Theme Features
3D Variants Ready
Meanwhile, the original mechanism of 3D models in shopify is not synchronized with the product variants. The 3D model only allows you to look at the 3D model and rotate it in different directions by changing the scale as an independent object in the media gallery of the product. But what if you want to change, for example, the color of the model on the fly by clicking on the color option?
Fine! Our theme makes it possible. A live example of how it works can be seen at the link ↗ (opens in a new tab).
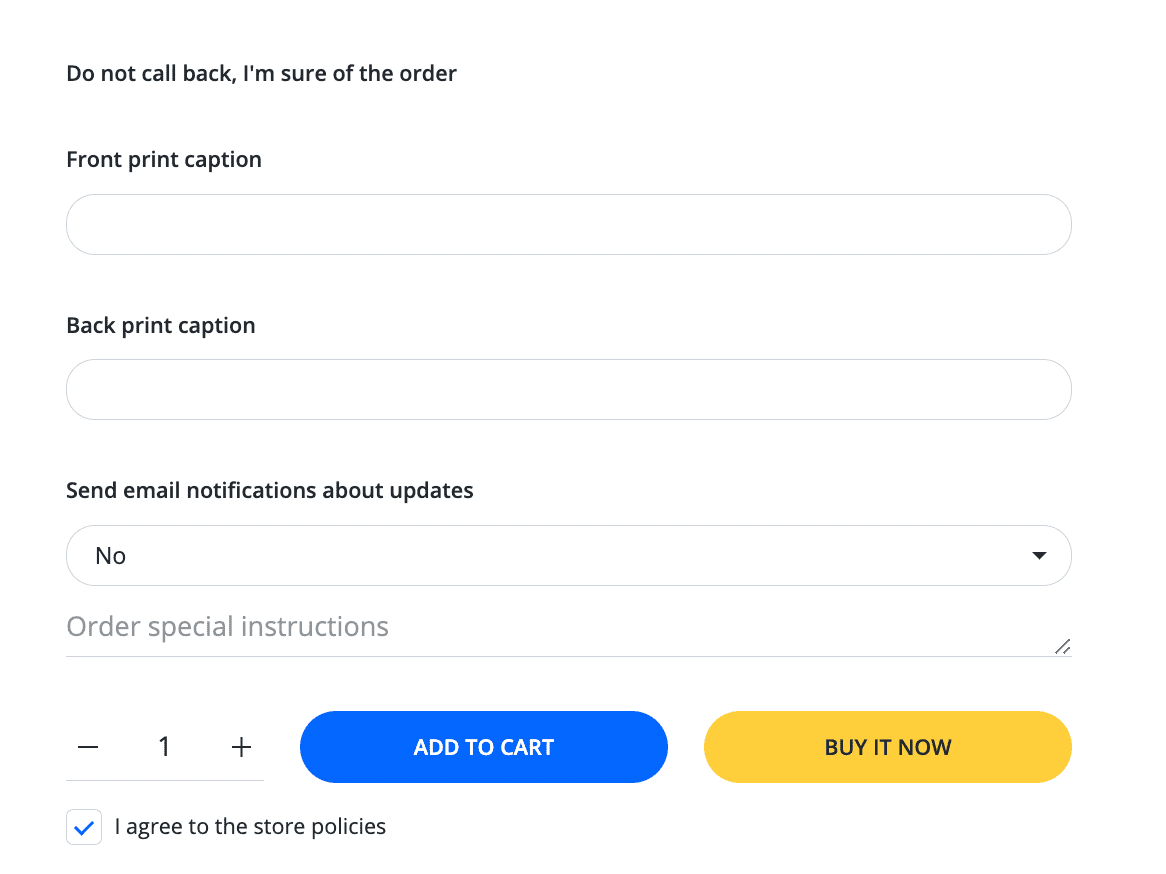
Additional Product Options new
Often there is a lack of additional static information about the product when ordering it. For example, you want to know what caption the buyer wants to print on the front and back of his T-Shirt or what words to engrave on wedding rings, whether it is necessary to contact the client to confirm a small order, and is it possible to add the client to the mailing list after the order.

Advanced Faq
Frequently Asked Questions (FAQ) section on a website contains a list of commonly asked questions and answers about topics such as hours, shipping and handling, product information, and return policies. FAQs are an integral part of the user experience and their purpose is to preempt as many questions as possible from the user.
We have developed a very convenient and multifunctional tool for constructing a FAQ section. In addition to multiple design options, we have included a Live search feature that searches through the entire text of the section.
Auto Renew Countdown
You could come across themes that require you to set an end date in the format MM/DD/YYYY or DD/MM/YYYY. In this case, you need to be mindful of the dates because when the countdown ends, you need to re-set the end date of the discount if you want to keep the counter going.
This can be tedious, so our theme offers a more convenient option: repeatable time cycles with custom intervals.
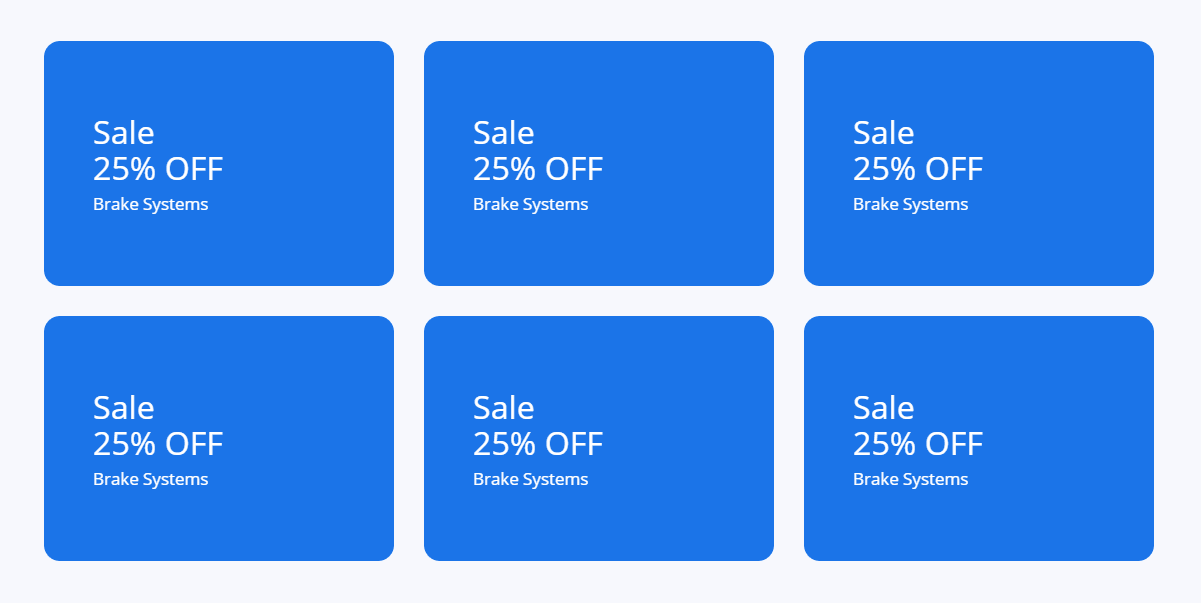
Banners
First of all, you can display your banners in a grid, a mosaic or a slideshow. You can also display a one wide banner. Grid mode allows to display 1, 2, 3 or 4 banners per row. Some examples of banner organization are shown below:

In addition, you can choose any banner design from a ready-made collection of eleven designs.

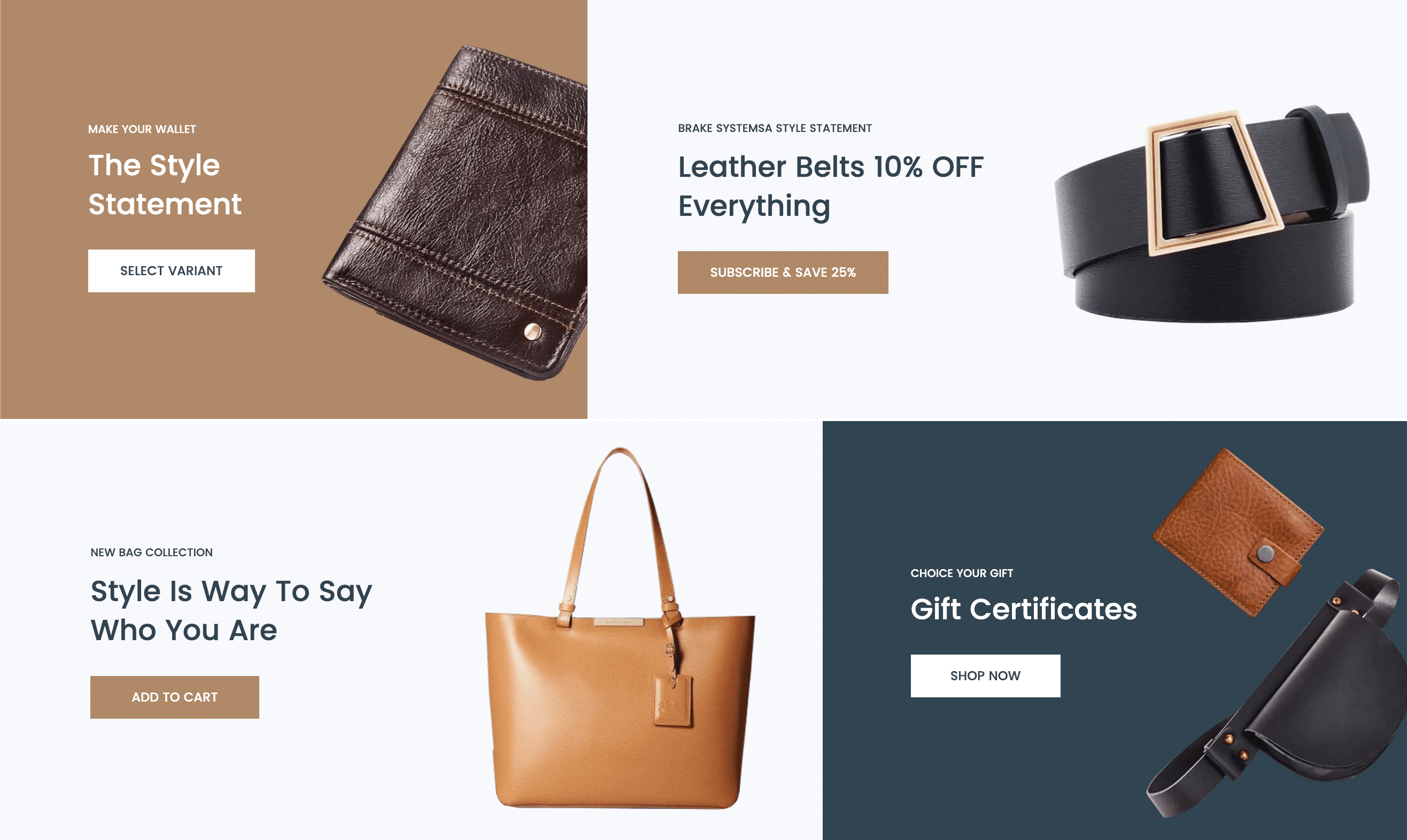
Banners Synchronized With Products
Our new theme feature allows users to create a wide variety of banners that are linked to the product. This is different from the static link to the product via the Read More or More Details button, which is usually found in other themes, as it provides a full synchronization between the banner and the product.
Therefore, buttons can be attached to banners:
- Add To Cart adds the product directly to the cart asynchronously.
- Select Variants opens the Quick Shop Popup to select product variants.
- Subscribe & Save opens the Quick Shop Popup to select product options and subscription plans.
- Shop Now sends to the product page
Сaching Everything
"Almost all asynchronous network requests that we load in the theme are based on a user event in the browser. And with repeated user actions, we don't start the network request again; instead, we cache the first unique user action and fetch the content from the cache in subsequent user repeated actions. This greatly saves traffic, speeds up the user interface, and is generally good :)!
Cart Product Edit On The Fly new
We assert confidently that we pioneered product editing without leaving the basket. In contrast, editing in other themes is simply absent or opens the product in additional popups, which overloads the user's interaction with the store.
Checkout Order Note
You can use order notes to collect special instructions from customers regarding how to prepare and deliver an order from everywhere.

Colorization
The theme allows you to colorize any element of the store, by manually setting your own colors or using special pre-made theme presets. You can config the same skins like our demo manually or automatically using Theme Styles.
A small part of the colorization interface is shown in the screenshots below:
|
|
|
|
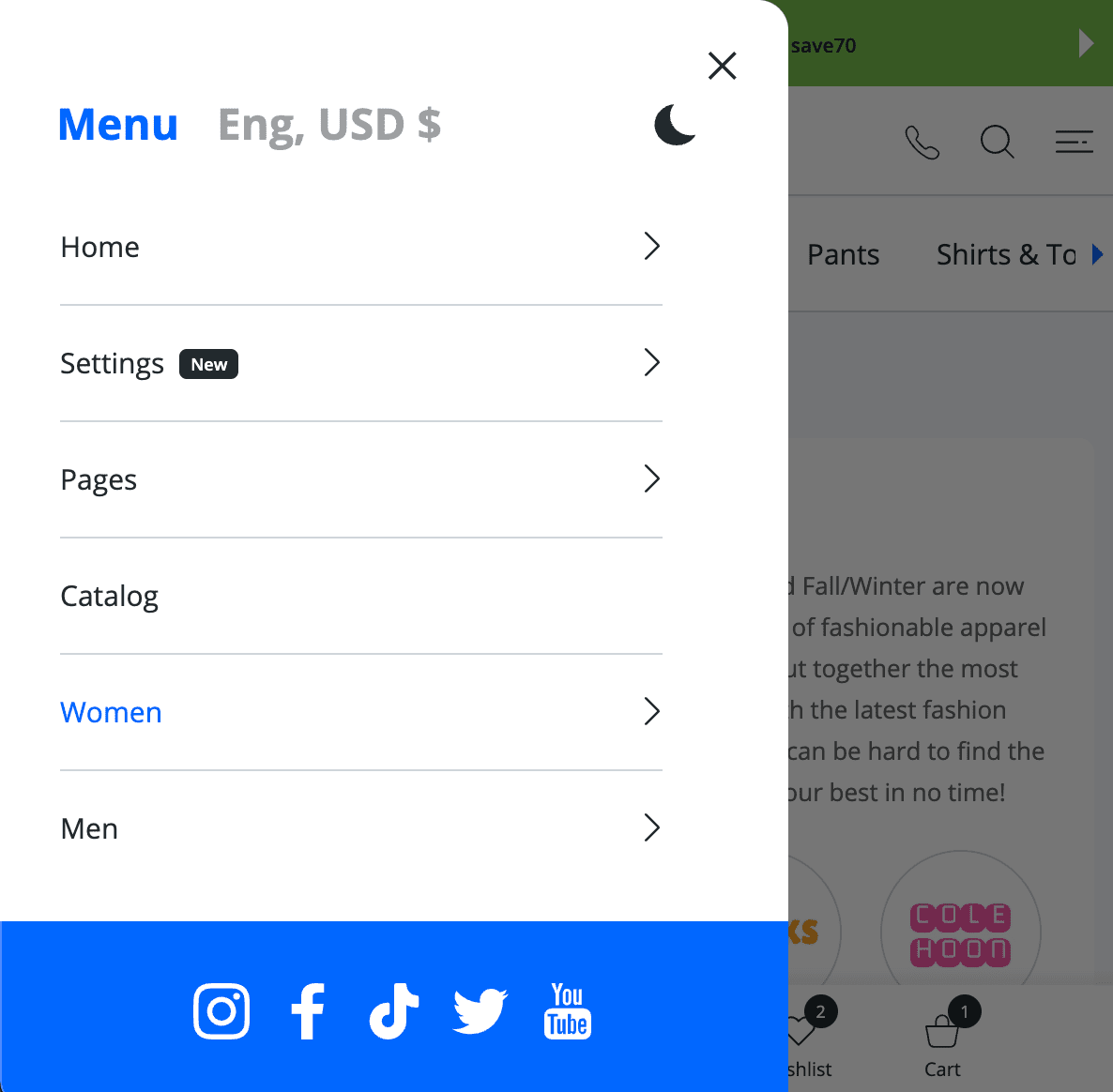
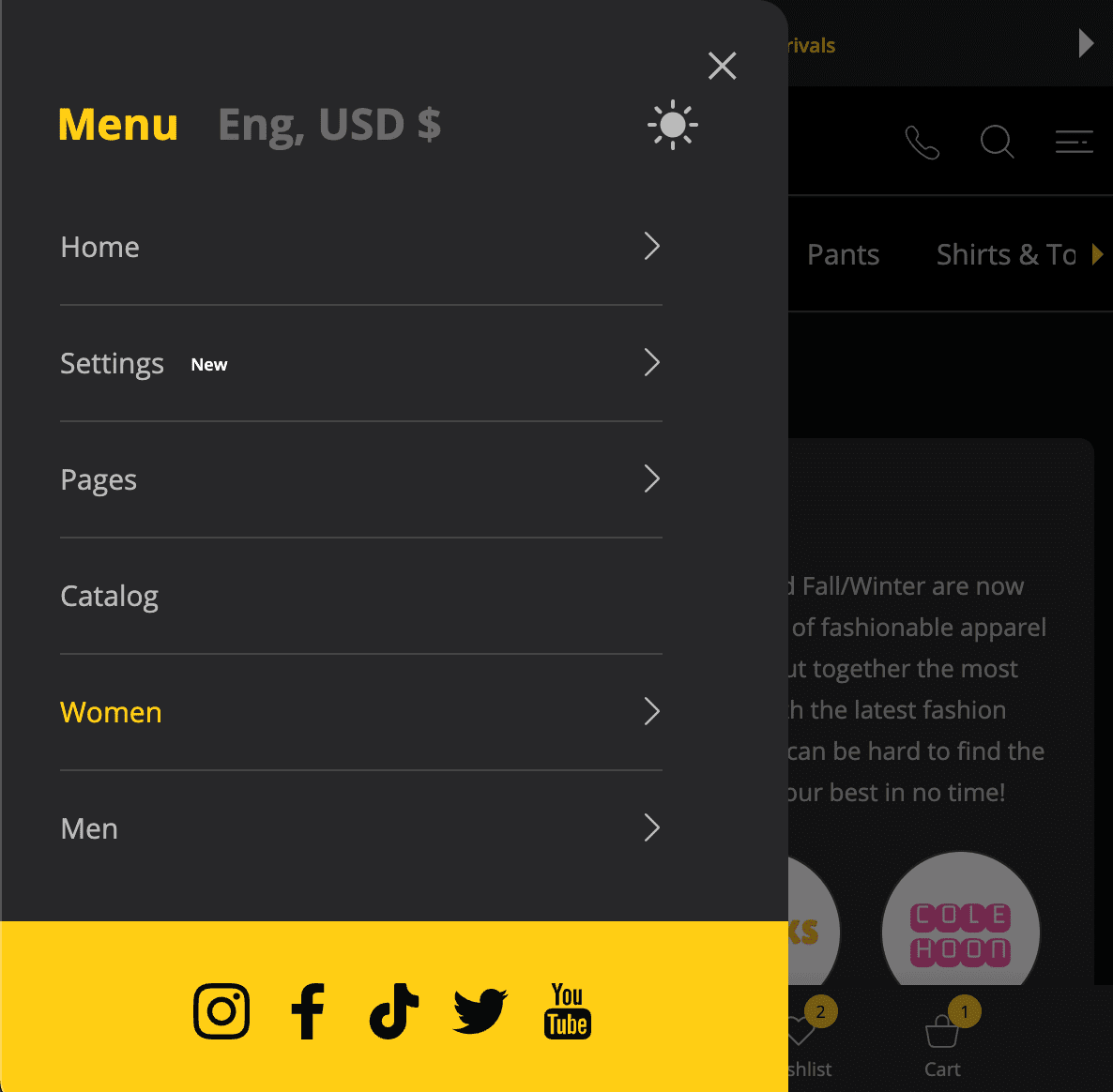
Dark / Light Mode Toggler new

Light mode | 
Dark mode |
Extended Products Filter
You can create filters for your online store that allow customers refine which products appear on collection pages and in search results. For example, if you sell watches, you could create filters for brand name, price, dial size, and water resistance.

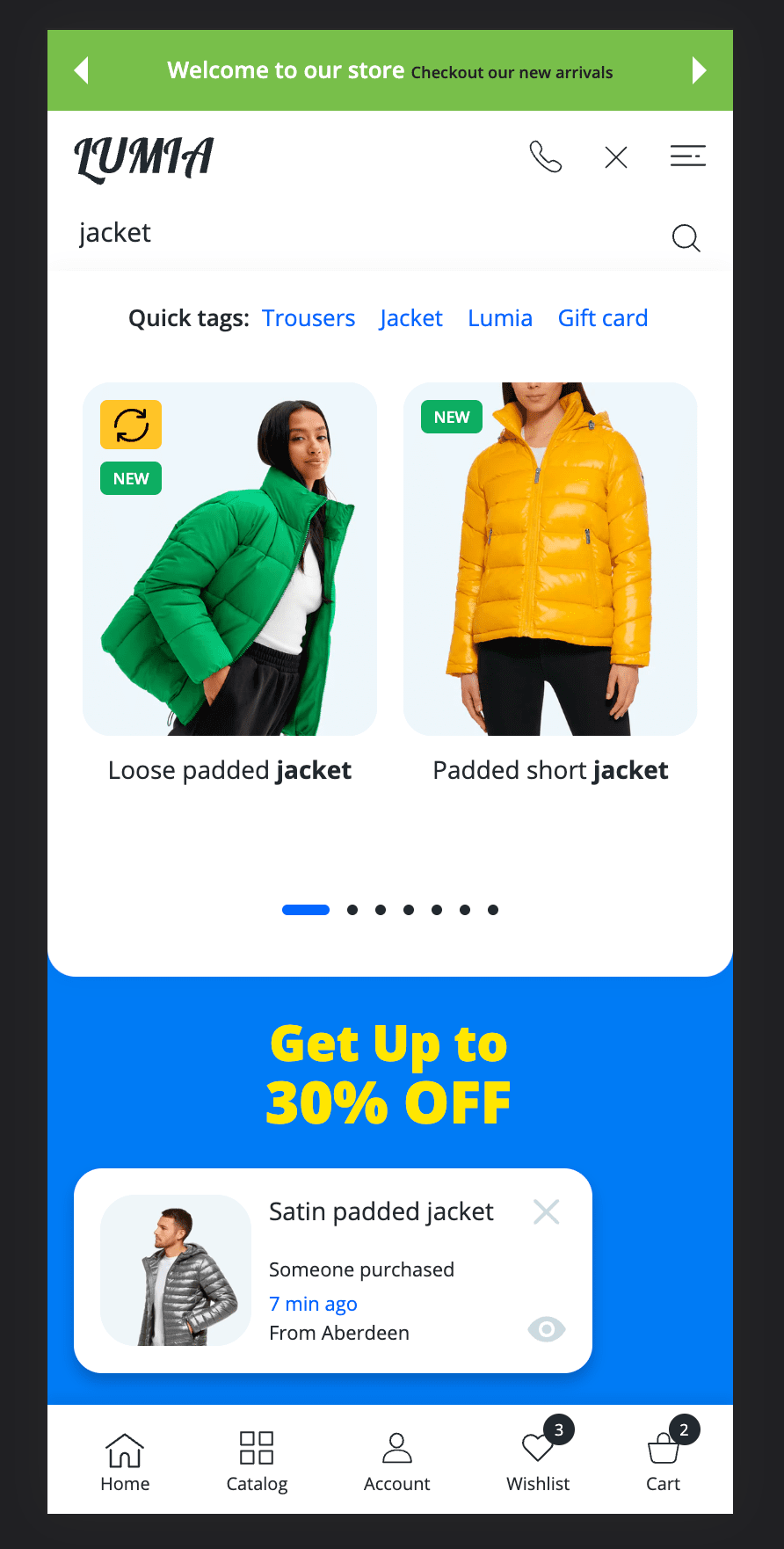
Extended Search
We have implemented a full-featured, quick search that can be done via Shopify API.
On desktop

On mobile

Fonts
Our theme allows you to completely control the typography from fonts to the calibration of all font-weight options (Light, Normal, Medium, Semi Bold, Bold, Extra Bold).
Examples of the same text with different font-family and font-weight:
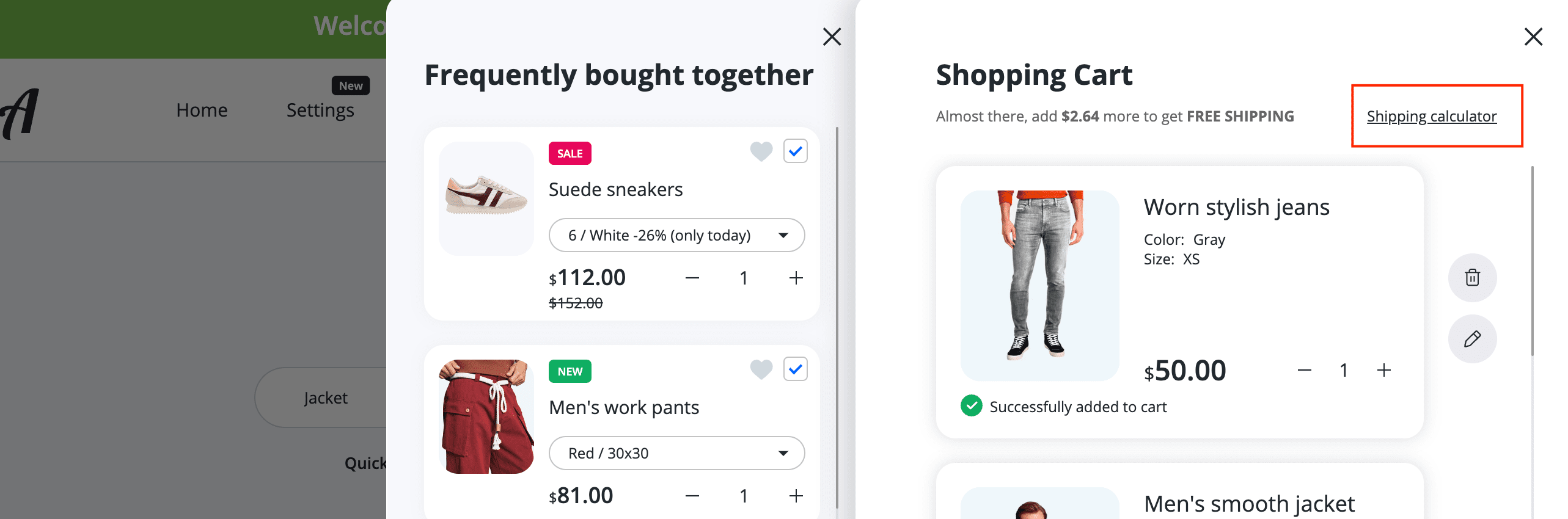
Free Shipping
Free shipping is a great way to encourage customers to spend more. For instance, we offer free shipping on orders over $100 USD.
Unlike other themes, our free shipping module is genuine, not counterfeit.
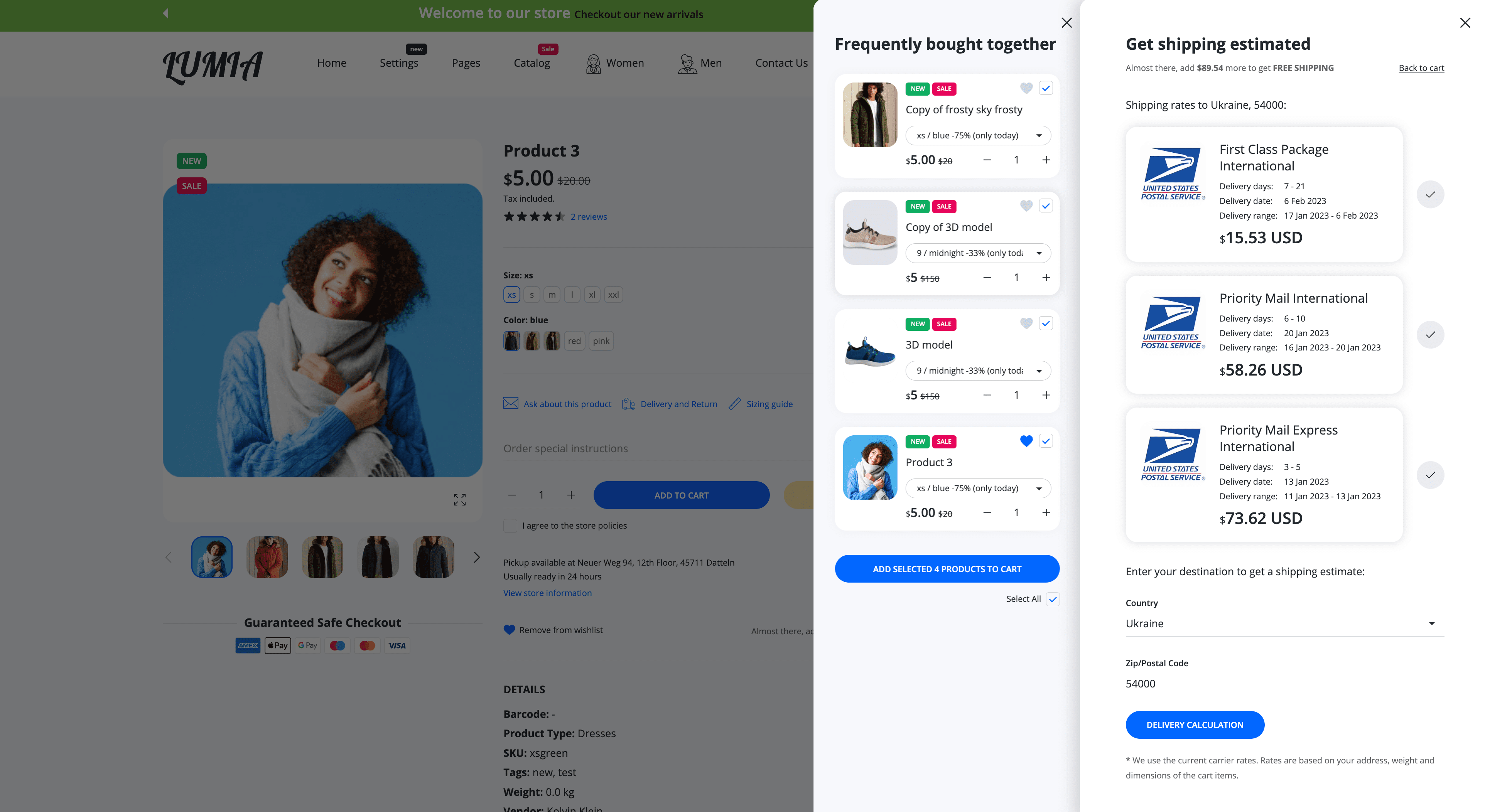
First, it supports multiple currencies and automatically recalculates prices based on the user's selection. And secondly, free shipping is accounted for at the real checkout level, as evidenced in the shipping calculator screenshot.
Frequently Bought Together new
An exclusive widget is included in the theme, so there is no longer a need to purchase a costly monthly subscription to an app.
Advantages of our Frequently Bought Together widget (further in the text as FBT):
- Four layout options on the product page: Inner Grid, Inner List, Outer Grid 1, Outer Grid 2.
- Full synchronization with the cart, offers a purchase after the addition to cart action.
- An advanced system for adding products from the FBT section to the cart: the ability to add both individually selected products and all at once.
- Motivating message about a gift after adding all the products to the cart from the FBT section.
- Asynchronous block - 100% passes page speed insight metrics.
- Synced live reload widget after adding to the cart or removing from header cart.
- Does not offer a product from the FBT list that is already in the cart. This allows the buyer to easily keep track of what is bought from the FBT list and what is left to buy without losing focus.
Images Aspect Ratio
We automatically calculate the image aspect ratio based on the image width and height, with the Cover option enabled by default. The default aspect ratio for the image container is 235 x 282 px, which is a global aspect ratio. That's why all product main images have the same aspect ratio.


Infinite Blog Posts
The theme has an optional infinite scrolling mechanism so that the user does not have to manually click through the pagination.
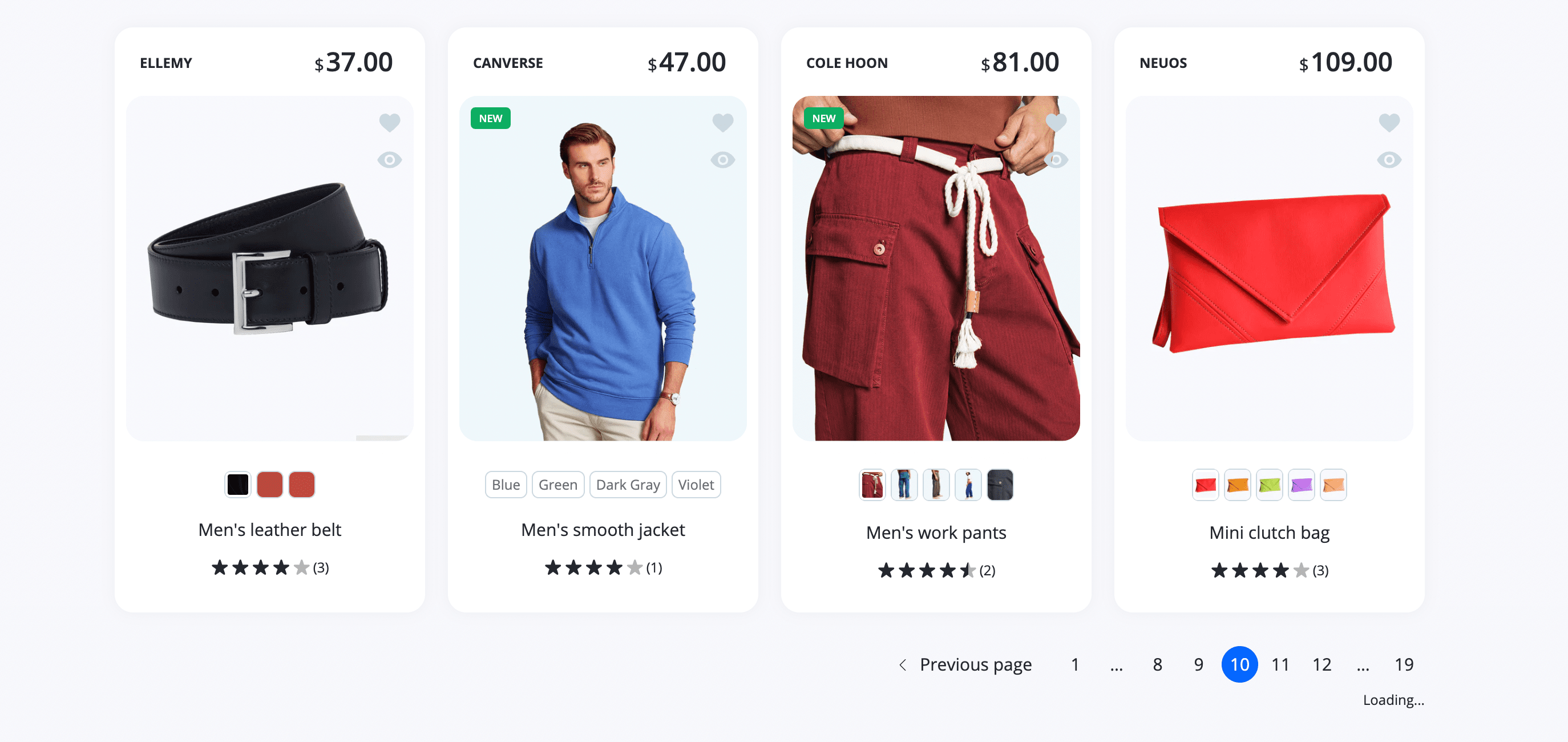
Infinite Collection Products
Loading products on a scroll event enhances the user experience and accelerates the search for the desired product. Consequently, this feature is incorporated into our theme and enabled by default

Infinite Products On The Product Page
A distinctive feature of the theme is its product page functionality. By default, the original product page widget is only Recommended Products. Our theme, however, has a much wider selection of widgets, one of which is the Related Products widget. This widget is unique in that it displays all products from the same category as the main product. It has two output layouts: a carousel with a limited number of products and a product grid that loads products in an endless mode on a down-scroll event. This is very convenient for users who are looking for a product from a given category, as they don't need to click back in the browser to return to the category from the product page, and thus, their focus in the category is not lost.
Megamenu
Once you've added products, created collections, webpages, store policies, and blog posts, you need to organize them on your online store so customers can find them easily
Mobile Convenient Interface
In today's world, mobile traffic is the largest, so we put more effort into the user interface. The best way to test it is to open our demo on any mobile device.
Objects Image Hover
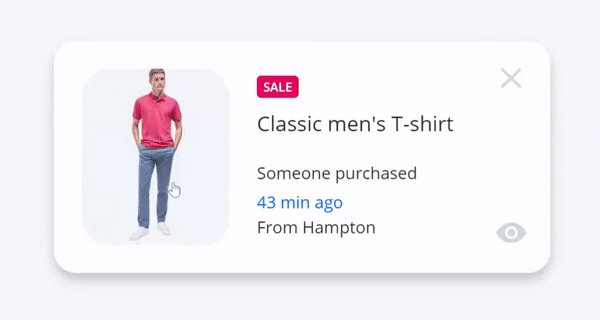
Almost all product objects show the second picture on hover.
 |
|   |
Previous Next

Prev Next is a popular solution as an auxiliary navigation for products in the same category. We have placed this navigation in the upper right corner.
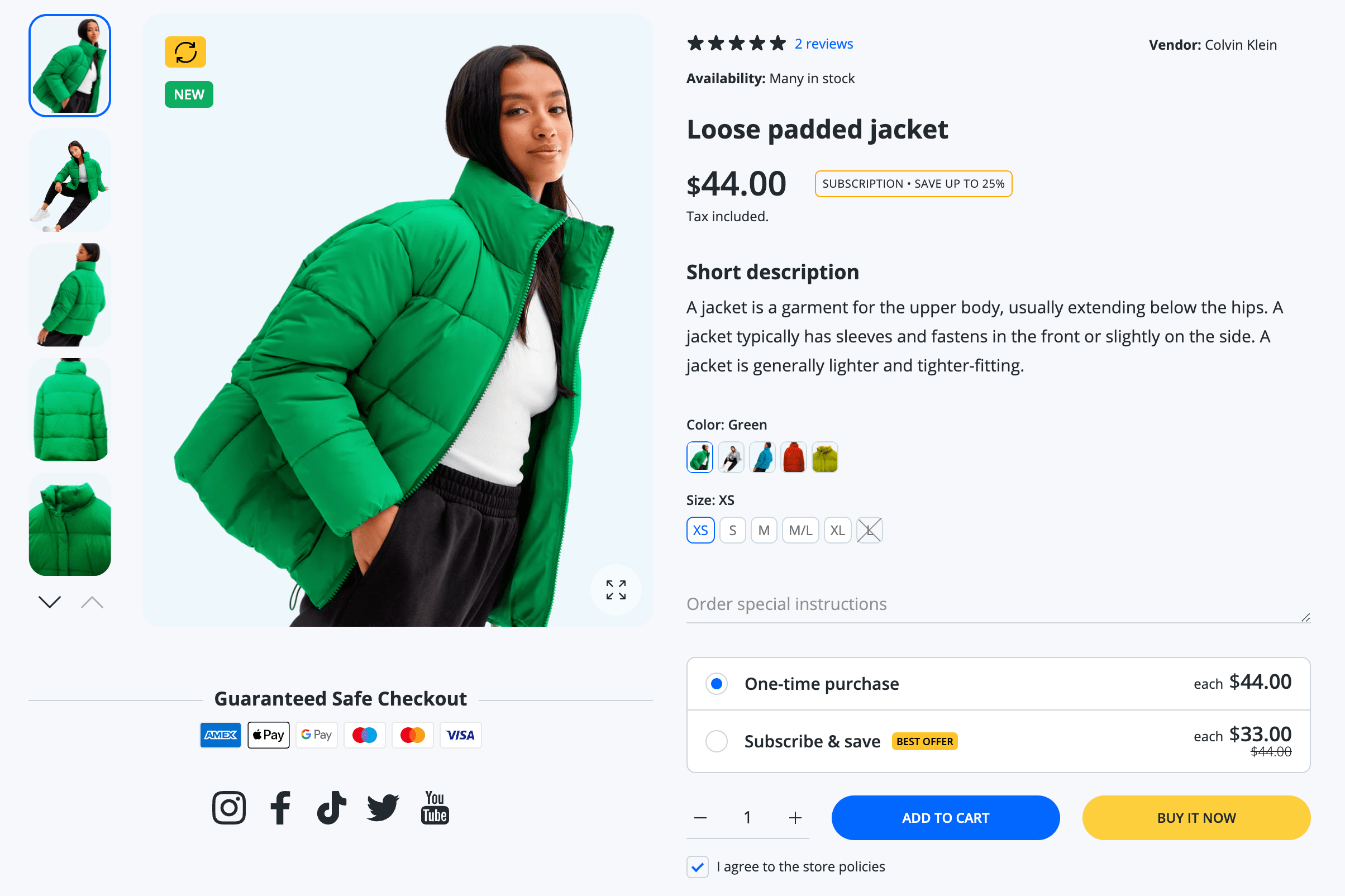
Product Subscriptions new
Adding subscriptions as a purchase option allows you to sell products on a recurring basis. Depending on the subscription options you offer, your customers can choose to pay an agreed price for your product at a scheduled frequency. For example, you can offer subscriptions on a monthly, weekly, or daily basis.

Product Options
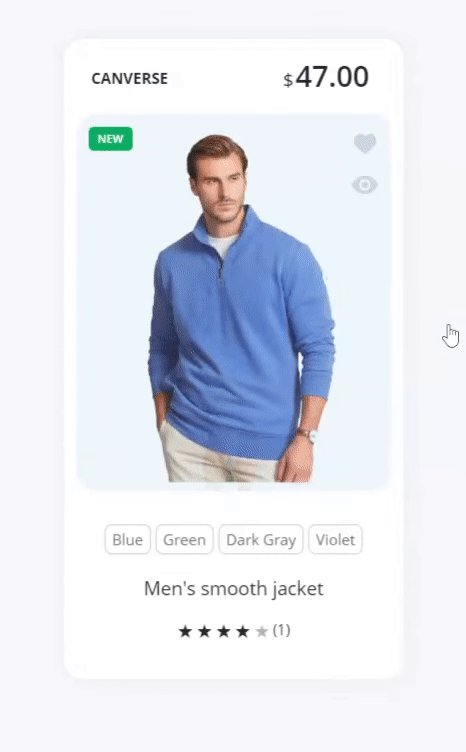
Standard options from default themes show settings as dropdowns or pills with text option values. Our theme has extended the default script and is able to show separately uploaded pictures (futher pics) instead of text pills.

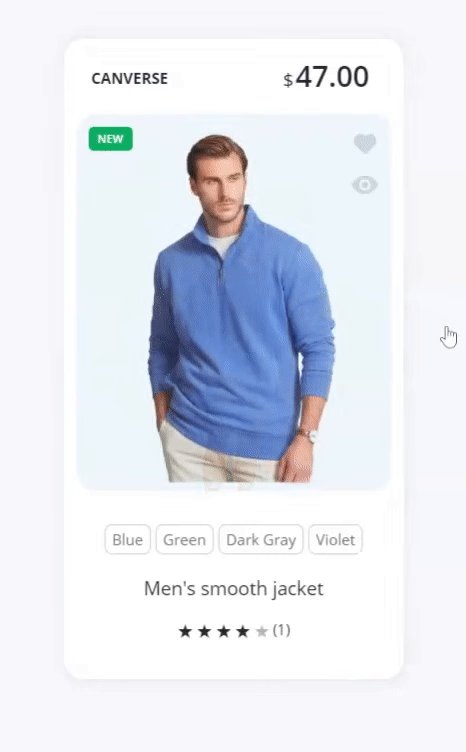
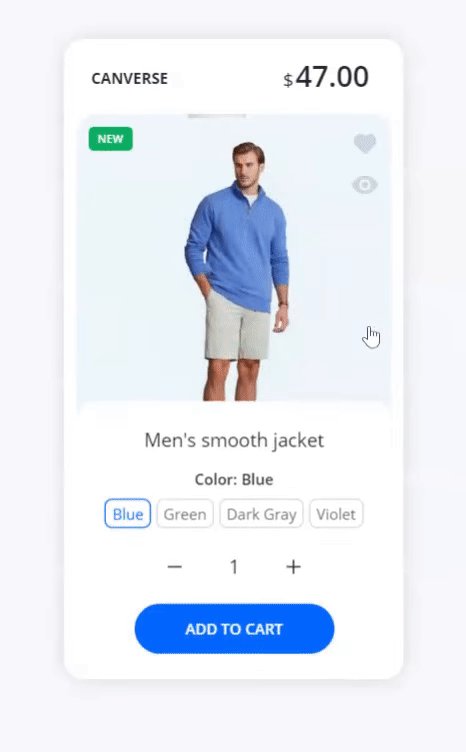
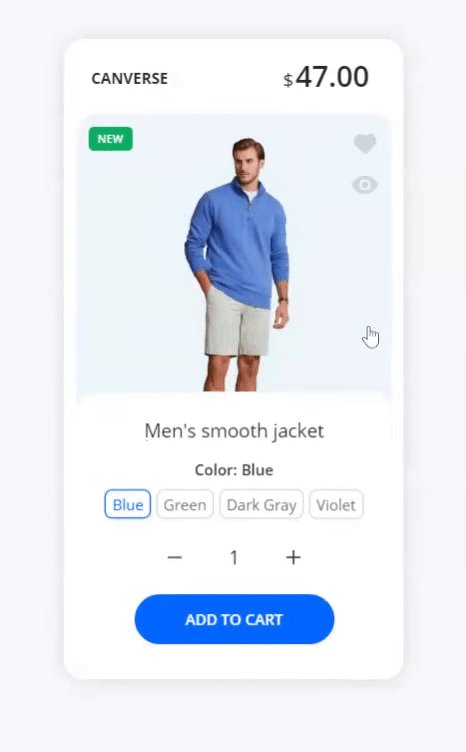
Quick Shop
Quick Shop popup is an auxiliary pop-up for buying products that require first to select certain options without going to the full product page, but directly from the place of the store where you were interested in the product and wanted to add it to the cart immediately. For example, if the product has subscription optionssubscription options or a required subscription or the product has product optionsproduct options or the product has additional optionsadditional options etc. //не понял

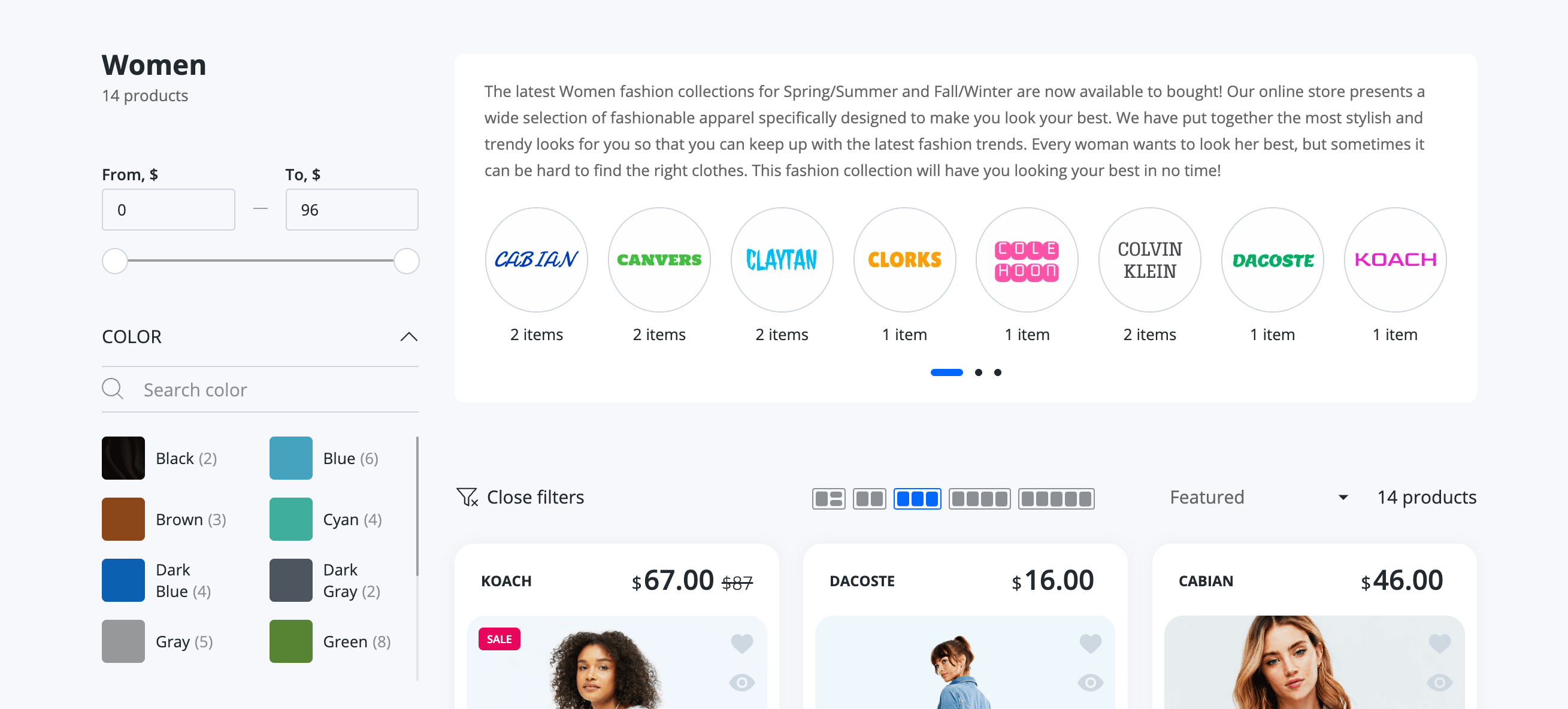
Quick Vendors Filter
An exclusive extension for our theme. Top collection filter by brands or sub-collections. The description of the collection is displayed in the same container.

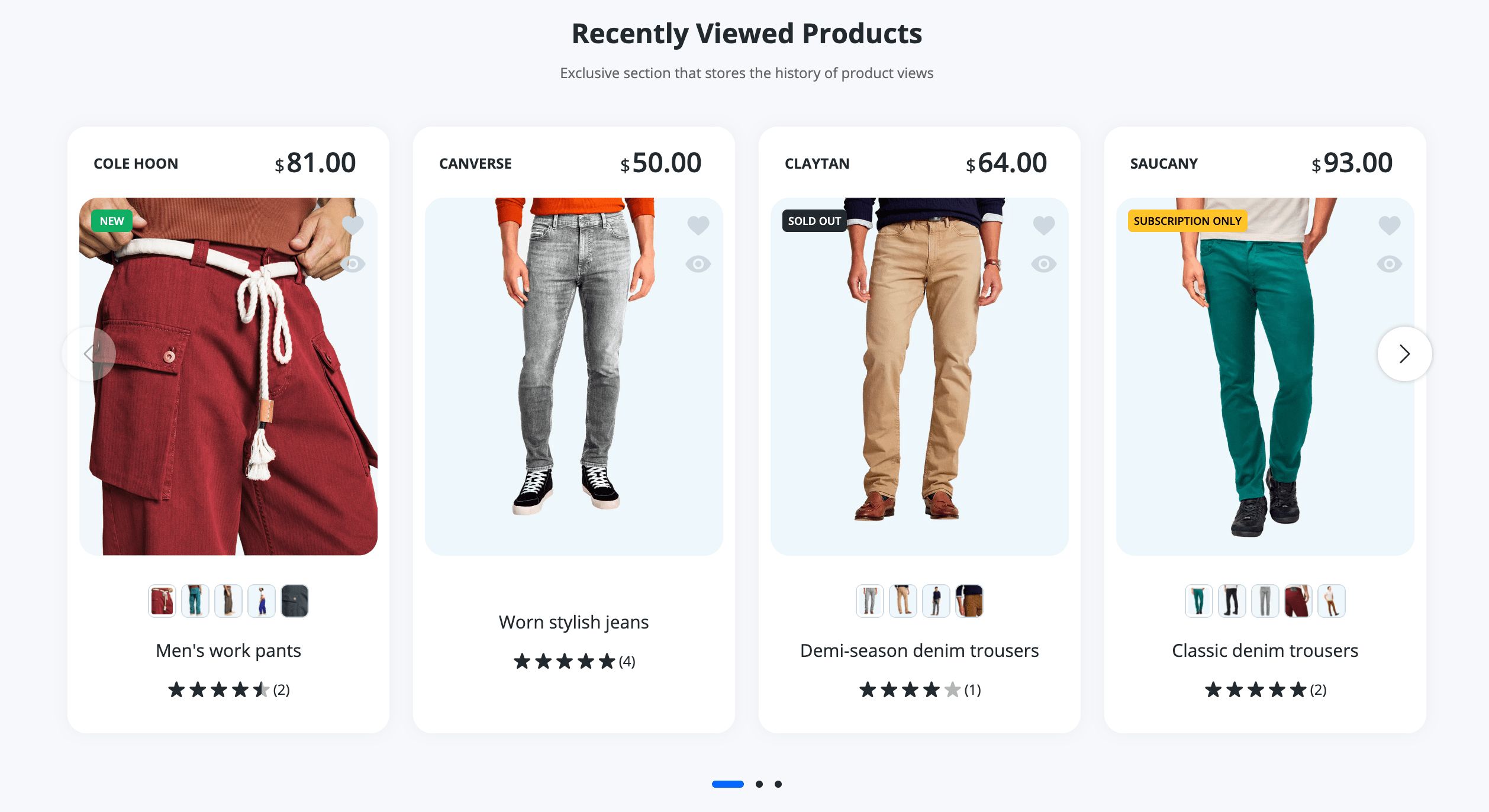
Recently Viewed Items new
The Recently Viewed Items section helps customers find products they've previously viewed and prompt them to make a purchase, even if they only did a Quick View. This feature isn't available in other themes - have you seen it elsewhere?

Sections Blocks Sort
All sections in the theme are made so that the order of inner blocks is not hardcoded but sortable. For example - content on a product page.
Sections Everywhere
All Lumia theme layouts are based on sections, which are composed of blocks that serve a specific purpose, such as headers, text, single images, a collage of images, or links. Using sections and blocks in your templates provides more flexibility in how you arrange your store's content, enabling you to control the look and feel of your online store without needing to edit code. Each template can have up to 25 sections.
Shipping Calculator new
Now, you can calculate shipping rates for the current cart on the fly, either in the header cart or on a cart page, without having to reach the checkout page. You can set up world shipping suppliers for different regions using the original Shopify functionality.


Collection Sidebar Hide and Fixed Mode
Sitemap
A convenient navigator for large, extensive catalogs for visual searching.


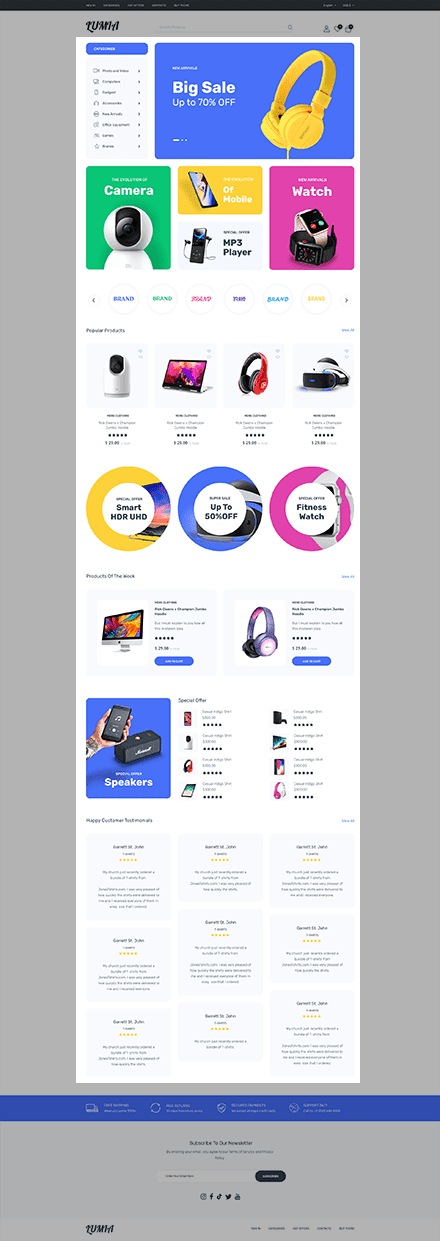
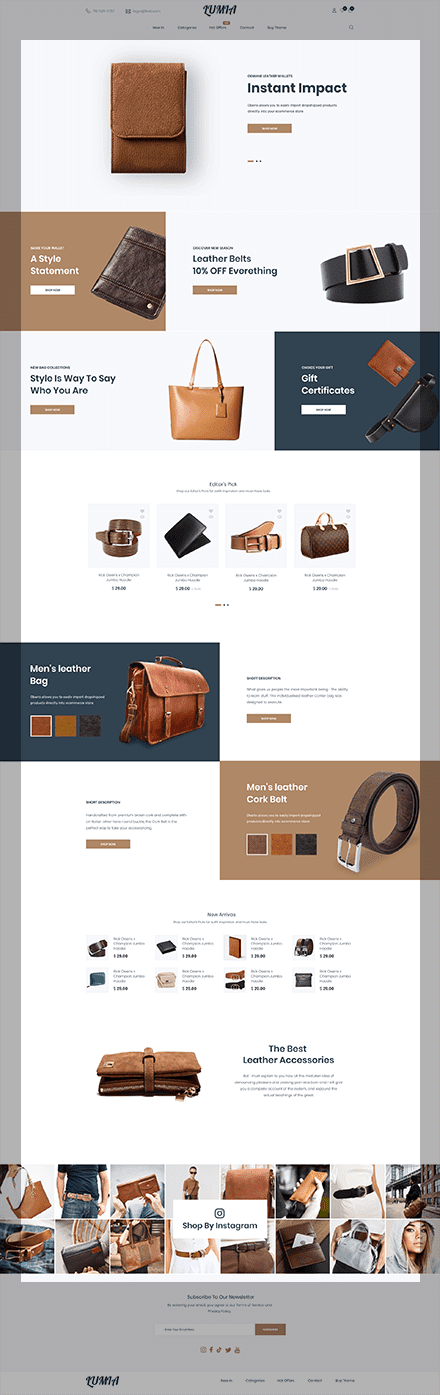
Skins
|
|
|
A full description on how to do:
- Manual colorization
- Automatic colorization with theme styles
- Import preset skin (only homepage sections)
- Full skin import:
- Soft import
- Hard import
Sticky Add To Cart
The sticky "Add to Cart" button is designed to make it easier for potential buyers to focus on the product description without losing sight of the buy option.
This is not the default Shopify theme option; it is available in many themes, but ours has advantages which you can find here.

Subcollections new
The multi-level system of parent-child collections is the most desired option on Shopify. Unfortunately, there is no such option available at the platform level. However, our theme allows a two-level system of parent-child collections, which is supported by all important widgets: megamenu, breadcrumbs, sections with categories and subcategories.


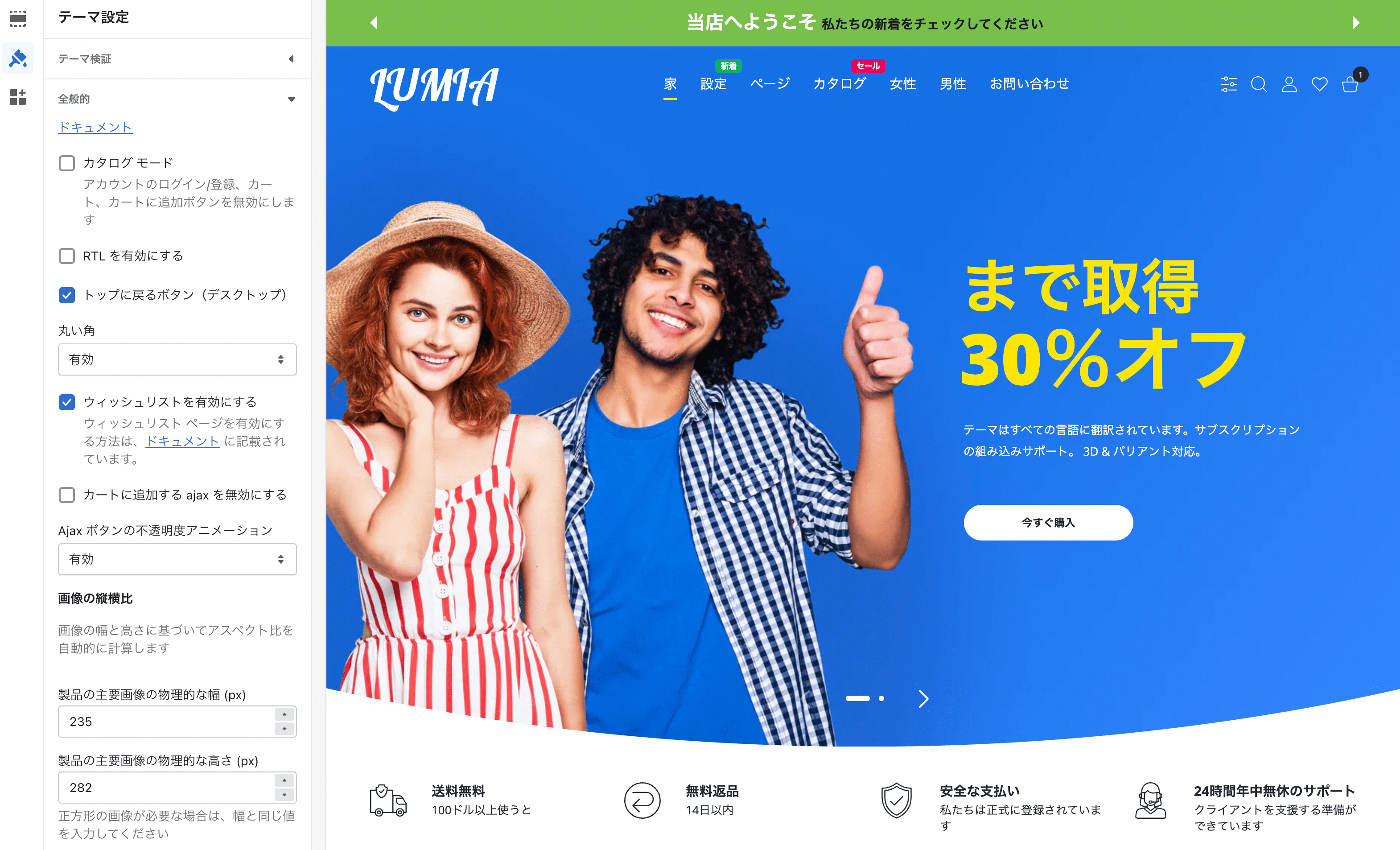
Translated Admin Panel new
A special advantage of our theme over many others is that we wrote the theme according to Shopify localization standards ↗ (opens in a new tab) (which usually takes much longer, but is worth the result), so our theme administration page is also translated into all languages supported by the Shopify platform for the admin panel."


Theme Styles
All our skins in the demo are assembled with the help of preset color schemes made by us for different parts of the store. With the help of presets, you can change the style of the store globally or partially on the fly. This is very suitable for quick store builds in all styles.
User Experience
The important part of the user experience with the store is the clarity and consistency of the user interface. The order of displaying pop-ups and dropdowns on the event of client actions and auxiliary nodes in the interface are all present and balanced in the theme.
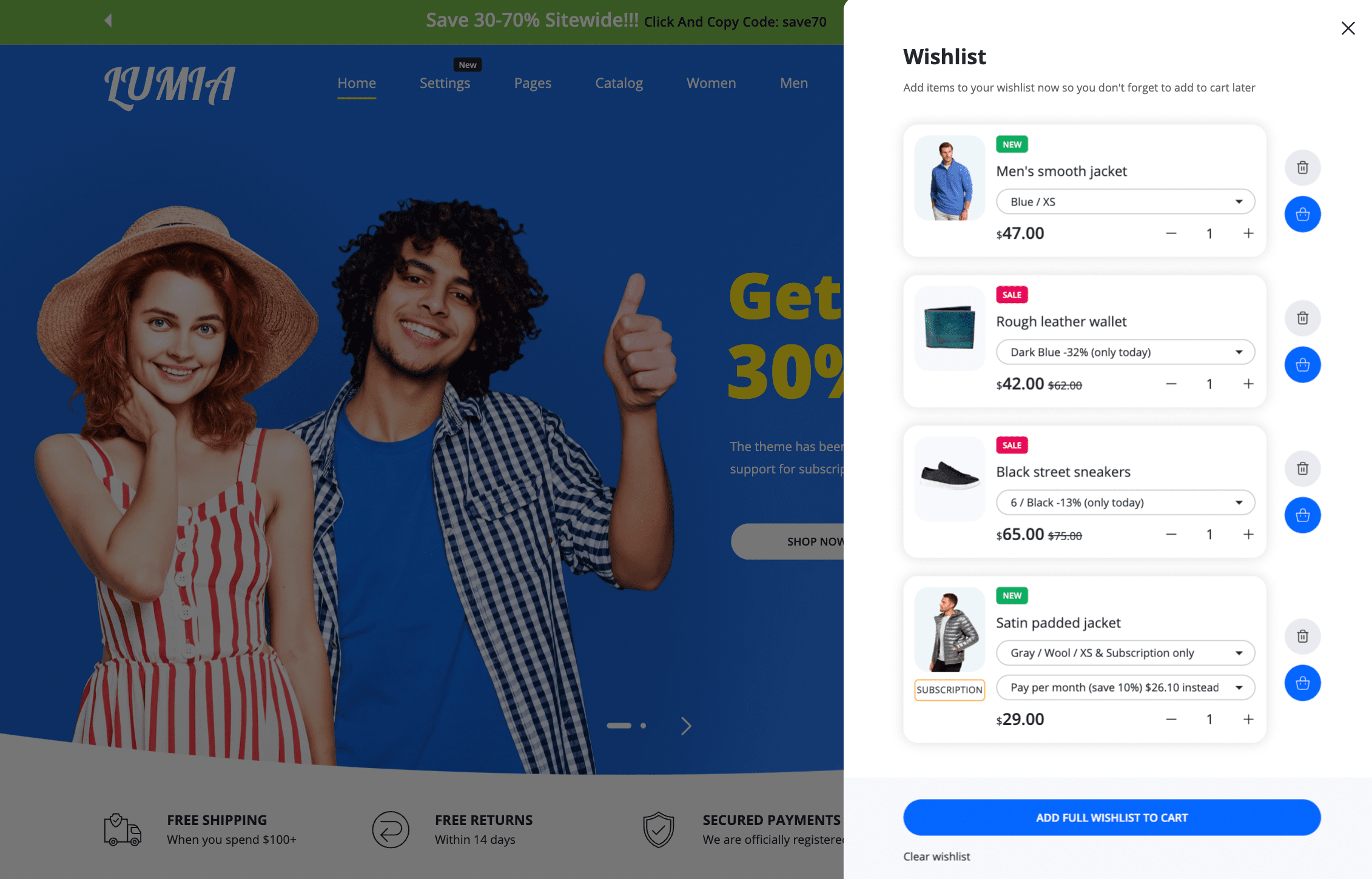
Wishlist
The wishlist module is missing in Shopify by default. Often, customers are forced to buy a wishlist module in the Shopify app store. But in our theme, the extra functional wishlist module is implemented and there is no need for extra cost.