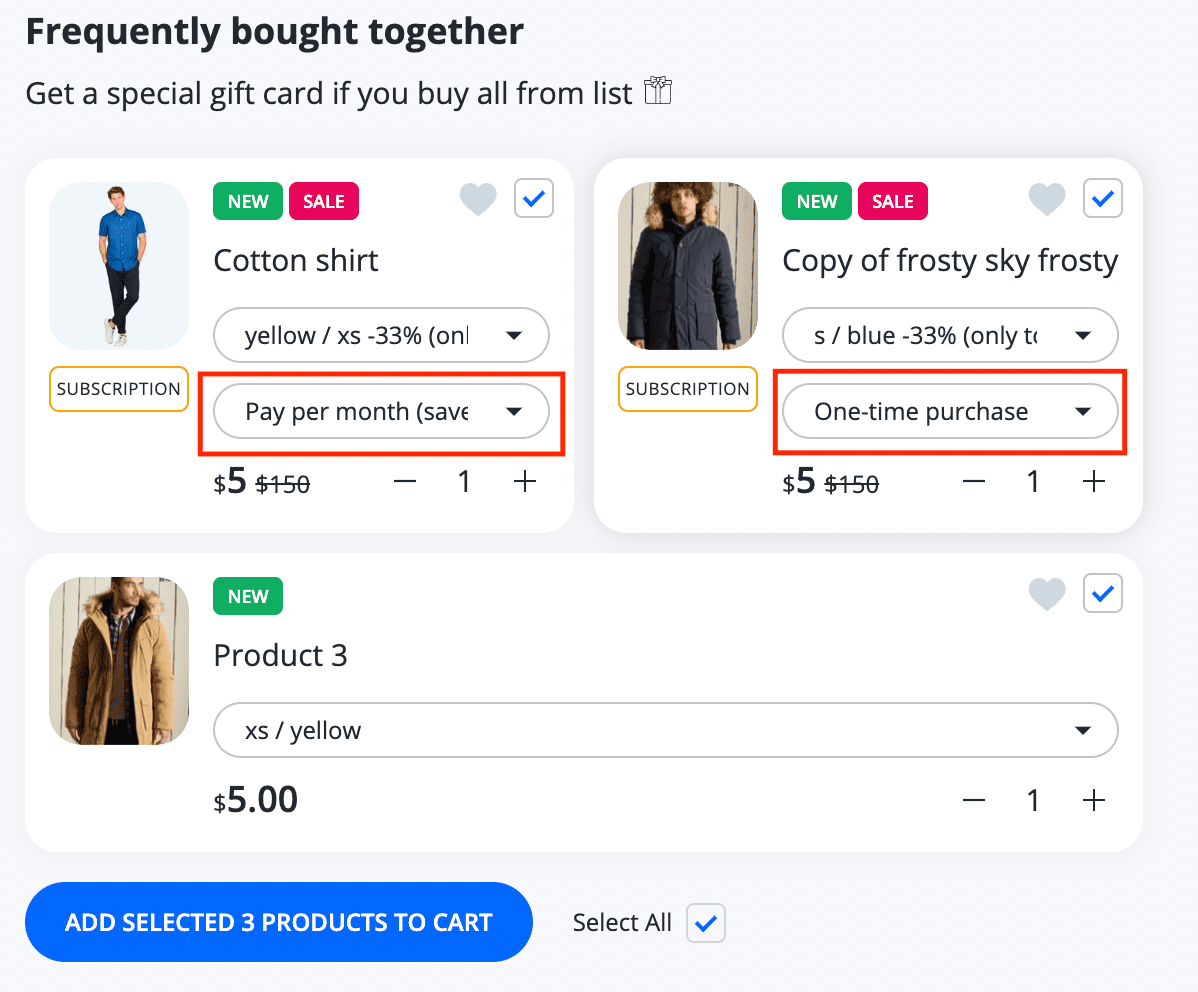
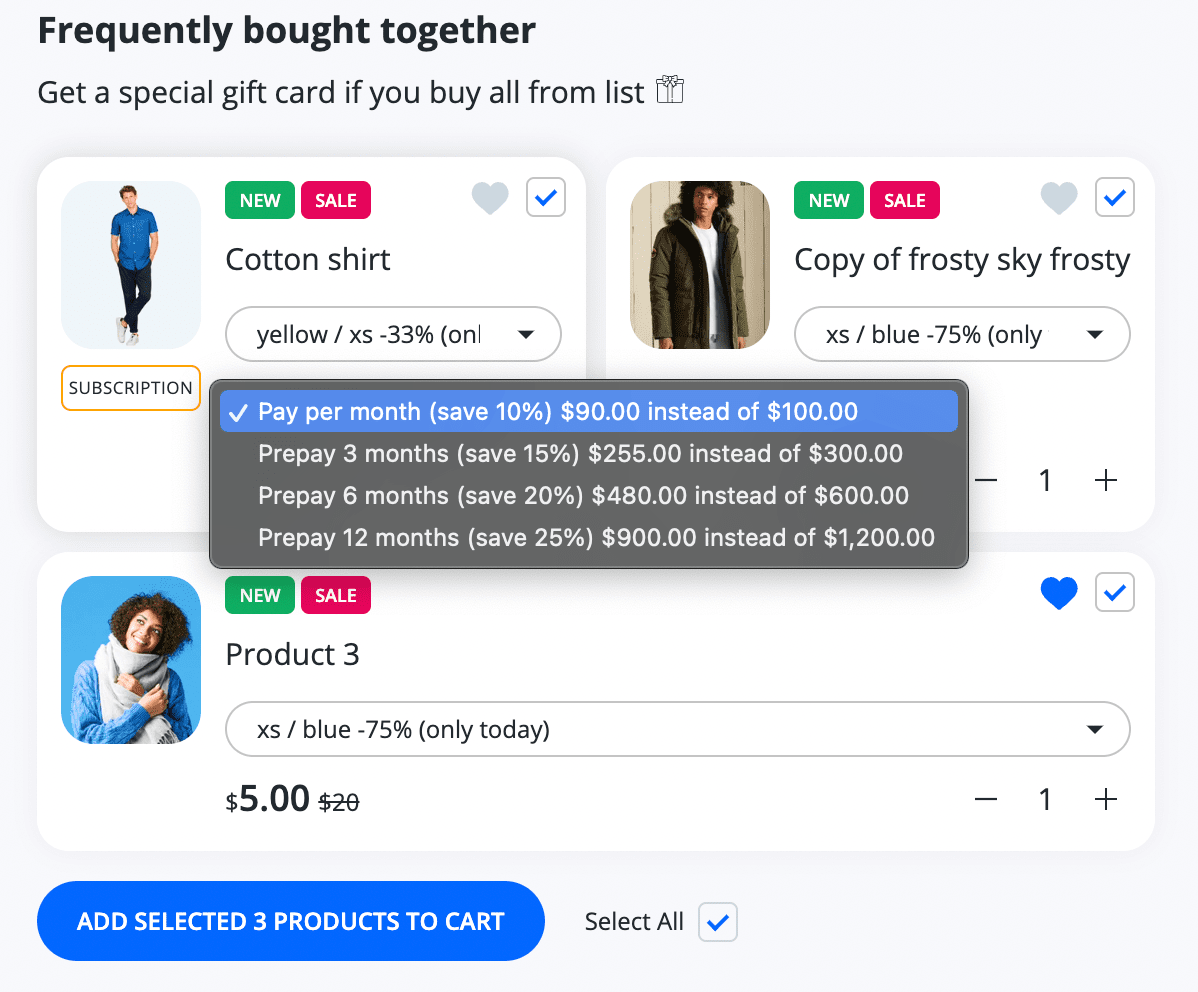
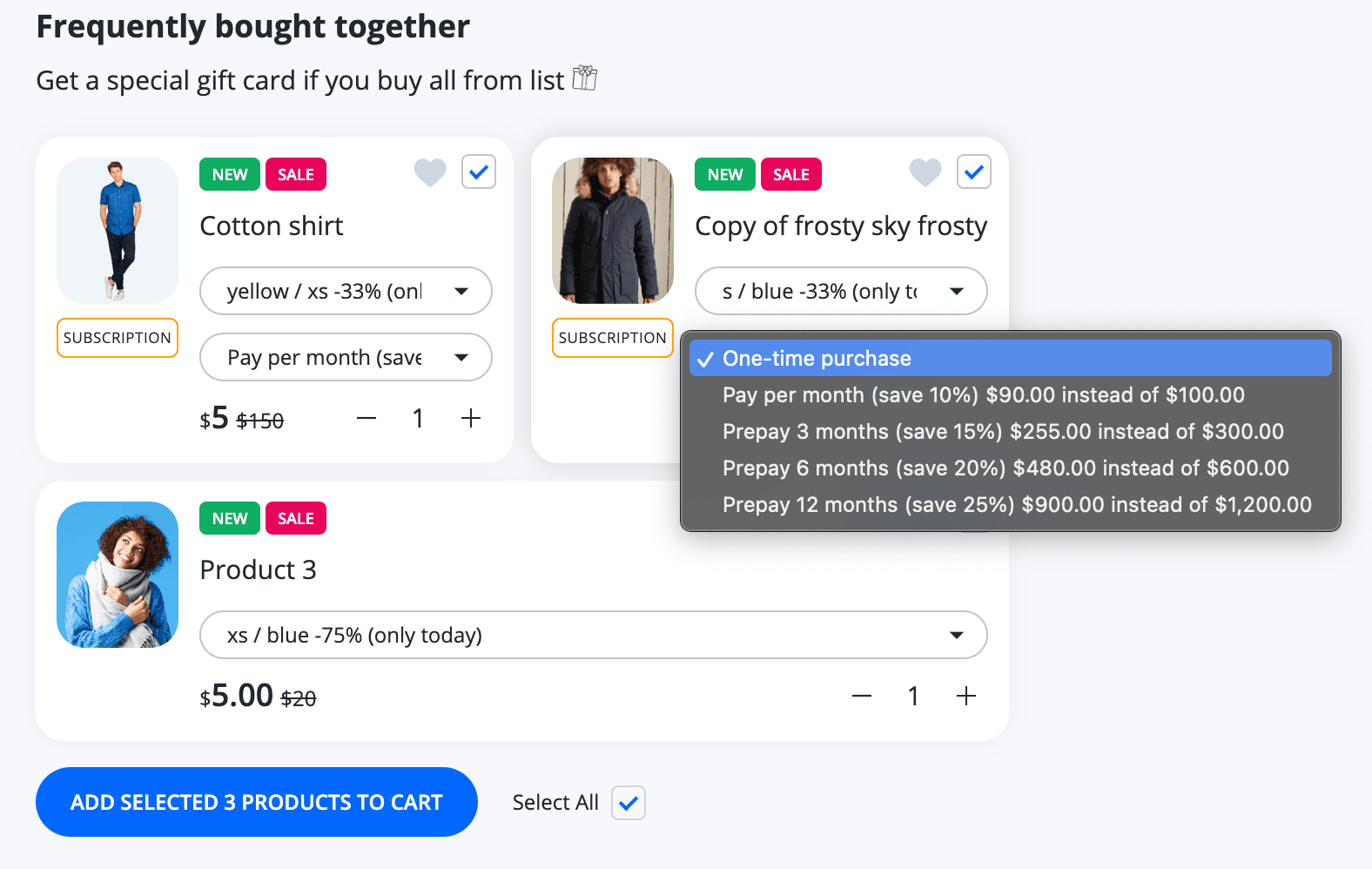
Frequently Bought Togethernew
An exclusive widget that is present in the theme so there is no longer a need to buy a monthly subscription to an expensive apps.
Advantages of our Frequently Bought Together widget (further in the text as FBT):
- Four layout options on the product page: Inner Grid, Inner List, Outer Grid 1, Outer Grid 2.
- Full synchronization with the cart, a purchased is offered after the add to cart action.
- An advanced system for adding products from the FBT section to the cart: the ability to add both individually selected products and all at once.
- Motivating message about a gift after adding all the products to the cart from the FBT section.
- Asynchronous block - 100% passes page speed insight metrics.
- Synced live reload widget after adding to the cart or removing from the header cart.
- Does not offer a product from the FBT list that is already in the cart. This allows the buyer to easily keep track of what is bought from the FBT list and what is left to buy without losing focus.
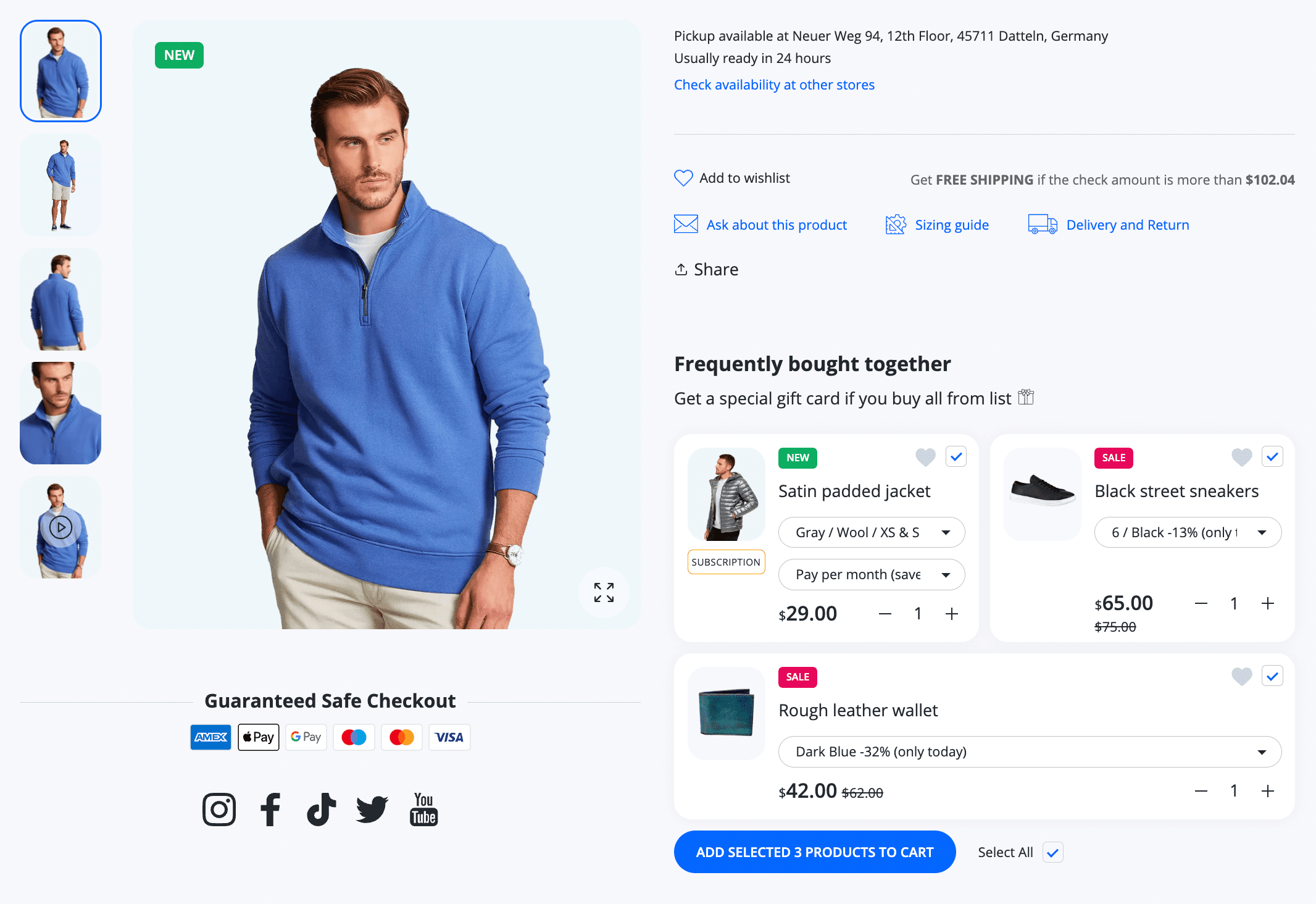
Inner Grid Layout default
Demo ↗


Enabled by default: No
Sortable product block: Yes
Widgets limit per page: 1
Asynchronous: Yes (100% passes page speed insight metrics)
Visibility: Product page info
Steps to enable
- Special metafield frequently_bought_together should already be created and included in the collections. How to do this is described in the instructions below Steps to enable FBT in Steps to enable FBT (this information is further in the current chapter, you need to scroll down).
- Make sure that previously created widgets are removed. The removal instructions are given in Steps to disable FBT layout Steps to disable FBT layout (this information is further in the current chapter, you need to scroll down).
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click the Main product section to load the content into the preview window and access the options available to you.
- To enable FBT, click + Add block and select a Frequently bought items block.
- Select Grid in the Style field.
- Sort the block if necessary.
- Click Save.
Inner List Layout
Demo ↗


Enabled by default: Yes
Sortable product block: Yes
Widgets limit per page: 1
Asynchronous: Yes (100% passes page speed insight metrics)
Visibility: Product page info
Steps to enable
- Special metafield frequently_bought_together should already be created and included in the collections. How to do this is described in the instructions below Steps to enable FBT in Steps to enable FBT (this information is further in the current chapter, you need to scroll down).
- Make sure that previously created widgets are removed. The removal instructions are given in Steps to disable FBT layout Steps to disable FBT layout (this information is further in the current chapter, you need to scroll down).
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click the Main product section to load the content into the preview window and access the options available to you.
- To enable FBT, click + Add block and select a Frequently bought items block.
- Sort the block if necessary.
- Click Save.
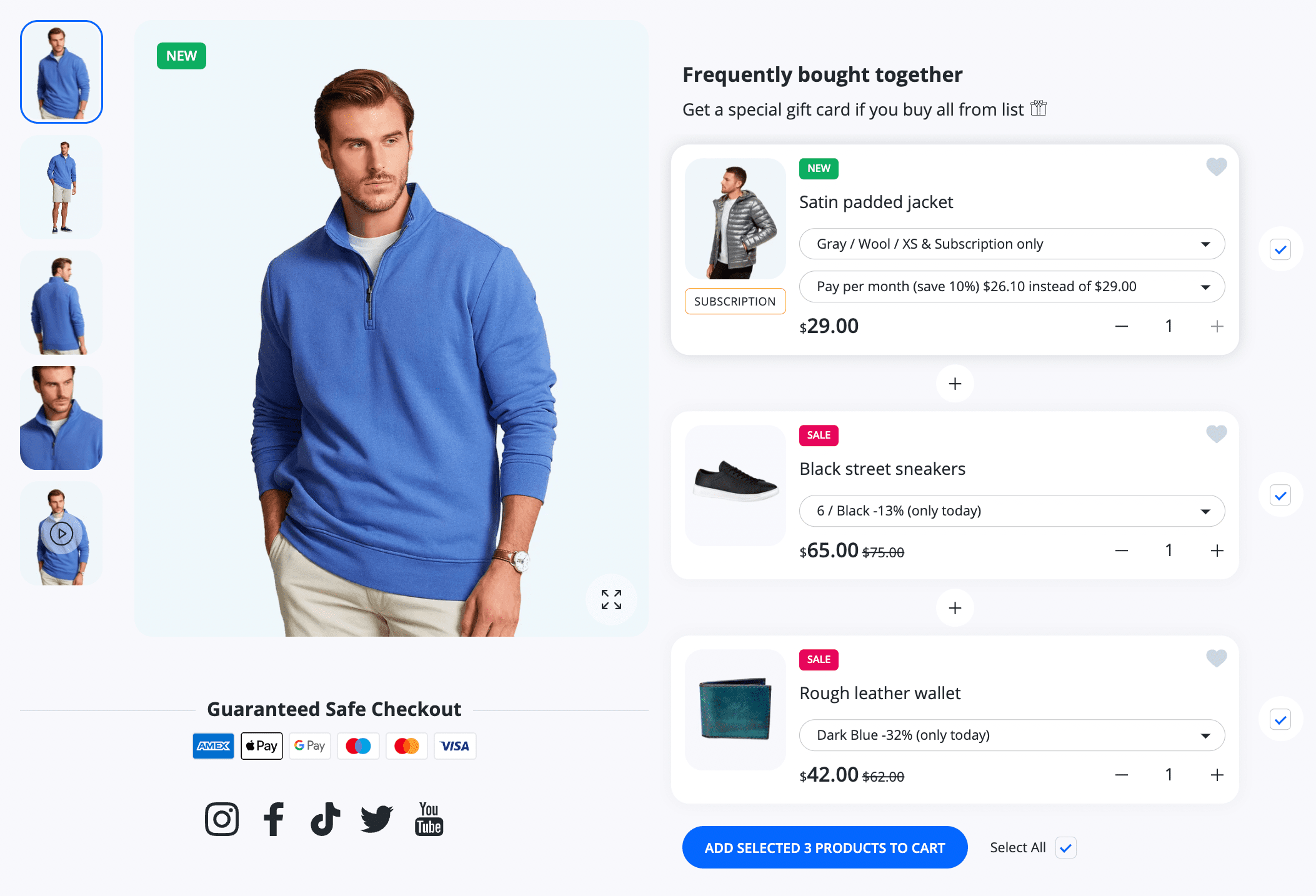
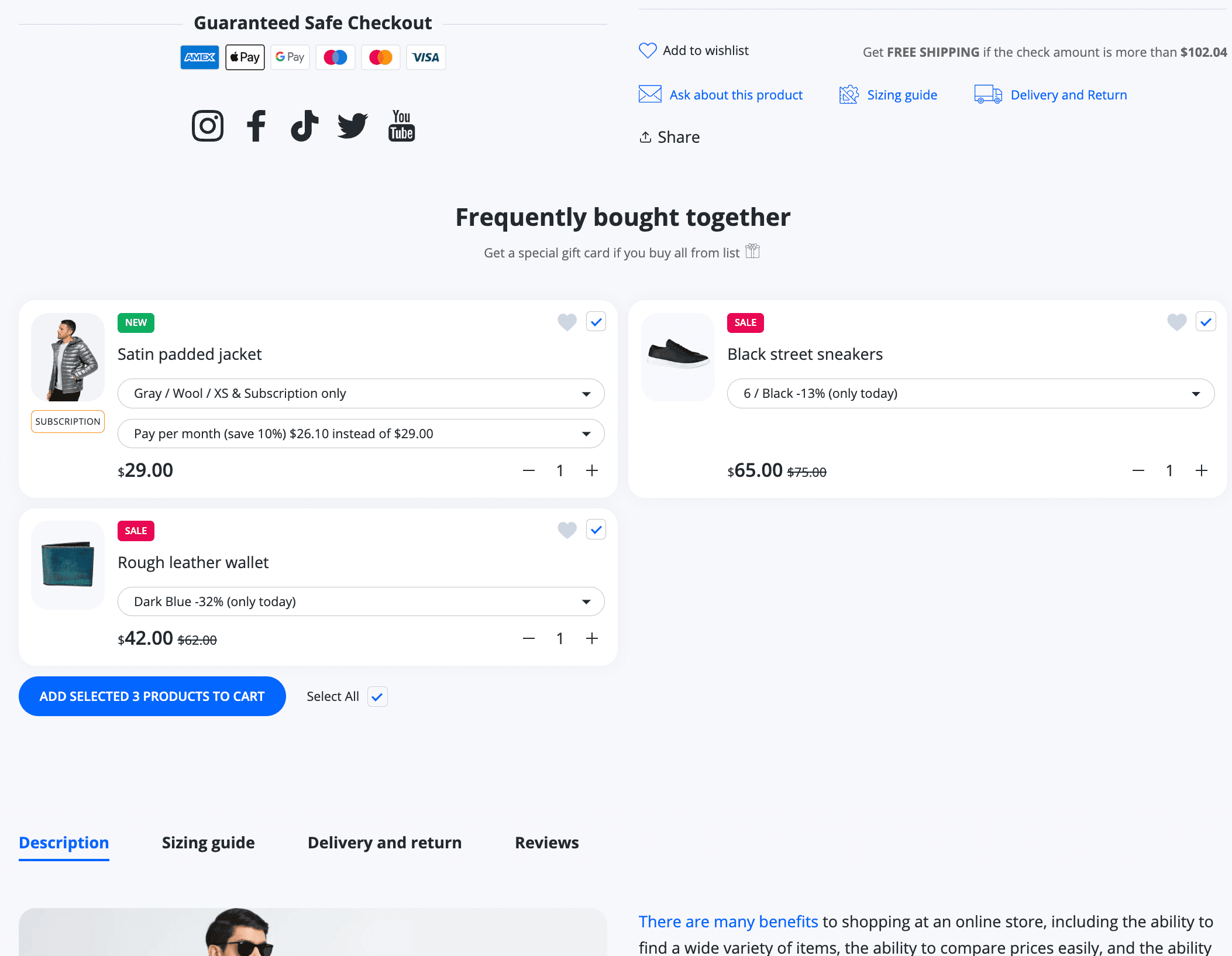
Outer Grid 1 Layout
Demo ↗


Enabled by default: No
Sortable product block: No
Widgets limit per page: 1
Asynchronous: Yes (100% passes page speed insight metrics)
Visibility: Under product page info
Steps to enable
- Special metafield frequently_bought_together should already be created and included in the collections. How to do this is described in the instructions below Steps to enable FBT in Steps to enable FBT (this information is further in the current chapter, you need to scroll down).
- Make sure that previously created widgets are removed. The removal instructions are given in Steps to disable FBT layout Steps to disable FBT layout (this information is further in the current chapter, you need to scroll down).
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click the Main product section to load the content into the preview window and access the options available to you.
- To enable FBT, click + Add block and select a Frequently bought items block.
- Select Under product in the Placement field.
- Select Grid in the Style field.
- Sort the block if necessary.
- Click Save.
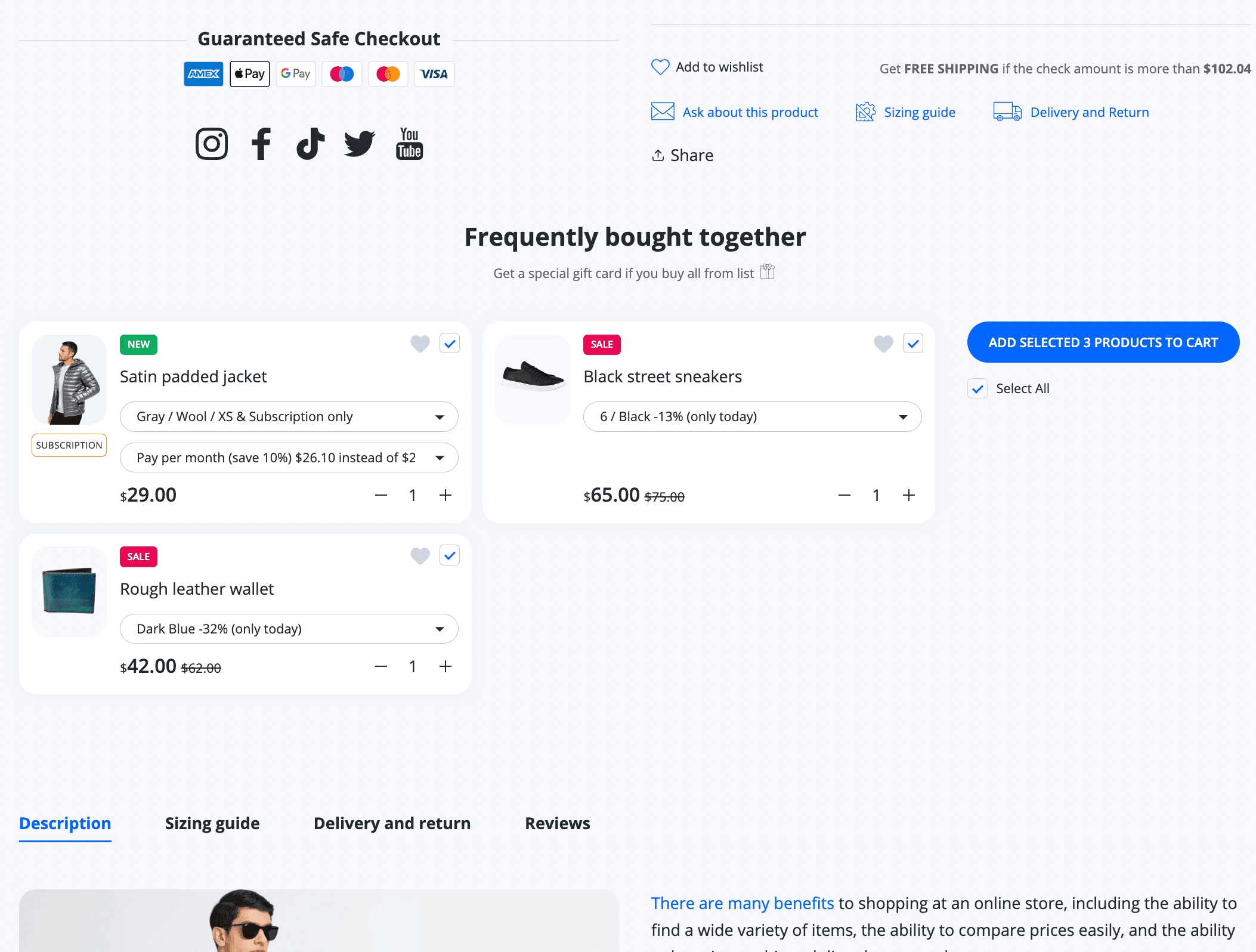
Outer Grid 2 Layout
Demo ↗


Enabled by default: No
Sortable product block: No
Widgets limit per page: 1
Asynchronous: Yes (100% passes page speed insight metrics)
Visibility: Under product page info
Steps to enable
- Special metafield frequently_bought_together should already be created and included in the collections. How to do this is described in the instructions below Steps to enable FBT in Steps to enable FBT (this information is further in the current chapter, you need to scroll down).
- Make sure that previously created widgets are removed. The removal instructions are given in Steps to disable FBT layout Steps to disable FBT layout (this information is further in the current chapter, you need to scroll down).
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Open the drop-down menu at the top of the page.
- Select the Product page template that you want to edit from the dropdown menu.
- Click the Main product section to load the content into the preview window and access the options available to you.
- To enable FBT, click + Add block and select a Frequently bought items block.
- Select Under product in the Placement field.
- Select Grid 2 in the Style field.
- Sort the block if necessary.
- Click Save.
Steps to disable a FBT layout
- From your Shopify admin, go to Online Store > Themes.
- Find the the Lumia theme that you want to edit, and then click Customize.
- From the dropdown menu, select the Product page template that contains the section that you want to edit.
- Click the Main product section to load the content into the preview window and access the options available to you.
- Click Remove to delete a block.
Built in the cart default
The module is synchronized with the shopping cart. Each time buyer adds a product to the cart, the added product is analyzed and checked for related products from the collection-set collection-set (how to create it is further in the current chapter in Advanced usage, you need to scroll down) and the corresponding products are displayed on the screen that can complement the shopping cart.


Enabled by default: Yes
Widgets limit per page: 1
Asynchronous: Yes (100% passes page speed insight metrics)
Visibility: In the header cart
Steps to enable / disable
- Special metafield frequently_bought_together should already be created and included in the collections. How to do this is described in the instructions below Steps to enable FBT in Steps to enable FBT (this information is further in the current chapter, you need to scroll down).
- From your Shopify admin, go to Online Store > Themes.
- Find the Lumia theme that you want to edit, and then click Customize.
- Click Theme settings.
- Click Header cart.
- To enable FBT in the cart, check the Show Frequently Bought Together checkbox.
To disable sticky add to cart, uncheck the Show Frequently Bought Together checkbox. - Click Save.
Subscriptions support






Steps to enable FBT
Create collection metafield
This first step only runs once if it hasn't been done before or metafield was deleted.
- From your Shopify admin, go to Settings > Metafields ↗ (opens in a new tab).
- Click Collections.
- Click Add definition.
- In the Name field, enter frequently_bought_together, and then select that name from the list.
- Click Select content type, and then select True or false from the list.
- Click Save.
Enable / disable FBT for collection
- From your Shopify admin, go to the collection.
- Click on the frequently_bought_together metafield at the bottom of the product page.
- Set True to enable.
Set False or Clear value to disable. - Click Save.
Thus, each product from this collection will offer to buy its neighbors in the collection (in fact, these are related products). If a product is linked to several collections, only the first collection will be taken into account.
Advanced usage
We recommend to create special collection-sets. For example, a buyer buys a shirt for which it would not be bad to offer to buy other things directly related to it in color, such as a jacket, trousers, cufflinks, a tie, and so on.
- Create a collection and it's name, for example "Men's set 1".
- Add there all the products clearly suitable for joint purchase.
- Set metafield frequently_bought_together to True in this collection.
All products are now interconnected, and on each product page, other items from the current set will be suggested. Additionally, when adding items to the cart from any page in the store, related products will be offered.




This helps a lot and motivates the buyer to see the whole picture of the style and buy everything they need.
Admin interface
| Option Name | Type | Values | Default | Description |
|---|---|---|---|---|
| Vertical space above the section on Desktop | Range | 0-100 | 30 | Top space in px |
| Use global space on the desktop | Checkbox | • true • false | true | If true then the global dekstop margin (30px) is used, not the block-specific |
| Placement | Radio | • Inner product • Under product | Inner product | The location where the widget will be located |
| Style | Dropdown | • List (only if Placement is set as Inner product) • Grid • Grid 2 (only if Placement is set as Under product) | List | Storefront view of the widget |