3D & Variants Readynew
About 3D model
From the shopify documentation ↗ (opens in a new tab):
3D models are virtual representations of an object or surface in three dimensions. They let you view the object from any angle. You can get 3D models of products or create your own by using 3D modeling software. 3D models can help merchants tell a story about their product and let customers see a product in action or visualize it in their own space.
Meanwhile, the original mechanism of 3D models in shopify is not synchronized with the product variants. The 3D model only allows you to look at the 3D model and rotate it in different directions by changing the scale as an independent object in the media gallery of the product. But what if you want to change, for example, the color of the model on the fly by clicking on the color option?
Fine! Our theme makes it possible. A live example of how it works can be seen at the link ↗ (opens in a new tab).
Steps to enable
Prepare 3D model (information for 3D designer)
In the world of e-commerce, many products come with different options or variants. For example, when shopping online, a brand of shoe might have an image representing each color and material option

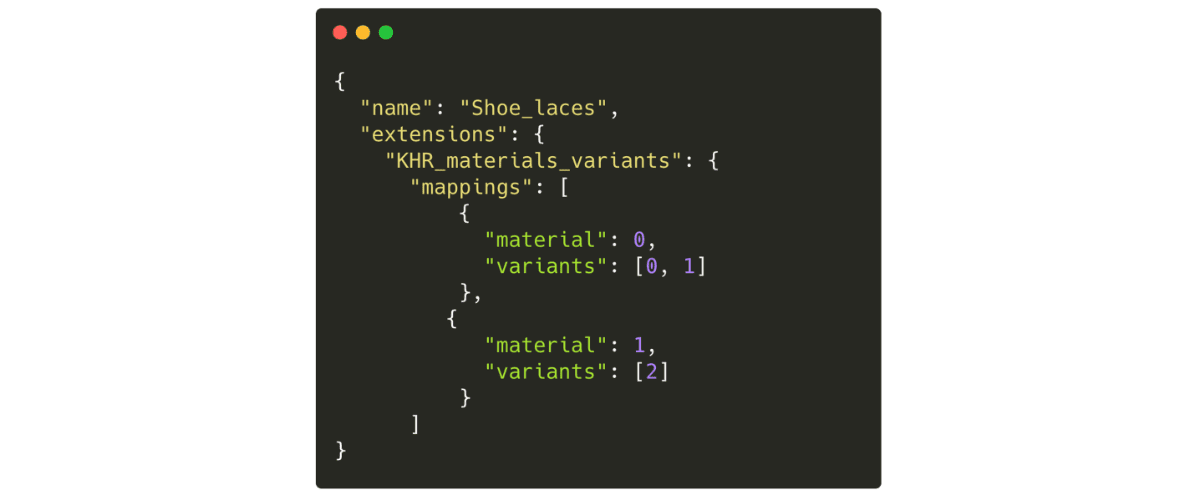
With the release of the glTF™ ↗ (opens in a new tab) KHR_materials_variants ↗ (opens in a new tab) extension designed by the Khronos® 3D Commerce™ ↗ (opens in a new tab) Working Group, multiple asset variants that share the same geometry can now be combined into a single glTF asset - enabling an optimal end-to-end experience for supporting multiple product variants in 3D Commerce use cases!

To support a product variant experience through this extension, a viewer simply needs to switch between materials in the glTF file when a different variant is selected, reusing the single set of asset geometry.
The use of the glTF materials variants extension which allows multiple materials and textures to be packed with a single geometry in a GLB. Our API exposes these variant names as availableVariants and you can select one using the variantName attribute.
Thus, the main purpose final that 3D model that will be uploaded into the shopify had traced options for materials. With <model-viewer> object theme is able to change attribute variantName by clicking the variant.
Upload 3D model to product media
- From your Shopify admin, go to Products.
- Click on a product to see its details page.
- Add 3D model in one of the following ways:
- Click Add and then select the file that you want to upload.
- Drag and drop the file that you want to upload onto the Media section.
- Click Add media from URL.
Create product metafield
This third step only runs once if it hasn't been done before or metafield was deleted.
- From your Shopify admin, go to Settings > Metafields ↗ (opens in a new tab).
- Click Products.
- Click Add definition.
- In the Name field, enter model_with_variants, and then select that name from the list.
- Click Select content type, and then select JSON from the list.
- Click Save.
Bind 3D model and variants using metafield
After the metafiled is created and 3D model is uploaded into the product, it remains to associate the IDs of the product variants with 3D model attributes. The relationship between IDs and attributes needs to be written in json format. An example from our demo is shown below.
[
[
40381705158753, /* product variant id */
"midnight" /* 3D model variantName attribute */
],
[
40381705191521,
"beach"
],
[
40381705224289,
"street"
],
[
40381705322593,
"midnight"
],
[
40381705355361,
"street"
],
[
40381705453665,
"midnight"
],
[
40381705486433,
"beach"
],
[
40381705519201,
"street"
]
/*...other variants goes here...*/
]- From your Shopify admin, go to the product with 3D model.
- Click on the model_with_variants metafield, write your own json data into the product metafield.
- Click Save.